Questões de Concurso Público AL-RO 2018 para Analista Legislativo - Infraestrutura de Redes e Comunicação
Foram encontradas 12 questões
Na especificação de seletores no contexto do CSS3, considere a expressão x [y]
Assinale a opção que apresenta a regra de seleção definida pela expressão.
def bubbleSort(numeros): trocas = 0 trocou = True while trocou: trocou = False for i in range(0,len(numeros)-1): trocas += 1 if numeros[i] > numeros[i+1]: numeros[i],numeros[i+1] \ = numeros[i+1],numeros[i] trocou = True return trocas
numeros = [17, 20, 26, 31, 44, 55, 77, 94, 93] print bubbleSort(numeros) print números
Assinale a opção que indica o valor exibido pelo primeiro comando print.

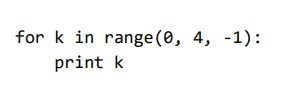
Assinale a opção que indica o número de valores printados na execução desse código.
No contexto do C#, analise o comando a seguir.
for(; ; )
{
// ...
}
O efeito disso é
Analise o script a seguir.
<!DOCTYPE html>
<html>
<body>
<p id="par"></p>
<script>
var x;
document.getElementById("par").innerHTML = x;
</script>
</body>
</html>
undefined
Analise o código a seguir.
<!DOCTYPE html>
<html>
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"
></script>
<script>
$(document).ready(function()
{
$("button").click(function()
{
$(this)[0].innerText
= parseInt($(this)[0].innerText) + 1;
});
});
</script>
</head>
<body>
<button id="xpto">1</button>
</body>
</html>
Sabe-se que com essa página exibida, o operador clicou no botão por três vezes.
Assinale o valor exibido no botão após esses cliques.
int[][] multi = new int[5][10];
Assinale o código que exibe corretamente um elemento de cada linha desse array.
Assinale o valor exibido na execução desse código.
Sobre construtores (constructors), no contexto da linguagem Java, analise as afirmativas a seguir.
I. Os construtores devem ser declarados como private.
II. Uma interface não pode ter um construtor.
III. Uma classe abstrata pode ter um construtor.
Está correto o que se afirma em
I. GlassFish não implementa tecnologias de menor relevância como Servlet e Java Server Pages. II. Tomcat é um container Enterprise JavaBeans. III. JBoss é open source implementado completamente na linguagem de programação Java.
Está correto o que se afirma em