Questões de Programação - Linguagens de marcação para Concurso
Foram encontradas 1.852 questões
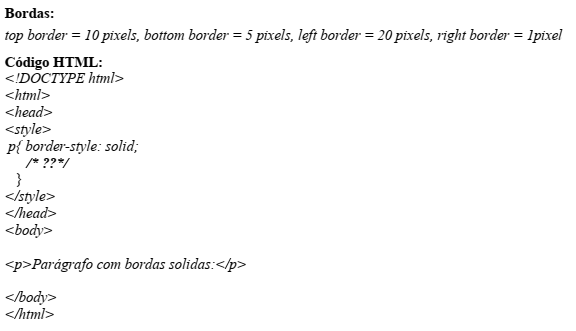
No arquivo HTML abaixo, qual a forma correta de adicionar as seguintes bordas utilizando CSS?

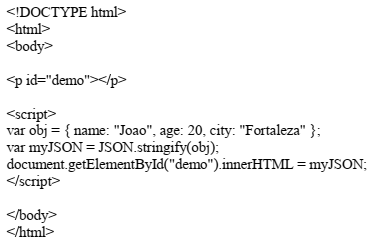
O que acontece quando executamos o código abaixo em um navegador com suporte à ECMAScript versão ES6 ou superior?

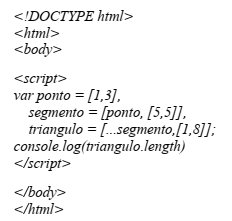
O que acontece quando executamos o código abaixo em um navegador com suporte à ECMAScript versão ES6 ou superior?

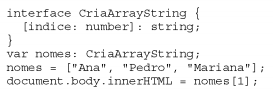
Considere o fragmento de código TypeScript abaixo.

Ao executar esse código
A tag <style> é utilizada para definir uma folha de estilo dentro de uma página HTML.
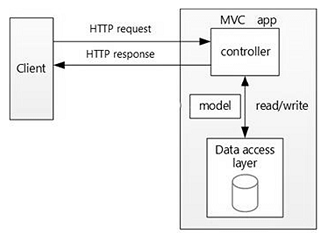
Considere a imagem abaixo, que representa um modelo de arquitetura de uma aplicação utilizando ASP.NET Web API.

Nessa arquitetura,
Atenção: Para responder à questão, considere o código a seguir:

Atenção: Para responder à questão, considere o código a seguir:

Atenção: Para responder à questão, considere o código a seguir:

Sobre o processamento assíncrono das mensagens de solicitação de serviços realizado pela aplicação da NF-e a partir da fila de entrada de solicitações, considere:
I. o XML de cabeçalho é a Área de controle.
II . o XML de dados é a Área de mensagem.
III . o XML de cabeçalho contém o CNPJ do transmissor, o Número do recibo de entrega e a Data e hora de recebimento da mensagem.
IV. a Área de controle contém o CNPJ do transmissor, o Número do recibo de entrega e a Data e hora de recebimento da mensagem.
V. a Área de mensagem contém o XML de cabeçalho e o XML de dados.
Cada item da referida fila é formado por uma estrutura de armazenamento composta pelas informações que constam APENAS de
Complete as lacunas das frases, indicando a qual elemento da tríade de tecnologias a descrição se refere.
1) ______________: tecnologia para especificar o conteúdo de páginas Web.
2) ______________: tecnologia para especificar a apresentação dessas páginas.
3) ______________: tecnologia para especificar o comportamento das mesmas.
A sequência que preenche corretamente as lacunas das frases é

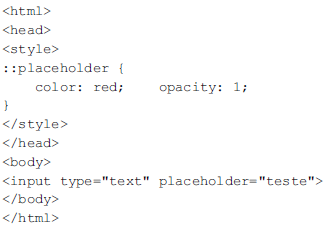
O resultado da execução do código antecedente será um formulário com um campo editável, que aparecerá preenchido com a palavra teste na cor vermelha. Essa palavra será apagada sempre que se começar a digitar dentro do campo e será mostrada novamente caso se perca o focus do elemento e o conteúdo do campo esteja vazio.

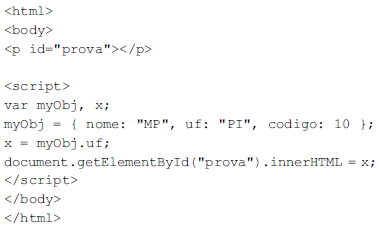
O resultado da execução, com JSON, do código JavaScript antecedente será PI.