Questões de Concurso
Sobre web em programação
Foram encontradas 493 questões
<!DOCTYPE html> <html> <body> <?php $a=2; while ($a--) { echo "a - $a * 2 = " .$a * $a; echo "<br>"; } ?> </body> </html>
O resultado da sua execução será:
Escrever JavaScript não obstrutivo implica: • que o conteúdo da página deve estar presente e funcional, ainda que se perca em usabilidade, caso o usuário esteja visualizando o documento em um dispositivo (por exemplo, navegador) sem suporte para JavaScript; • usar a linguagem com vistas a unicamente incrementar a usabilidade da página; • escrever scripts em arquivos externos para serem linkados ao documento e não inserir script na marcação HTML.
...
Outro conceito intimamente relacionado ao princípio de separação das camadas de desenvolvimento é o moderno conceito, introduzido com a chegada dos Padrões Web, conhecido como “melhoria progressiva” (progressive enhancement). Segundo esse princípio, o desenvolvimento de uma página Web deve ser feito em três etapas: • Na primeira etapa, estruturar os conteúdos usando a linguagem HTML. Ao final dessa etapa, todos os conteúdos devem estar disponíveis para qualquer visitante que esteja utilizando qualquer dispositivo de usuário. • Na segunda etapa, incrementar a apresentação da página com o uso das CSS. Essa etapa visa a melhorar a experiência dos usuários aptos a visualizar folhas de estilos. • Finalmente, na terceira etapa, introduzir JavaScript com a finalidade de acrescentar interatividade à página, melhorando ainda mais a experiência do usuário.
O sistema que representa o uso de JavaScript segundo esses princípios é
Assinale a opção que apresenta o trecho correto de código que deve ser inserido em uma página web para torná-la responsiva.
Julgue o item a seguir a respeito dos conceitos de desenvolvimento de aplicações web.
Aplicações de página única (SPA) apresentam seu conteúdo
a partir de um mecanismo de rolagem infinita.
<button onclick="this.innerHTML = Date()">The time is?</button>
É correto afirmar que, quando o botão é clicado,
Em relação às tecnologias de desenvolvimento para Web, correlacione as colunas a seguir considerando a definição mais adequada:
Tecnologia
I. JSON
II. XSTL
III. XHTML
IV. jQuery
Definição
( ) Linguagem que combina tags HTML com regras XML.
( ) Linguagem para definição de folhas de estilo para apresentação de documentos XML nos navegadores.
( ) Biblioteca de funções JavaScript que torna o desenvolvimento Web mais simples e mais produtivo.
( ) Padrão para transporte de dados em aplicações Web, podendo substituir o XML.
Está CORRETA a seguinte sequência de respostas:
Quanto ao conceito geral sobre Webhooks, analise as afirmativas a seguir e dê valores Verdadeiro (V) ou Falso (F).
( ) Não existe a necessidade de um endpoint para webhook poder funcionar.
( ) Os dados recebidos em um webhook jamais podem ser no formato JSON.
( ) O webhook pode enviar notificações em tempo real em aplicações web.
Assinale a alternativa que apresenta a sequência correta de cima para baixo.

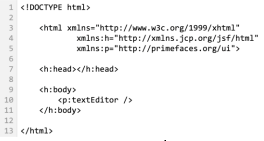
Para especificar que o componente <p:textEditor /> não seja exibido após a renderização da página, este componente deve ser utilizado da seguinte forma:
class App extends React.Component {
}
O único método necessário dentro desta classe, que recebe os dados de entrada e retorna o que deve ser exibido, é o componente
I. O editor pode ser utilizado online como uma ferramenta web de código aberto ou ser instalada e executada localmente a partir de um servidor.
II. A página inicial da versão online é composta por quatro elementos de interface: um toolbar, um painel de edição de API, um painel de visualização de documentos e um painel para testar os webhooks e chamadas da API.
III. O editor, na versão online, salva os códigos da APIs nos formatos das especificações YAML, JSON e XML.
As afirmativas são, respectivamente,