Questões de Concurso Público IBGE 2016 para Tecnologista - Programação Visual - Webdesign
Foram encontradas 70 questões
Um website foi diagramado de modo a exibir seu conteúdo em três colunas de acordo com o seguinte código CSS:
.col-1 {width: 20%};
.col-2 {width: 50%};
.col-3 {width: 25%}
Entretanto, em dispositivos com largura de tela máxima de 640
pixels (ou quando a janela do navegador for reduzida a esta
largura máxima), cada coluna deve ocupar 100% da largura de
tela. Para tal, o webdesigner responsável pelo desenvolvimento
do website optou por usar uma media query para detectar o
tamanho da janela, alterando a largura de todas as colunas
quando necessário. A sintaxe correta do código usado é:
Um website foi programado para exibir o nome do usuário no canto da tela através do seguinte código HTML:
< p id=”cliente”>usuário</p >
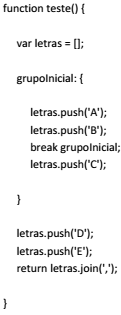
Considerando que o nome está armazenado na variável “meuNome”, a sintaxe correta em Javascript para trocar a palavra “usuário” pelo conteúdo da variável é:Uma página contém o seguinte código JavaScript:

O resultado esperado é: