Questões de Concurso
Sobre programação de front end em programação
Foram encontradas 46 questões
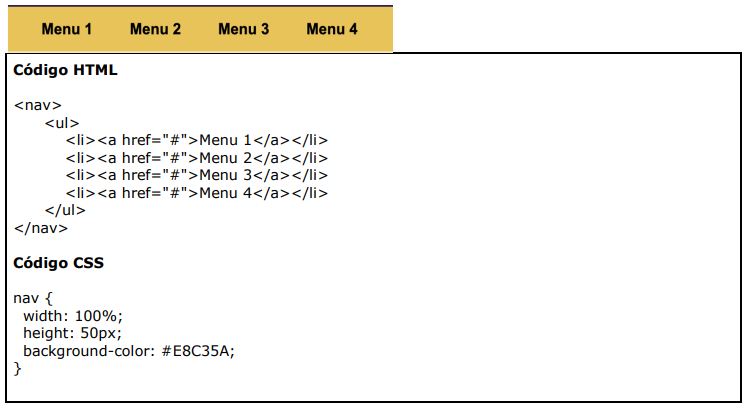
Considerando o código CSS3,

é correto afirmar que:

A descrição do código acima
Acerca do frontend de um site, notou-se que algumas melhorias poderiam ser feitas de maneira a tornar a visualização da página mais agradável. Uma das sugestões consistia em adicionar sombreados a algumas caixas de texto e criar transições de cores por gradientes. Para alcançar esses objetivos, quais propriedades e (ou) funções do CSS3 poderiam ser corretamente utilizadas?
( ) Quando há necessidade de sobreposição de elementos, é possível controlar a ordem de camadas com a propriedade "z-index". Sendo assim, os elementos com essa propriedade que têm valores mais altos são exibidos mais à frente e com valores mais baixos são exibidos mais ao fundo.
( ) Quando se trata da construção de um layout fluido, deve-se definir os elementos da página web com unidades de medida relativas, tais como pixels, ao invés de unidades absolutas como porcentagens.
( ) A tag <div> foi descontinuada, e não é mais recomendada a sua utilização na construção de estruturas em HTML 5 por conta das tags semânticas.
( ) Um layout responsivo é aquele que se ajusta para otimizar a exibição em dispositivos específicos através da definição de diferentes breakpoints.
A ordem correta de preenchimento dos parênteses, de cima para baixo, é:
I. Seletores que estão associados a um id serão aplicados a um único elemento no documento HTML, e os seletores associados a um class no documento HTML devem ser definidos iniciando pelo símbolo # no CSS.
II. Um seletor que utiliza uma classe tem menor peso do que um seletor que utiliza apenas um tipo associado a uma tag.
III. Estilos aplicados a um elemento podem ser herdados pelos seus elementos filhos, a menos que uma regra específica seja aplicada a eles.
IV. Se duas regras conflitantes são aplicadas a um elemento, a que aparece por último no código CSS é a que será aplicada.

Assinale a alternativa correta em relação ao restante do código CSS capaz de compor corretamente essa estrutura.
( ) A propriedade font-color define a cor de um texto. ( ) A propriedade float permite a utilização dos valores left, center e right. ( ) A propriedade padding é usada para definir a distância entre o conteúdo e a borda do elemento. ( ) A propriedade letter-spacing define o espaçamento entre as letras de uma palavra. ( ) A propriedade background-attachment define uma imagem de fundo para o elemento.
A ordem correta de preenchimento dos parênteses, de cima para baixo, é: