Questões de Concurso Público Banco do Brasil 2018 para Escriturário
Foram encontradas 70 questões
REST, ou Representational State Transfer, é um protocolo de comunicações sem estado.
Que alternativa melhor representa o corpo de uma chamada REST que deseja saber o saldo de um cliente bancário identificado como cliente 23232?
Um modelo teórico do MapReduce pode ser resumido em duas funções, map e reduce. Essas funções são representadas na literatura, genericamente, com uma notação na forma:
Entrada genérica -> Saída genérica
A proposta original de MapReduce considerava que a função reduce teria o modelo:
reduce(k2,list(v2)) -> list(v3)
Enquanto implementações de terceiros usam o modelo:
reduce(k2,list(v2)) -> list(k3,v3)
O modelo para a função map, porém, é sempre o mesmo.
Qual é esse modelo?
Um desenvolvedor de uma instituição bancária foi designado para tentar usar técnicas de aprendizado de máquina para, dado o saldo diário durante um ano de um cliente, classificá-lo como BOM ou MAU candidato a receber um cartão de crédito VIP. Para isso, a única informação que pode usar — e que ele recebeu — é um conjunto de treinamento com 50.000 clientes pré- classificados pelos seus gerentes, contendo 365 campos com os saldos diários e um campo com o número 1, caso o cliente fosse um BOM candidato, ou o número 0 (zero), caso fosse um MAU candidato. Essas respostas são consideradas corretas.
Considerando as práticas tradicionais de aprendizado de máquina, o desenvolvedor deve escolher um algoritmo
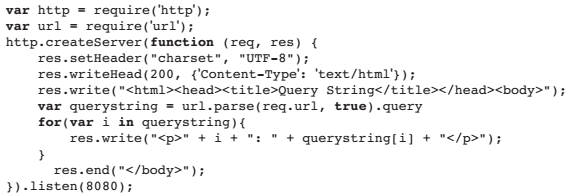
Considere o código Node.js apresentado a seguir:

Considere, ainda, que a aplicação foi endereçada com a seguinte url (considere a url correta):
http://example.com:8080/a.b?c=d&e=f&g
O resultado obtido será:
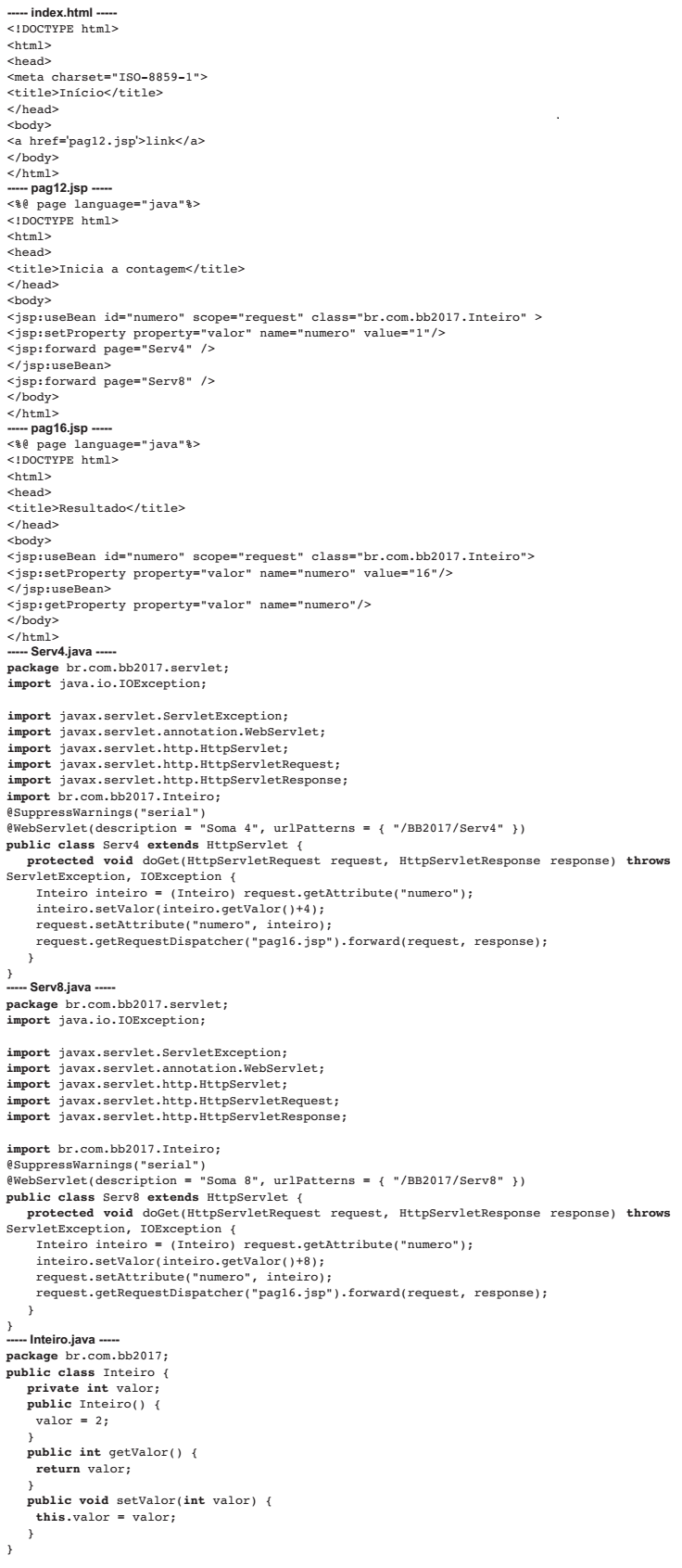
Observe os seguintes arquivos HTML, JSP e Java:

