Questões de Concurso
Sobre frameworks em programação em programação
Foram encontradas 252 questões
Um framework de uso adequado para essa situação é o
I. É correto afirmar que o React Native usa somente Javascript para desenvolver aplicativos móveis e deste modo compõe uma interface cheia de recursos e componentes declarativos. O React Native apresenta benefícios como possibilidade de compartilhamento de código em diferentes plataformas e uma grande comunidade para compartilhar ideias e discutir problemas relacionados tanto ao React quanto ao React Native.
II. É correto afirmar que aplicativos desenvolvidos no framework Flutter apresentam excelente performance e ótima qualidade. Utilizando a linguagem de codificação Dart, o Flutter oferece uma interface fluida e leve, além de uma grande variedade de widgets que proporcionam uma boa experiência ao usuário.
Marque a alternativa CORRETA:
I Se nenhum escopo for especificado, o escopo padrão utilizado é o Application.
II O escopo Session retorna uma instância do Bean única sempre que for requerido.
III O escopo Prototype retorna uma instância diferente do Bean sempre que for requerido.
IV Se nenhum escopo for especificado, o escopo padrão utilizado é o Singleton.
Entre as afirmativas, estão corretas
O Spring Eureka é uma implementação do padrão de registro de serviços que permite que os microsserviços se registrem automaticamente e se descubram uns aos outros. A porta padrão em que o servidor Eureka irá executar na aplicação Spring Boot e o arquivo em que essa porta é configurada são, respectivamente,
A engenharia de software engloba processos, métodos e ferramentas que possibilitam a construção de sistemas complexos baseados em computador dentro do prazo e com qualidade. O processo de software incorpora cinco atividades estruturais. Qual das alternativas abaixo NÃO corresponde a uma dessas atividades estruturais?

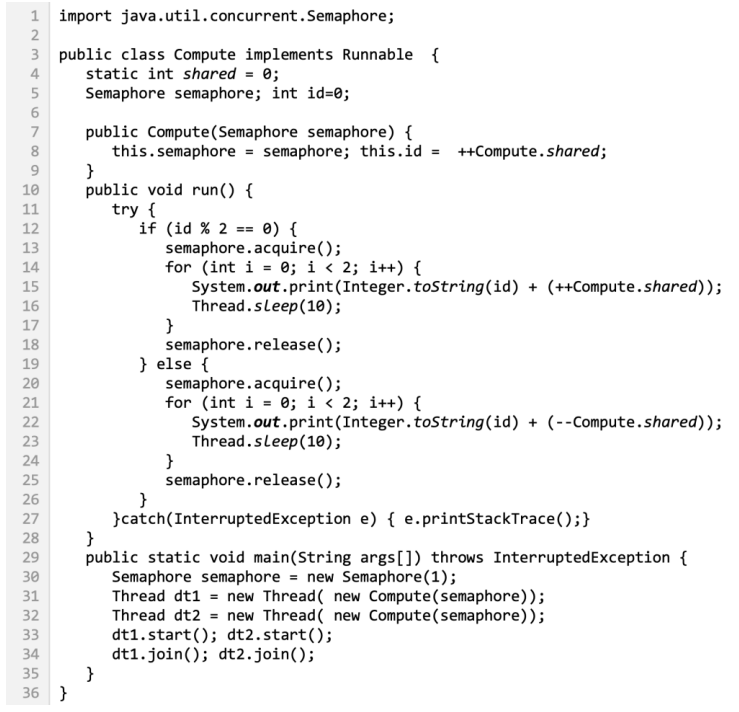
Ao executar esse programa em um terminal, em condições normais e sem a ocorrência de exceções, será escrito na saída padrão:
Este framework lê especificações executáveis escritas em texto simples e estruturado, conforme regras gramaticais da linguagem Gherkin.
De acordo com esta linguagem, assinale a opção que apresenta a palavra-chave que deve ser utilizada para descrever o contexto inicial e as pré-condições de um cenário de teste.
Para verificar as condições de teste quanto à igualdade entre dois objetos, Márcia gostaria de usar um único método utilitário que comparasse dois parâmetros fornecidos do tipo objeto e que esses objetos sejam considerados iguais, caso ambos sejam nulos.
Assinale a opção que indica o método que Márcia deve usar.
Selecione a alternativa correta sobre o Grails e seu mecanismo de validação:
Uma das opções do site é um botão para exclusão definitiva dos dados de usuário, onde, por se tratar de uma ação crítica, Pedro deve adotar a classe:
GraalVM native images possibilitam deploy de aplicações Java e, quando comparadas a uma imagem JVM (Java virtual machine) padrão, consomem mais memória e, como consequência, possuem um tempo de inicialização maior.