Questões de Concurso Público AL-TO 2024 para Analista Legislativo - Web Designer
Foram encontradas 70 questões
A respeito do briefing, assinale a afirmativa incorreta.
Se o gerente de projetos está preocupado com verba e prazo, o desenvolvedor está preocupado com as limitações técnicas de determinada linguagem e o cliente está preocupado com os objetivos de negócios da marca e o _____ é o profissional que entra na equação para assumir o papel de advogar pelos interesses do usuário.
Assinale a opção que completa corretamente a lacuna do fragmento acima.
1. Equidade de Uso
2. Simples e Intuitivo
3. Tolerância ao Erro
4. Esforço Físico Mínimo
5. Informação Perceptível
( ) As informações essenciais devem ser apresentadas de maneira clara e acessível, independentemente das condições ambientais ou das capacidades sensoriais do usuário.
( ) O design deve ser fácil de entender, independentemente da experiência do usuário, conhecimento, habilidades linguísticas ou nível de concentração.
( ) O design deve minimizar os riscos e as consequências adversas de ações acidentais ou não intencionais.
( ) O design deve ser útil e acessível para pessoas com diferentes habilidades.
( ) A interação com o design deve exigir um esforço físico mínimo e ser confortável para pessoas com diferentes habilidades físicas.
Assinale a opção que indica a relação correta, na ordem apresentada.
( ) A acessibilidade beneficia a todos, proporcionando uma experiência de usuário mais inclusiva e eficaz.
( ) A acessibilidade refere-se à prática de garantir que websites, aplicativos e outros recursos online sejam sempre gratuitos.
( ) Acessibilidade envolve garantir que os websites sejam compatíveis com tecnologias assistivas, como leitores de tela, teclados especiais e outros dispositivos que auxiliam pessoas com deficiência.
( ) Garantir um bom contraste entre texto e fundo não é um critério importante de acessibilidade, porque devemos sempre priorizar a estética.
As afirmativas são, respectivamente,
As opções a seguir apresentam problemas de usabilidade, à exceção de uma. Assinale-a.
( ) Textos ou imagens maiores podem indicar destaque ou prioridade.
( ) O uso de cores específicas para títulos, subtítulos ou elementos-chave não interfere na hierarquia visual.
( ) Elementos colocados em posições estratégicas na composição podem indicar sua importância.
( ) Títulos sempre tem o mesmo peso visual que o restante das informações.
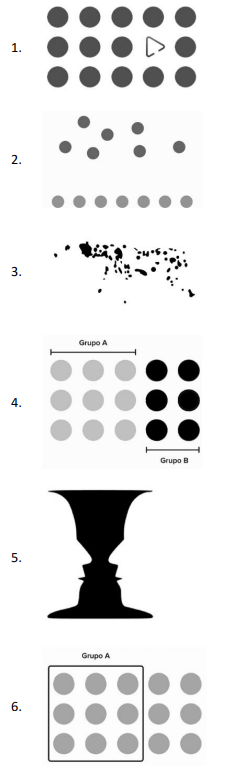
Relacione os exemplos listados a seguir aos respectivos princípios.

( ) Princípio da similaridade
( ) Princípio do fechamento
( ) Princípio da figura-fundo
( ) Princípio da continuidade
( ) Princípio da região comum
( ) Princípio do ponto focal
Assinale a opção que apresenta a relação correta, na ordem apresentada.
Assinale cor que é associada à paixão, energia, urgência, mas também pode representar perigo.
1. Com serifa
2. Script
3. Fantasia
4. Sem serifa
( ) Não possuem traços decorativos na sua forma. Elas tendem a ter uma aparência mais moderna, limpa e informal. Exemplos incluem Arial, Helvetica e Calibri.
( ) Imitam a aparência da escrita à mão ou de caligrafia. Elas podem ser elegantes e fluídas, adicionando um toque de personalidade ao design. Exemplos incluem Brush Script, Edwardian Script e Pacífico.
( ) Têm pequenos traços decorativos no final das hastes principais das letras. Elas são frequentemente associadas a uma aparência mais tradicional e formal. Exemplos incluem Times New Roman, Georgia e Garamond.
( ) São altamente estilizadas e muitas vezes temáticas. Elas podem variar significativamente em termos de design e são frequentemente usadas para efeitos especiais ou destaque. Exemplos incluem Comic Sans, Papyrus e Jokerman.
Assinale a opção que indica a relação correta, na ordem apresentada.
A esse respeito, analise as explicações a seguir.
I. O principal objetivo da diagramação editorial é facilitar a leitura e compreensão de conteúdo em publicações como livros, revistas, jornais e outros materiais informativos.