Considerando-se que todos os links e referências estejam corretos, que o container utilizado é o Apache Tomcat 8, e que
a versão de Java é 1.8.0_141, o resultado exibido por pag16.jsp quando o link presente em index.html for acionado será:
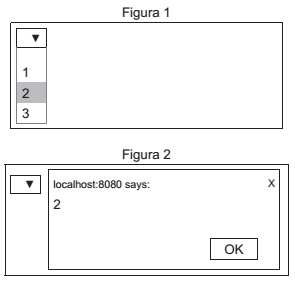
Observe as seguintes Figuras extraídas de uma página HTML com Javascript. A Figura 1 apresenta um campo do tipo select sendo selecionado pelo usuário (no caso, a opção 2). A Figura 2 mostra o que acontece imediatamente depois que o usuário seleciona a opção. O Google Chrome foi utilizado para capturar a imagem, mas o efeito seria o mesmo nos navegadores mais utilizados.

A página HTML com Javascript que apresenta esse comportamento é:
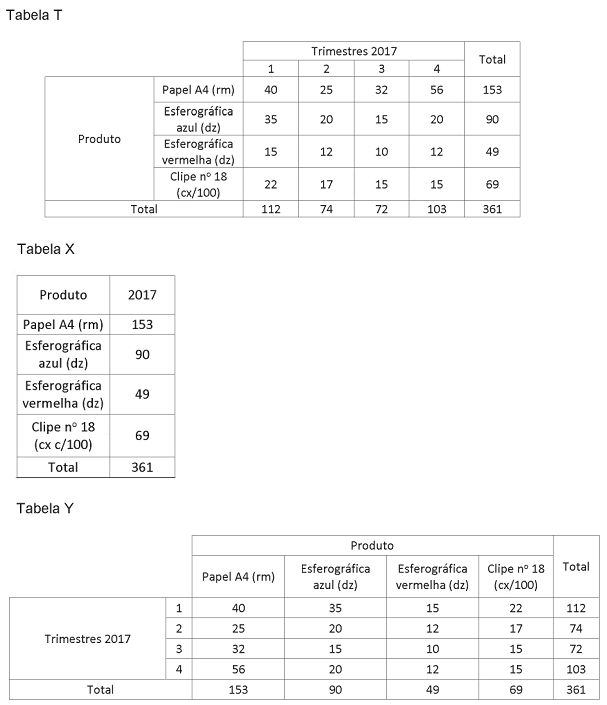
Considere as Tabelas abaixo.

O funcionário responsável pelo controle do material de expediente de determinada agência preparou a Tabela T com o registro do consumo de alguns itens mais relevantes e apresentou-a ao seu chefe. Esse, então, solicitou que o funcionário montasse mais duas tabelas com formas diferentes de apresentação desses dados. Dadas as instruções para a realização da tarefa, o resultado foi consolidado nas Tabelas X e Y.
Considerando-se o conceito de OLAP, quais foram as operações realizadas de T para X e de T para Y, respectivamente?
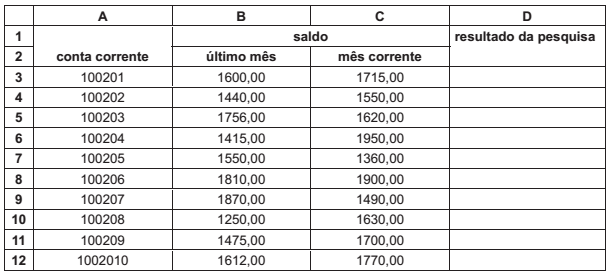
Determinado funcionário de uma empresa deseja substituir cálculos de verificação de rotinas financeiras que realiza manualmente pelo uso de uma planilha Excel.
Durante sua primeira experiência preencheu um trecho de planilha com diversos valores, como mostrado abaixo.

Seu objetivo final é que as células da coluna D, correspondentes às contas correntes, sejam preenchidas com o texto SIM, caso os dois saldos da mesma conta corrente (último mês e mês corrente) sejam simultaneamente superiores a R$ 1500,00, ou, se isso não for verdade, se pelo menos um deles for superior a R$ 1800,00. Caso nenhuma dessas hipóteses ocorra, a célula correspondente deve ser preenchida com o texto NÃO.
Para isso, deve iniciar seu processo final de criação da planilha, preenchendo a célula D3 com determinada fórmula para depois copiá-la para as células de D4 a D12.
A fórmula que faz acontecer o que o funcionário deseja é: