Questões de Concurso Público UFRGS 2018 para Analista de Tecnologia da Informação - Sistema de Informação
Foram encontradas 5 questões
Considere as afirmações abaixo sobre projeto de interfaces web.
I - Um mapa do site é uma representação da estrutura de um site usada para navegação. Isso fornece uma visão geral, descendente, do conteúdo de um site, de uma só vez. Usando este tipo de mapa, os visitantes podem pular diretamente para qualquer página listada.
II - Navegadores web possuem mecanismos de navegação próprios. Entre eles, o controle de navegação mais óbvio é o botão "Voltar" (Back).
III - Uma trilha de migalhas de pão é um mecanismo de navegação web que mostra o caminho que uma pessoa percorre através de um site. Consiste em elementos ou nós, que são encadeados uns nos outros. Os nós são ligados às páginas previamente visitadas (ou “tópicos-pai”) e são separados por um símbolo, normalmente um sinal de maior (">"), dois pontos (":") ou uma barra vertical ("|"). Essas trilhas são representações lineares da estrutura de um site.
Quais estão corretas?
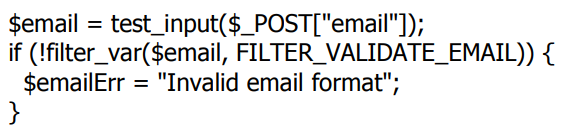
Analise o trecho de código abaixo, escrito em PHP.

Com base nesse código, é correto afirmar que a função filter_var()
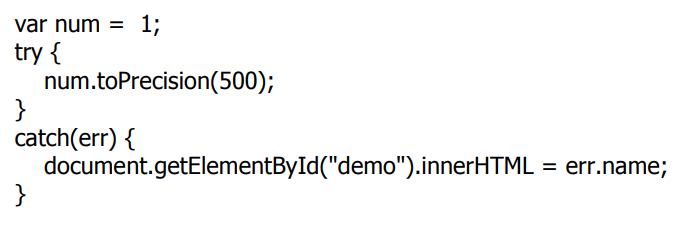
Analise o trecho de código abaixo, escrito em JavaScript.

Sobre esse trecho, assinale a afirmação correta.
Sobre programação orientada a objetos, considere as afirmações abaixo.
Uma classe é chamada de ___________ se ela possui, pelo menos, um método declarado, mas não definido (implementado).
_________ é o mecanismo que permite que uma classe reutilize características de duas ou mais classes bases.
Em linguagens orientadas a objeto, o mecanismo de __________ permite que diferentes implementações de um mesmo método sejam usadas coerentemente, de acordo com o contexto de chamada daquele método no momento da execução.
Assinale a alternativa que preenche, correta e respectivamente, as lacunas das afirmações acima.
Sobre interfaces de aplicativos móveis, considere os procedimentos abaixo.
I - Mostrar na tela o progresso de alguma ação.
II - Usar duas barras de navegação: uma no topo, indicando a página em que o usuário está, e uma na parte inferior da tela, com links para outras páginas.
III - Usar a meta tag viewport para definir uma largura máxima ou mínima de acordo com a resolução da tela do dispositivo.
IV - Definir um event listener para cada evento, após determinar o nome dos eventos de um dispositivo.
V - Usar uma action bar no topo da tela, seguida por uma barra de navegação imediatamente abaixo.
Quais dos itens acima apresentam boas práticas para implementação de interfaces com o usuário em aplicações móveis e aplicáveis a qualquer dispositivo e aplicativo?