Questões de Concurso Público PROCERGS 2023 para ANC - Analista em Computação - Ênfase em Desenvolvimento Front-End
Foram encontradas 33 questões
( ) É uma plataforma de desenvolvimento que permite executar códigos Javascript do lado do servidor, que podem ser executados fora do navegador.
( ) Tem arquitetura orientada a eventos, o que limita sua capacidade de lidar com muitas conexões simultâneas com baixo consumo de recursos.
( ) É um ambiente de execução assíncrono funcionando de forma a não bloquear a aplicação no momento de sua execução, colocando os processos mais demorados para um segundo plano.
( ) Tem um gerenciador de pacotes próprio, usado principalmente para gerenciar dependências, chamado NPM (Node Package Manager).
A ordem correta de preenchimento dos parênteses, de cima para baixo, é:
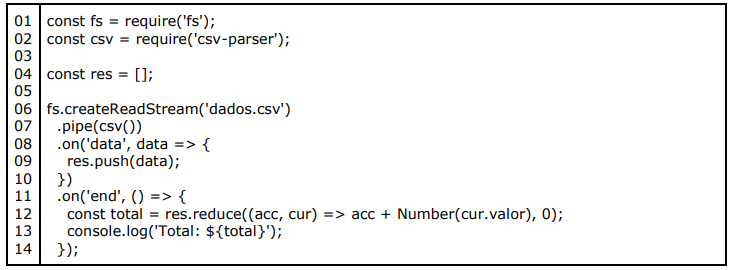
Verifique o código a seguir que roda na tecnologia NodeJS:

Sobre esse trecho, é INCORRETO afirmar que:
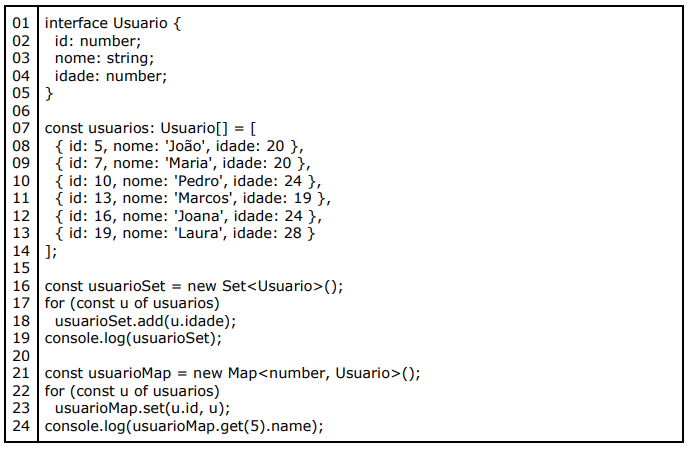
Analise o código abaixo:

Quais serão as saídas, respectivamente, da linha 19 e da linha 24?
<ion-list> <ion-item *ngFor="let item of items" (click)="onItemClick(item)"> <ion-label>{{ item.name }}</ion-label> <ion-note slot="end">{{ item.quantity }}</ion-note> <ion-icon slot="end" [name]="item.icon"></ion-icon> </ion-item> </ion-list> <ion-text *ngIf="items.length === 0"> Não há itens na lista. </ion-text>
Sobre o funcionamento e resultado desse código, analise as assertivas abaixo:
I. A diretiva ngFor é usada para iterar sobre a lista de itens e renderizar um componente ion-item com a concatenação de todos eles.
II. Ao clicar em um item, será acionado um método que tem como parâmetro o objeto do item selecionado com seus dados.
III. A diretiva ngIf serve para exibir um texto informando que a lista está vazia caso não haja nenhum item na lista.
IV. Na tag <ion-icon> será exibido um ícone que pode ser adicionado através de diferentes bibliotecas, tais como Ionicons e FontAwesome, indicando-se apenas o nome do ícone, sem inserção de uma imagem específica.
Quais estão corretas?
Coluna 1 1. interpolation 2. property binding 3. event binding 4. class and style binding 5. template variables
Coluna 2 ( ) <input #campo type="text"><button (click)="salvar(campo.value)">Salvar</button> ( ) <h1>{{ titulo }}</h1> ( ) <img [src]="imagemUrl"> ( ) <div [class.ativo]="isAtivo" [style.backgroundColor]="cor"></div> ( ) <button (click)="botaoClicado()">Clique aqui</button>
A ordem correta de preenchimento dos parênteses, de cima para baixo, é: