Questões de Programação - Linguagens de marcação para Concurso
Foram encontradas 1.852 questões
1. ‐ <em>...</em> 2. ‐ <kbd>...</kbd> 3. - <u> ... </u> 4. -<samp> ... </samp> 5. - <strong> ... </strong> 6. - <dt> ... </dt>
( ) Texto sublinhado. ( ) Maior ênfase (geralmente coloca em negrito). ( ) Texto de amostra. ( ) Maior ênfase (geralmente coloca em itálico). ( ) Marca o texto especificado como um termo de definição de glossário. ( ) Texto a ser digitado.
A sequência está correta em
<input type="text" name="concurso_ifpe" value="html5" maxlength = "20" size = "30">

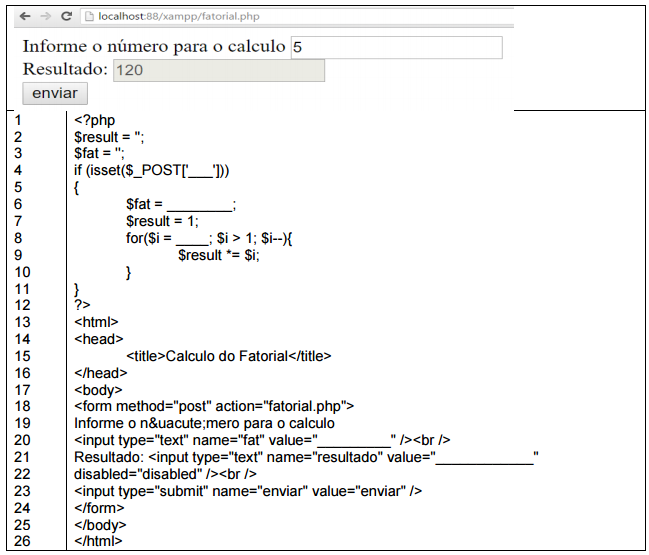
Observe o formulário e código fonte do programa abaixo escrito em PHP e HTML:

Os comandos, variáveis e valores que completam, respectivamente, as linhas 4, 6, 8, 20 e 21 são
(Considere que o ponto e virgula nas opções é utilizado como separador)
IV. O elemento footer foi inserido com o intuito de marcar o rodapé de uma seção ou da página como um todo e deve conter informações sobre o conteúdo da seção ou página, como o seu autor, links para documentos relacionados, direitos autorais e similares.
II. Um usuário ao preencher um formulário poderá digitar em seus controles não apenas texto simples, mas também marcação HTML e até mesmo scripts inteiros. Assim um campo de formulário é uma porta de entrada de scripts maliciosos.
III. Até a chegada da HTML5 a validação dos dados de um formulário era feita com o uso de JavaScript e como medida de segurança replicada com script rodando do lado servidor. IV. HTML5 introduziu conceito de validação de formulários totalmente inovador, simples e eficiente, tornando desnecessária a reaplicação de scripts de validação. A criação de novos atributos para os controles de formulários, destinados a definir o tipo de dado a ser entrado, disparam mecanismo nativos de validação e mensagens de erro.
Julgue o próximo item, relativo aos padrões XML, XSLT, UDDI, WSDL, SOAP e JSON/REST.
As desvantagens dos esquemas XML incluem a falta de
suporte a diferentes tipos de dados.
Julgue o próximo item, relativo aos padrões XML, XSLT, UDDI, WSDL, SOAP e JSON/REST.
Comparativamente ao XML, o parsing de informações em
JSON é mais rápido devido ao fato de ser capaz de executar
instruções de processamento.
Julgue o próximo item, relativo aos padrões XML, XSLT, UDDI, WSDL, SOAP e JSON/REST.
No arquivo XSLT, a inclusão do elemento <xsl:sort>
em qualquer ponto do documento garante que os dados de
saída sejam ordenados.
O modelo de tags HTML a ser usado é