Questões de Programação - Linguagens de marcação para Concurso
Foram encontradas 1.852 questões
Considere as seguintes afirmativas sobre linguagens de desenvolvimento para Web:
I. O script PHP é interpretado do lado do servidor gerando, então, páginas dinâmicas da web e pode, facilmente, ser adicionado ao código HTML ou simplesmente gerar toda uma página através dele.
II. JavaScript é uma linguagem de programação interpretada. Foi originalmente implementada como parte dos navegadores web para que scripts pudessem ser executados do lado do cliente e interagissem com o usuário sem a necessidade deste script passar pelo servidor, controlando o navegador, realizando comunicação assíncrona e alterando o conteúdo do documento exibido.
III. Um código HTML dinâmico pode ser criado a partir da definição de objetos JavaScript no interior da tag.
IV. Todo documento HTML possui etiquetas (do inglês: tags), palavras entre parênteses angulares(< e >); essas etiquetas são os comandos de formatação da linguagem. Um elemento é formado por um nome de etiqueta (tag), atributos, valores e filhos (que podem ser outros elementos ou texto). Os atributos modificam os resultados padrões dos elementos e os valores caracterizam essa mudança.
Assinale a alternativa correta:
Julgue as seguintes afirmações a respeito do HTML5.
I. O elemento <DIV> foi removido no HTML5.
II. Para declarar que a página HTML está utilizando a especificação do HTML5, basta colocar no topo do documento a declaração: <!DOCTYPE html5 here>
III. Foram adicionados novos elementos semânticos no HTML5 como <header>, <footer>,<article>, and <section>.
IV. Não é possível que o programador adicione novos elementos noHTML5.
V. Foram adicionados novos elementos gráficos como <svg> and <canvas>.
Estão CORRETAS apenas as afirmações constantes nos itens
Em relação as regras de sintaxe do XML são apresentadas as seguintes proposições:
I – Todo documento XML deve conter um elemento raiz que é o pai de todos os outros elementos.
II – Os elementos do XML não precisam estar devidamente aninhados.
III – Os valores dos atributos devem sempre estar entre aspas.
É correto apenas o que se afirma em
Acerca do padrão XML (Extensible Markup Language), julgue o item subsecutivo.
Um arquivo XML deve conter, no máximo, 1.024 tags. Se o
uso de uma quantidade maior de tags for necessário, deve-se
adotar o seguinte recurso, a fim de aumentar a quantidade de
tags referenciadas pelo arquivo XML principal: um arquivo
XML fazer referência a outro.
Acerca do padrão XML (Extensible Markup Language), julgue o item subsecutivo.
Em um documento XML, deve haver diferenciação entre letras maiúsculas e minúsculas e os comentários devem ter a seguinte sintaxe:<!--comentario-->.
Julgue o item que se segue, relativamente a desenvolvimento de sistemas web.
O elemento <canvas> do HTML5 especifica uma forma padrão para inserir um vídeo em uma página da Web.

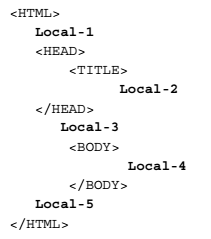
Esse código produzirá a saída
Julgue o item que se segue a respeito dos padrões XSLT e JSON.
O XSLT é utilizado para adicionar e(ou) remover elementos
e atributos do arquivo de saída e para transformar um
documento XML em um documento HTML ou XHTML, ou,
ainda, em outro documento XML.
Em uma DTD de um arquivo XML há um elemento com a seguinte declaração:
<!ELEMENT cliente (telefone?)>
Em cada ocorrência do elemento cliente, o elemento telefone deve aparecer
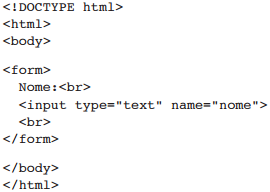
Considere a página web a seguir:

Os atributos de indexação da página web são descritos em
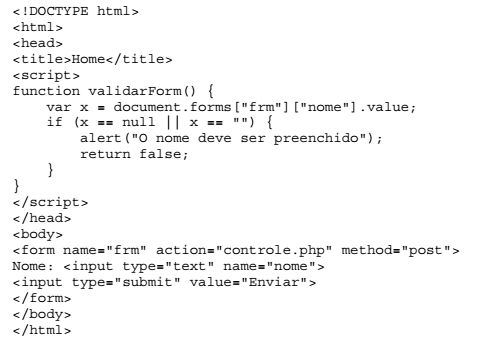
Considere a página HTML5 a seguir:

Caso o campo nome esteja vazio, para que a função validarForm seja chamada quando o botão "Enviar" for clicado, o
atributo
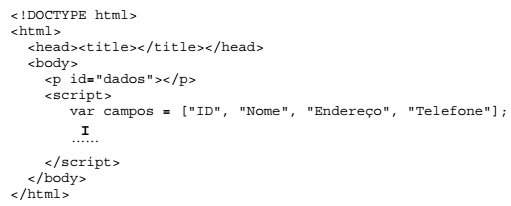
Considere a página HTML5 a seguir:

Para exibir o conteúdo da array campos no parágrafo identificado como dados deve-se utilizar na lacuna I a instrução
Em uma página web construída com HTML5 foi criado o seguinte contêiner:
<div id="caixa"></div>
Para definir corretamente a cor de fundo gradiente linear para o contêiner no navegador Firefox, de cima para baixo, iniciando
com vermelho e realizando transição para azul, utiliza-se, na configuração CSS3 do contêiner, a propriedade
Em uma página web construída com HTML5 foi criado o seguinte contêiner:
<div id="caixa"></div>
Para formatar esse contêiner em um bloco CSS3 incorporado, foi digitado o seguinte bloco:
#caixa {
background: #8AC007;
width: 200px;
height: 150px;
}
Para que este contêiner tenha todos os cantos arredondados em 25 pixels deve-se utilizar no bloco CSS3 a propriedade