II. Na diagramação publicitária, a ênfase está na comunicação persuasiva e no impacto visual.
III. A diagramação publicitária lida com materiais mais curtos e focados, como anúncios, cartazes e folhetos.
Está correto o que se afirma em
I. O uso de grids promove consistência visual em um design porque elementos alinhados e distribuídos de maneira uniforme criam uma aparência coesa e profissional.
II. Na web, grids facilitam a adaptação do layout, permitindo que o design responda de forma eficaz a diferentes resoluções.
III. Uma estrutura baseada em grid dificulta a atualização de conteúdo. Se o layout é organizado em uma grade, é difícil adicionar, remover ou modificar elementos sem comprometer a integridade visual.
IV. Na criação de interfaces web, o uso de sistemas de grid pode dificultar o desenvolvimento, pois fornece uma estrutura engessada que os desenvolvedores não gostam.
Está correto o que se afirma em
Assinale a opção que não se enquadra como um Call to Action.
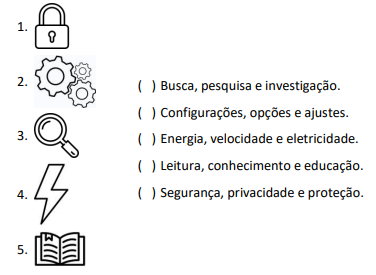
A esse respeito, relacione os ícones listados a seguir aos respectivos significados.

Assinale a opção que indica a relação correta, na ordem apresentada.
Assinale a razão que não tem relação com a necessidade de ter uma opção monocromática da logomarca.
A esse respeito, analise as afirmativas a seguir.
I. A logomarca vetorial pode ser ajustada conforme necessário sem perda de qualidade.
II. O formato vetorial permite que partes da logomarca sejam transparentes, facilitando sua integração em diferentes fundos sem a necessidade de um contorno branco ou de outra cor de fundo.
III. Logomarcas vetoriais não podem ser exportadas para diferentes formatos de arquivo e isso faz com que ela esteja protegida de eventuais interferências.
Está correto o que se afirma em
Relacione os softwares listados a seguir as respectivas finalidades.
1. Photoshop 2. InDesign 3. Illustrator 4. After Effects 5. XD 6. Premiere
( ) Editoração e diagramação ( ) Animação (motion design) ( ) UX/UI design ( ) Edição de vídeos ( ) Fotografia ( ) Ilustração vetorial
Assinale a opção que indica a relação correta, na ordem apresentada.
A esse respeito, analise as afirmativas a seguir e assinale (V) para a verdadeira e (F) para a falsa.
( ) A resolução é um fator crucial nas imagens raster. Quanto maior a resolução, mais detalhes a imagem pode conter, mas também resulta em arquivos maiores. Baixa resolução pode levar a imagens pixeladas, especialmente quando ampliadas.
( ) Os formatos de arquivo mais comuns para imagens raster incluem JPEG, PNG, GIF, TIFF e BMP. Cada formato tem suas características específicas, como compressão, suporte a transparência e qualidade de imagem.
( ) Imagens raster podem ter tamanhos de arquivo consideráveis, especialmente em alta resolução, mas isso nunca afeta o armazenamento, o carregamento em páginas da web e a transferência de arquivos.
( ) A maioria das fotografias digitais é representada como imagens raster. Câmeras digitais capturam a luz como pixels, e essas imagens podem ser editadas posteriormente em softwares especializados.
As afirmativas são, respectivamente,
1. HTML
2. CSS
3. JavaScript
4. PHP
( ) Linguagem de programação de alto nível, interpretada e orientada a objetos, amplamente utilizada no desenvolvimento web. Ela é executada no navegador do usuário, permitindo a criação de páginas web dinâmicas e interativas.
( ) É uma linguagem de programação de código aberto amplamente utilizada para o desenvolvimento de aplicações web. Originalmente projetada para criar páginas web dinâmicas. Ele permite a criação de páginas web interativas e dinâmicas, onde o conteúdo pode ser gerado a partir de interações do usuário, dados de bancos de dados, ou outras fontes.
( ) No desenvolvimento web ele separa a estrutura do conteúdo da sua apresentação visual e permite que você controle o layout, cores, fontes e outros aspectos visuais de uma página web.
( ) É uma linguagem fundamental no desenvolvimento web. Ela é usada para criar e estruturar o conteúdo de uma página na internet e utiliza marcações (tags) para definir elementos dentro de um documento, indicando como esses elementos devem ser exibidos ou funcionar no navegador.
Assinale a opção que indica a relação correta, na ordem apresentada.