Questões de Concurso
Sobre e-mag (modelo de acessibilidade de governo eletrônico) em arquitetura de software
Foram encontradas 179 questões
Em conformidade com o Modelo de Acessibilidade de Governo Eletrônico (e-Mag versão 3.0), sabe-se que deverão ser disponibilizados atalhos por teclado para pontos estratégicos da página, permitindo que o usuário possa ir diretamente a esses pontos. Os atalhos deverão funcionar através de números precedidos da tecla padrão de cada navegador (Alt no Internet Explorer; Shift + Alt no Firefox e Shift + Esc no Opera, etc.).
Analise as afirmativas a seguir e selecione os atalhos que deverão existir nas páginas do Governo Federal.
I. 1: para ir ao conteúdo.
II. 2: para ir ao menu principal.
III. 3: para ir à caixa de pesquisa. Assinale:
Para efeitos de diagramação na página, recomenda-se o uso de folhas de estilo, já que as tabelas devem ser utilizadas apenas para dados tabulares.
Recomenda-se a atualização automática periódica da página por meio do atributo http-equiv com conteúdo refresh do elemento meta no HEAD do documento, conforme o seguinte exemplo: <'meta http-equiv="refresh" content="60" /'>.
O modelo de acessibilidade em governo eletrônico (eMAG) rege um conjunto de regras, políticas e especificações técnicas que visam a utilização da tecnologia de informação e comunicação no governo federal.
De acordo com as recomendações do e-Mag, deve haver, nos sítios, uma barra de acessibilidade no topo de cada página contendo itens para aumentar fonte, alterar contraste e acessar atalhos.
O e-Mag recomenda o uso da tag form na apresentação de formulários, ainda que haja apenas um elemento no formulário. Se houver mais de um elemento, deve-se dispô-los na ordem correta de navegação, sem utilizar o atributo tabindex.
<div>
<a href="#" id="irconteudo" class="oculto">Início do conteúdo</a>
<!-- Conteúdo -->
</div>
Para que um link do menu da barra de acessibilidade da página possa definir uma âncora para o link do fragmento de código acima, é necessário que este link tenha o atributo
<h2>Ministério da Educação</h2>
<p>Divulgação de Concurso para Preenchimento de Vagas no MEC</p>
<p> <a href="doc123.html" title="Acesse o edital">Acesse o edital</a> </p>

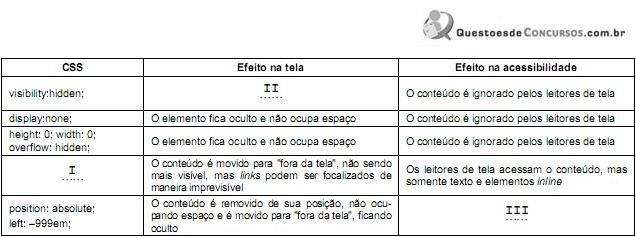
Completam corretamente as lacunas da tabela:
I. O modelo foi institucionalizado no âmbito do Sistema de Administração dos Recursos de Informação e Informática, tornando sua observância obrigatória nos sítios e portais do governo brasileiro.
II. Objetiva garantir que o processo de acessibilidade dos sítios do governo brasileiro seja conduzido de forma padronizada, de fácil implementação, coerente com as necessidades brasileiras e em conformidade com os padrões internacionais.
III. Um dos itens necessários para o desenvolvimento de um sítio acessível é a realização da avaliação de acessibilidade deste sítio, cuja acessibilidade pode ser determinada somente com o uso de ferramentas validadoras automatizadas, como o ASES, ou outra ferramenta automatizada aprovada pelo W3C.
Assinale: