Questões de Concurso Público CVM 2024 para Analista CVM - Perfil 8 - TI / Sistemas e Desenvolvimento - Tarde
Foram encontradas 10 questões
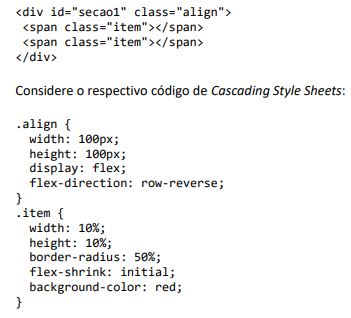
Considere o seguinte trecho de um documento em HyperText Markup Language:

Na renderização por um navegador web padrão, a largura total
ocupada pelo elemento “secao1” e o conteúdo exibido devem
ser, respectivamente:
Considere o seguinte código em Java:

Ao ser executado em um ambiente Java com suporte à classe de
biblioteca AtomicInteger, o código acima imprime na saída
padrão:
const map1 = new WeakMap(); const e1 = {};
map1.set(e1, e1); console.log(map1.get(e1))
Logo após, Camila executou outro script em JavaScript:
const map2 = new WeakMap(); const e2 = "dois";
map2.set(e2, e2); console.log(map2.get(e2))
O interpretador JavaScript usado por Camila suporta a estrutura de dados WeakMap do JavaScript. Os scripts executados por Camila imprimiram no console, respectivamente:
from math import prod strPow = lambda r: prod(len(r) for x in r) print(strPow('25'*2),"",sep=";")
Ao ser executado em um interpretador Python com suporte à função de biblioteca prod, o código acima imprime na saída padrão:
<usuario> <codigo>101</codigo> <nome>Ana Maria</nome> <setores> <setor>Financeiro</setor> <setor>Comercial</setor> </setores> </usuario>
A representação da mesma entidade no formato JSON seria:
List <String> dados = Arrays.asList("Ana","Luiz","Carlos"); dados.sort(expressão funcional);
Para que o código de Eliana funcione, a expressão funcional utilizada deverá ser:
aside {float: left; width: 30%}
main {float: left; width: 70%}
O resultado em tablets e desktops foi bom, mas o acesso pelo celular apresentou alguns problemas de usabilidade, sendo mais adequado que o menu ficasse acima do conteúdo.
Para utilizar o design indicado em telas menores, garantindo a responsividade da página, Roberto acrescentou ao código CSS:
Observe as seguintes classes, definidas na sintaxe do PHP.

Se o objetivo de SaidaNegrito é imprimir o texto herdado de
SaidaSimples na página, entre as etiquetas de formatação, o
comentário #COMANDO deve ser substituído por:
<script> const f = function(...v){ a = v.length>0?v.length*v[0]:0; v.splice(0,1); return a==0?a:a+f(...v); } console.log(f(...[1,2,3,...[0,1],3,2])); </script>
Quando Lucas abriu a página, o valor impresso no console foi:
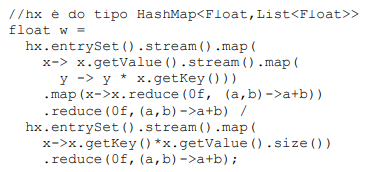
A consultora Fernanda encontrou o método Java a seguir em um código de terceiros.

Como Fernanda conhece muito bem as operações de map e
reduce do Java, ela logo descobriu que w representa: