Questões de Concurso Sobre programação
Foram encontradas 12.739 questões
Julgue o item a seguir a respeito de HTML5 e CSS 3.
A tag < table > permite que uma tabela seja inserida em um código HTML5.
Julgue o item a seguir a respeito de HTML5 e CSS 3.
A tag < article> é um dos novos elementos de seção em HTML5 e é usada para representar um artigo. O conteúdo dentro da tag < article> é independente de outro conteúdo do site (mesmo que possa ser relacionado).
Julgue o item seguinte acerca de orientação a objetos e linguagens de programação.
Considere-se o seguinte código JavaScript.
<script>
class Retangulo {
constructor(altura, largura) {
this.altura = altura;
this.largura = largura;
}
// Getter
get area() {
return this.calcArea();
}
// Method
calcArea() {
return this.altura * this.largura;
}
}
class Quadrado extends Retangulo {
constructor (lado) {
super(lado,lado);
}
}
const quadrado = new Retangulo(10, 10);
const quad = new Quadrado(15);
console.log(quadrado.area);
console.log(quad.area);
</script>
O resultado da execução do código precedente será o seguinte.
Erro: função area() não definida.
Julgue o item seguinte acerca de orientação a objetos e linguagens de programação.
Considere-se o seguinte código Python.
class Animal():
def mamifero(self):
print (“possui mama”)
class pombo(Animal):
def idade(self):
print (“define a idade pombo”)
def cor(self):
print (“define a cor pombo”)
def mamifero(self):
print (“pombo não é mamifero”)
class coelho(Animal):
def idade(self):
print (“define a idade do coelho”)
def cor(self):
print (“define a cor do coelho”)
class cavalo(Animal):
def idade(self):
print (“define a idade do cavalo”)
def cor(self):
print (“define a cor do cavalo”)
obj1 = coelho()
obj2 = pombo()
obj3 =cavalo()
for type in (obj1, obj2, obj3):
type.idade()
type.cor()
type.mamifero()
O resultado da execução do código precedente será o seguinte.
define a idade do coelho
define a cor do coelho
possui mama
define a idade pombo
define a cor pombo
pombo não é mamífero
define a idade do cavalo
define a cor do cavalo
possui mama
Acerca de contêineres, microsserviços e APIs, julgue o item a seguir.
JSON (JavaScript Object Notation) é uma linguagem de
programação utilizada para construir APIs.
I. É o princípio pelo qual duas ou mais classes derivadas de uma mesma superclasse podem invocar métodos que têm a mesma identificação, mas comportamentos distintos, especializados para cada classe derivada, usando para tanto uma referência a um objeto do tipo da superclasse. II. É o princípio por meio do qual é criada uma estrutura que contém métodos que podem ser utilizados por qualquer outra classe, sem causar inconsistências no desenvolvimento de um código.
Os princípios descritos em I e II são conhecidos, respectivamente, como
<body> ------------------------------------ <button type="button" onclick="document.getElementById('xpto').innerHTML = 'Clicado'">Clique aqui</button> </body>
Assinale o papel da string “xpto” na segunda linha após o trecho tracejado.
Analise o código Python a seguir.
L=["Um","Dois","Três","Quatro","Cinco","Seis"]
print(L[4][2])
Assinale o efeito da execução desse trecho.
Analise o código JavaScript a seguir.
const cidades =
["Natal", "Manaus", "Recife", "Brasília"];
cidades.reverse();
alert (cidades);
Assinale o que é exibido na execução do trecho acima.
I. Os comandos print e echo podem ser usados para produzir saída de dados (ouput). II. Todos os comandos de saída retornam o valor zero. III. Todos os comandos de saída podem receber múltiplos argumentos de entrada.
Está correto o que se afirma em

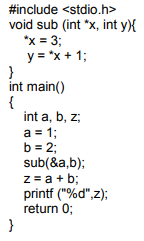
O valor de Z, a ser mostrado na saída padrão, é
São estruturas de controle do fluxo de execução dos programas:
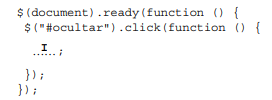
Considere o bloco de código jQuery abaixo, parte de uma página HTML, em condições ideais.

Considere a existência de um botão criado por meio da tag button, cujo atributo id possui o valor ocultar. Considere, ainda,
que há na página diversos parágrafos criados por meio da tag p. Nestas condições, para que, ao clicar no botão, o conteúdo de
todos as tags p seja ocultado, a lacuna I deve ser corretamente preenchida com
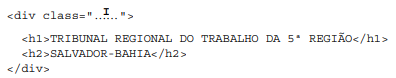
Considere o contêiner abaixo, criado em uma página HTML com Bootstrap 5, em condições ideais.

Para definir que este contêiner será responsivo, de largura fixa e aparecerá centralizado na tela, utiliza-se, na lacuna I, a classe
<a href="validar"> Validar </a>
Ao clicar nesse link uma requisição é enviada para uma classe anotada com @RestController, onde consta o método seguinte.
public String getValida() {
return "Validado";
}
Para que essa requisição seja direcionada corretamente ao método getValida(), esse método precisa estar anotado, imediatamente antes de sua declaração, com
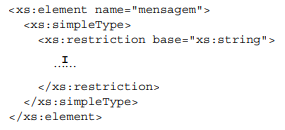
Considere o trecho de um arquivo XML schema abaixo.

Para definir que o elemento mensagem só aceitará letras minúsculas do alfabeto, entre a e z, a lacuna I deve ser corretamente
preenchida com
A declaração correta do atributo number da tag person em uma Document Type Definition (DTD), de forma a indicar que toda tag person deve ter um atributo number é