Questões de Concurso Público MEC 2011 para Web Designer
Foram encontradas 70 questões
1. <SRIPT LANGUAGE-"JavaScript" TYPE-"text/javascript">
2. opcao = confirm("Escolha...");
3. if (opcao){
4. alert ("valor: "+opcao);
5. } else {
6. alert ("valor: "+opcao);
7. }
8. </SCRIPT>
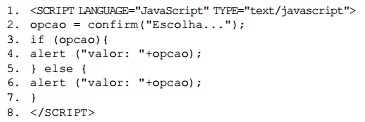
Considerando o trecho de código acima, escrito em JavaScript,
julgue o item subsequente.
O trecho de código da linha 8 informa apenas que é o início do próximo trecho de código JavaScript.
1. <SRIPT LANGUAGE-"JavaScript" TYPE-"text/javascript">
2. opcao = confirm("Escolha...");
3. if (opcao){
4. alert ("valor: "+opcao);
5. } else {
6. alert ("valor: "+opcao);
7. }
8. </SCRIPT>
Considerando o trecho de código acima, escrito em JavaScript, julgue o item subsequente.
Durante a execução do trecho de código da linha 2, aparecerá uma caixa de diálogo do tipo prompt de texto com o valor “Escolha...".

Considerando o trecho de código acima, escrito em JavaScript, julgue o item subsequente.
Ao ser executada, a linha 4 do código retornará uma caixa de texto com o valor true.
1. <SCRIPT LANGUAGE-"JavaScript" TYPE-"text/javascript">
2. opcao = confirm("Escolha...");
3. if (opcao){
4. alert ("valor: "+opcao);
5. } else {
6. alert ("valor: "+opcao);
7. }
8. </SCRIPT>
Considerando o trecho de código acima, escrito em JavaScript, julgue o item subsequente.
A linha 6, ao ser executada, gera uma caixa de texto com o valor false.
Os códigos HTML não suportam informação quando o acesso a um objeto é negado, entrando em ação, nesse caso, um firewall.
Quando uma requisição for completada com sucesso e com status OK, o código retornado será 350.
Quando uma requisição de um dado for movida permanentemente para nova URI (uniform resource identifier), o código retornado será 301.
O código 404 informa que o objeto não foi encontrado.
A utilização de formulários em aplicações web é bastante comum. Acerca de uso de formulários e manipulação dos dados em formulários
HTML, julgue o item que se segue.
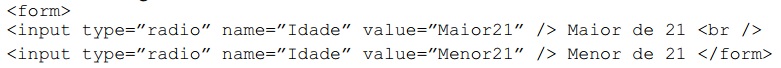
O trecho de código abaixo

indica um formulário do tipo radio button, entretanto está sintaticamente incorreto.
Em formulário, o checkbox permite que se faça uma ou várias escolhas entre um conjunto de opções; sua definição, em HTML, ocorre por meio da expressão <input type="checkbox" />.
Em formulários HTML, o botão do tipo submit é utilizado para receber dados de um formulário de um servidor.
Em formulários HTML, apenas o método post é suportado; o método get é utilizado em aplicações JavaScript.
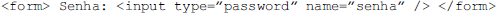
A linha de código abaixo

indica o uso de uma caixa de texto do tipo senha que mascara os caracteres que a preenchem.
O formato GIF tem a capacidade de suportar animações, sendo considerado como o melhor formato para que sejam trabalhadas imagens com mais de 256 cores.
O formato PNG suporta milhões de cores, animação com as respectivas variações (APNG e MNG) e fundo transparente.
O formato TIFF é capaz de suportar grande quantidade de cores e excelente qualidade de imagem, o que torna o tamanho do arquivo consideravelmente maior do que outros padrões de imagens e permite a compressão de dados sem perda de informações.
Quando se manipula uma imagem do tipo JPEG, quanto maior for o nível de compressão, menor será o tamanho do arquivo e melhor será a qualidade da imagem.
Normalmente, um CMS é modular, o que permite ao gerente de um sítio adicionar ou remover funcionalidades rapidamente. Além disso, é possível desenvolver novos módulos e incluí-los no núcleo de um sistema CMS.
Um CMS permite, entre outras funções, a disponibilização, em tempo real, de informação em uma intranet. O conteúdo postado em um CMS pode ser controlado de diversas maneiras, entre as quais se inclui a atribuição de responsabilidade de gerenciamento e manutenção.
CMS não utiliza linguagem HTML por padrão; seu núcleo é normalmente programado em linguagens PHP ou ASP, por meio das quais são adicionadas funções JSP que dão ao código a aparência HTML.