Questões de Concurso Público PRODEB 2018 para Analista de TIC I - Web Mobile Designer
Foram encontradas 21 questões
O CSS3 trouxe com ele algumas propriedades para adicionar cores e formas aos elementos HTML que antes só era possível fazer com o uso de imagens. Sobre CSS3, analise as assertivas e assinale a alternativa que aponta as corretas.
I. As propriedades box-shadow e linear-gradient ajudam na criação das formas, cores e efeitos das páginas direto no código, onde os resultados podem ser conferidos diretos no navegador.
II. A regra @font-face veio permitir novas famílias de fontes para utilização nas páginas, e informar ao navegador do usuário onde o arquivo necessário para desenhar os traços da sua fonte está localizado.
III. Na regra font-family, é possível definir uma fonte alternativa para a escolhida, caso a mesma não esteja disponível por algum problema.
IV. Uma das novidades do CSS3, que foi muito impactante, é o fato de não ser permitido mais a definição de uma fonte exclusiva para os títulos (ex: h1,h2 e outros).
A incompatibilidade dos browsers quando tratamos de CSS não é algo novo, já existia desde as primeiras versões de navegadores para desktops e existe até hoje nos navegadores mais modernos usados em dispositivos móveis. Tudo isso acontece pelo fato dos navegadores possuírem diferenças de padrões de um para o outro, apesar destas diferenças serem relativamente pequenas, elas podem afetar o trabalho e gerar impacto no resultado visual das páginas. Sobre esses problemas do CSS usado em diferentes navegadores, informe se é verdadeiro (V) ou falso (F) o que se afirma a seguir e assinale a alternativa com a sequência correta.
( ) Os arquivos de reset, como são chamados, possuem uma gama de regras para alinhar os navegadores em um mesmo patamar de estilo, seja corrigindo problemas ou resolvendo inconsistências.
( ) O Normalize.css é um dos resets mais importantes, pois, em vez de sobrescrever diversas propriedades para definir um novo padrão de estilo para os navegadores, ele apenas adequa os pontos diferentes.
( ) Com a evolução dos navegadores e o crescimento do HTML5 e CSS3, não é mais necessário o uso de resets.
( ) O uso de resets facilita o
trabalho do desenvolvedor web, tirando
a necessidade de se testar as páginas
em diversos navegadores.
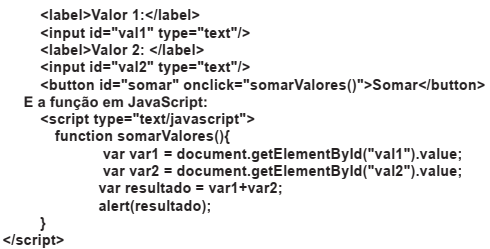
Considerando o trecho de código em html:

Dando como entrada para o campo val1 de 11 e de val2 de 12. O resultado dessa função
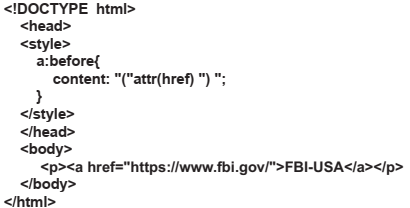
Consider the following code fragment:

Check the correct alternative that contains the output of the code fragment.