Questões de Programação - Linguagens de marcação para Concurso
Foram encontradas 1.852 questões
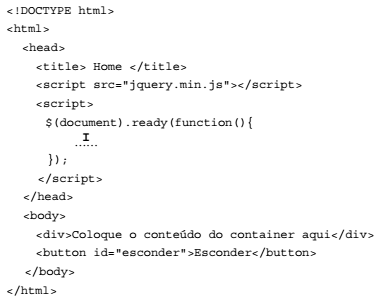
Considere a página web abaixo.

Para que o container div fique oculto ao se clicar no botão, a lacuna I deve ser preenchida com:
Na linguagem de marcação HTML, o marcador FORM define um formulário por meio do qual é possível enviar dados ao servidor. Diversos atributos podem ser definidos nesse marcador, dentre eles, o atributo METHOD, que especifica o método utilizado para o envio desses dados.
Assinale a alternativa que apresenta CORRETAMENTE um valor válido para esse atributo:
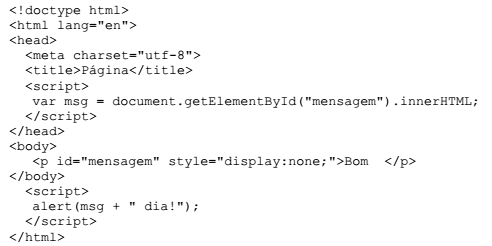
Analise o código da página HTML a seguir:

Ao carregar essa página no navegador, surgirá uma caixa de popup exibindo o texto

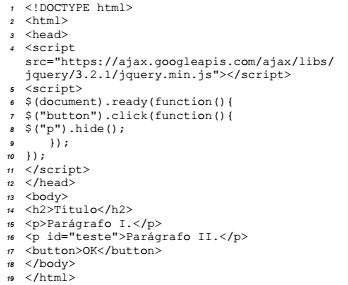
Considerando que, ao ser executado, o código precedente
esconde os parágrafos descritos nas linhas 15 e 16, assinale
a opção que apresenta uma nova instrução que, ao ser inserida
na linha 8, em substituição à atual, esconde somente o parágrafo
descrito na linha 16.

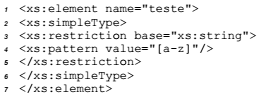
As restrições são usadas para definir valores aceitáveis para
elementos ou atributos XML. No código XML precedente,
a restrição apresentada na linha 4 limita o elemento teste
a aceitar apenas
A HTML é uma linguagem de marcação utilizada na construção de páginas na Web.
O comando de formatação da linguagem para definir um hyperlink indicando que o recurso linkado deve ser aberto em uma nova janela do navegador é:
Numa discussão entre os programadores sobre os conceitos de AJAX (Asynchronous Javascript and XML), as seguintes afirmações foram feitas:
( ) permite atualizar dinamicamente o conteúdo, ou partes, de uma página web.
( ) embora usado no nome, a utilização da linguagem XML não é obrigatória.
( ) a XMLHttpRequest(XHR) é utilizada para enviar requisições pelo script para o lado client.
Dê valores Verdadeiro (V) ou Falso (F) em cada afirmação e identifique a alternativa que apresenta a sequência correta (de cima para baixo):
Um Especialista em Tecnologia da Informação deseja criar um layout com duas colunas utilizando Bootstrap, para dispositivos pequenos, com largura de tela de 768 pixels por 991 pixels. A coluna da esquerda deve ocupar aproximadamente 33,3% e a da direita 66,6% da tela. O Analista utilizará em uma página HTML as instruções abaixo.
<div class= "..I.." > .... </div>
<div class="..II.." > .... </div>Para obter o layout desejado, as lacunas I e II devem conter, respectivamente, os valores
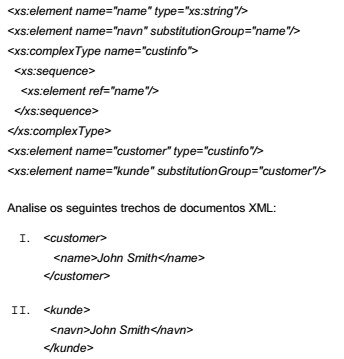
Analise o seguinte fragmento de XML SCHEMA:

Ao se tentar fazer a validação destes documentos pelo XML SCHEMA acima, é correto afirmar que
Para receber, em um arquivo PHP no servidor, os valores enviados em campos texto de um formulário HTML, utilizam-se variáveis predefinidas. Se o elemento form do formulário contiver method="get", a variável utilizada será ..I.. . Caso contenha method="post", a variável utilizada será ..II.. . Pode-se também utilizar a variável ..III.. que recebe os valores tanto se method="get" quanto se method="post".
As lacunas I, II e III da frase acima são preenchidas, correta e respectivamente, com
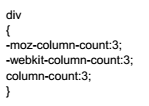
O fragmento CSS3 a seguir se aplica a todos os elementos de uma determinada página HTML5:

No fragmento de código apresentado
Na HTML5 existe um conjunto de atributos utilizados geralmente em campos de formulário para acionar eventos que normalmente executam scripts a partir de ações do usuário como clique do mouse, mudança de valor em um campo etc. Neste contexto, André criou um formulário com campos que precisam chamar e executar um script quando
I. O campo perder o foco.
II. Qualquer parte do conteúdo do campo for selecionado.
III. Uma tecla for pressionada no campo.
Os atributos correspondentes aos itens I, II e III são, respectivamente,
Considere o formulário a seguir criado no corpo de uma página que utiliza HTML5

Nas versões mais recentes do Internet Explorer e do Google Chrome, ao pressionar o botão “Enviar”, os dados serão
submetidos ao servidor se o valor contido no campo total for