Questões de Concurso
Sobre linguagens de marcação em programação
Foram encontradas 1.912 questões
Trechos ,
 ou regiões do
ou regiões do  podem ser marcados com diferentes tags, que permitem especificar suas
podem ser marcados com diferentes tags, que permitem especificar suas  bem como permitem definir as âncoras de navegação.
bem como permitem definir as âncoras de navegação.Pode-se dizer que a(s) âncora(s) para navegação definida(s) sobre o texto está(ão) no(s) trechos(s)
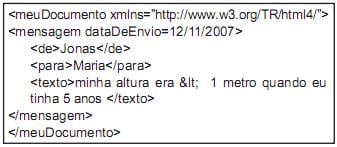
Trecho do documento 1:

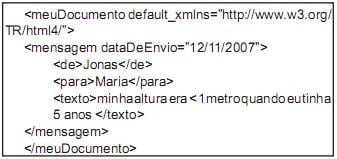
Trecho do documento 2:

Sobre esses trechos, podemos afirmar que:
< a Href=”http://www.sitex.com” Target=”_new”
Title=”o site” Super=”fire”>mensagem< /a>
Em uma aplicação Java EE que utiliza JPA, há um arquivo XML chamado _I_ que possui o seguinte fragmento de código fonte:
<persistence-unit name="dataPU" transaction-
type="RESOURCE_LOCAL">
<provider>org.hibernate.ejb.HibernatePersistence</provider>
<class>bean.Funcionario</class>
<properties>
<property name="hibernate.connection.username"
value="root"/>
<property name="hibernate.connection.driver_class"
value="com.imysql.jdbc.Driver"/>
<property name="hibernate.connection.password"
value="alb2c3d4"/>
<property name="hibemate.connection.url"
value="jdbc:mysql://localhost:3306/controle001'7>
<property name="hibernate.cache.provider_class"
value="org.hibernate.cache. NoCacheProvider"/>
<property name="hibernate.hbm2ddl.auto" value="update"/>
</properties>
</persistence-unit>
Em uma das classes dessa aplicação, há o método a seguir
public void getEntityManager () {
EntityManagerFactory emf =
Persistence.createEntityManagerFactory(" II ");
EntityManager em = emf.createEntityManager();
return em;
}
As lacunas I e II são preenchidas correta e respectivamente com:
Sendo assim, um técnico de informática sabe que um documento válido nesse esquema que poderia ser usado para transferir os dados é
I. Os nomes de tags em HTML são definidos para descrever o significado dos elementos de dados no documento, em vez de descrever como o texto será exibido.
II. No HTML e no XML, os elementos são identificados em um documento por seus tags de início e de fim.
III. No HTML e no XML, os nomes de tags estão inclusos entre sinais de menor e de maior <..>, e os tags de fim são identificados por uma barra invertida .
Quais estão corretas?
Um formulário em HTML é um modelo de entrada de um conjunto de dados. O primeiro passo a ser dado para a construção de um formulário é fazer as etiquetas que desenham as janelas de entrada de dados. Os métodos que transferem dados do browser para o servidor são denominados ________ e ________.
O elemento IMG da linguagem HTML insere imagens que são apresentadas junto com os textos. Com base nessa informação, considere o exemplo a seguir.
< IMG SRC="imagem" ALT="descrição" ALIGN=TOP >
Nesse exemplo, o atributo ALIGN=TOP alinha o texto adjacente com
1. o topo da imagem.
2. o meio da imagem.
3. a parte de baixo da imagem.
Quais propostas estão corretas?
< OL>
< LI>item
< LI>item
< /OL>
Os comandos apresentados nesse trecho permitem criar
( ) Os tags < table> ... < /table> especificam que o texto contido entre os tags de início e de fim será exibido como uma tabela.
( ) Os tags < html> ... < /html> especificam que o texto será exibido como cabeçalho de nível 1.
( ) Os tags < H1> ... < /H1> especificam os limites que demarcam o início e o fim do documento.
( ) O corpo (body) do documento – especificado entre os tags < body> ... < /body> – inclui o texto do documento e os tags de marcação que especificam como o texto será formatado e exibido.
A sequência correta de preenchimento dos parênteses, de cima para baixo, é
.

I. O par de elementos < p> e < /p > permite definir um parágrafo com o texto colocado entre eles.
II. O par de elementos < h1> e < / h1> poderia ser substituído por um par < h> e < /h> com um único efeito visível, pois ambos permitem a colocação de um título na página.
III. A linha
p.estilo2{font-family:Arial,Helvetica,sans-serif;} permite definir um estilo de fonte de caracteres a ser usado em parágrafos posteriores.
Quais estão corretas?
.

< html>
< style type="text/css">
p.center
{ text-align:center;
}
< /style>
< head>
< /head>
< body>
< h1 class="center">Texto 1.< /h1>
< p class="center">Texto 2.< /p>
< /body>
<p id="texto"></p>
Para inserir a palavra "parágrafo" entre os elementos <p id="texto"> e </p> utiliza-se, em um bloco JavaScript na mesma página, a instrução:
