Questões de Concurso Público Prefeitura de Boa Vista - RR 2019 para Analista - Grupo Especial - Designer Gráfico
Foram encontradas 60 questões
No que diz respeito à construção de interfaces para sites da web, dois princípios do design são caracterizados a seguir:
I. em um site, deve-se evitar elementos similares em uma página. Se os elementos (tipo, cor, tamanho, espessura de linha, forma, espaço, etc...) não forem os mesmos, deve-se diferenciá-los completamente.
II. em um site, itens relacionados entre si devem ser agrupados. Isso ajuda a organizar as informações, reduz a desordem e oferece, à pessoa que acessa, uma estrutura clara.
Esses princípios são denominados, respectivamente:
Editoração eletrônica é um processo voltado para a produção de peças gráficas e editoriais, tais como jornais, livros, revistas, catálogos, malas diretas e folhetos, por meio de ferramentas computadorizadas. A Editoração Eletrônica pode envolver etapas, sendo duas delas descritas a seguir:
I. Por meio de um software de editoração, é criada uma folha de estilo na qual são inseridos o texto e figuras relacionadas. Essa fase consiste em desenhar previamente a disposição de todos os elementos que integram cada página, ordenar conforme uma orientação pré-determinada como ficariam, depois de montados e impressos, os títulos, os textos, as fotografias e os anúncios, indicando o número de colunas das matérias e outras especificações complementares.
II. Após a criação da folha de estilo, o software de editoração se encarrega de incluir e ajustar automaticamente o texto às especificações definidas . Nessa fase , o material é encaminhado para a oficina, onde toma direções diversas. As fotos e as publicidades que tinham a sua arte final prontas vão para o fotolito, onde, através de processos fotográficos, sofrem redução ou ampliação de acordo com o tamanho indicado. O texto é finalizado, sendo trabalhado e transformado em filme.
As fases I e II são denominadas, respectivamente:
No que diz respeito à modelagem de sólidos, os modificadores permitem mudar a estrutura geométrica do objeto. Um dos modificadores possibilita a conversão dos segmentos ou extremidades de um objeto em uma estrutura de barras, sendo usado para criar uma geometria estrutural, como por exemplo, alcançar um efeito wireframe no objeto, ilustrado na figura a seguir:

Esse modificador é conhecido por:
No que diz respeito ao desenvolvimento de peças gráficas digitais e ao design gráfico, dois termos são descritos a seguir.
I. Recurso que define exatamente os tons das cores que serão usados para criar uma peça gráfica em particular.
II. Recurso que é a representação visual de uma marca, combina símbolo e texto que não podem estar separados, para mostrar o conjunto de modo harmonioso.
Os termos descritos em I e em II são conhecidos, respectivamente, como:
Na criação de arte e produção gráfica para a web, há formatos de arquivos de imagem adequados de acordo com o uso, descritos nas duas situações a seguir:
I. É o formato indicado quando se deseja preservar a qualidade de fotos, sem se preocupar com dispositivo em que serão exibidas e se há necessidade de se usar imagens com fundos transparentes.
II. É o formato indi cado se o caso for compartilhamento de imagens grandes com mais facilidade e sem perder qualidade.
Os dois formatos descritos em I e em II são do tipo matriciais e conhecidos, respectivamente, pelas siglas:
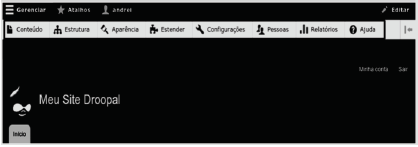
A figura a seguir mostra as opções principais do Drupal, que ficam em uma guia na parte superior da tela.

A seguir, são listadas afirmativas.
I. Permite gerenciar blocos de layout, comentários, formulários de contatos, taxonomia, tipos de conteúdo e visualizações.
II. Permite baixar e instalar temas para configurar o estilo visual do site.
III. Permite adicionar e gerenciar conteúdos, comentários e arquivos.
As afirmativas I, II e III constituem objetivos e
funcionalidades, respectivamente, das seguintes
opções da guia:
A figura a seguir ilustra uma tabela, utilizada em uma homepage, criada por meio de um código HTML.

A sintaxe correta para o código HTML, está indicado
na seguinte alternativa:
I. Neste método, o CSS é carregado toda vez que um site é atualizado, o que pode gerar tempos de carregamento maiores. Não é possível usar o mesmo estilo CSS em várias páginas, pois este método fica configurado para apenas uma página. Avantagem é ser mais fácil compartilhar o template da página para uma pré-visualização.
II. Neste método, o designer gráfico trabalha com elementos específicos que usam a tag <style>. Cada componente precisa ser estilizado, não é o modo mais rápido de se usar códigos CSS. A vantagem é permitir fazer alterações em um único elemento.
III. Neste método, tudo é feito em um arquivo .css em separado, o que possibilita ao designer gráfico programar e planejar todo o conteúdo CSS de uma página em um documento. Permite posteriormente, anexá-lo ao arquivo HTML dessa mesma página. A maior vantagem é a diminuição do carregamento de sites.
Os métodos I, I I e I I I são denominados, respectivamente:
Cores em folhas de estilo CSS podem ser definidas de várias formas, sendo duas delas caracterizadas a seguir.
I. No esquema hexadecimal, uma cor é especificada com #RRGGBB, sendo que para RR (red), GG (green) e BB (blue) se utilizam dois caracteres na faixa de 00 a FF para representar a intensidade das cores. Por exemplo: #p1 {background-color: #00ff00;}
II. No esquema RGB, para definir a intensidade das cores são utilizados inteiros entre 0 e 255 ou uma percentagem entre 0 e 100%. Por exemplo: #p2 {background-color: rgb(255, 255, 255);}
Nas sintaxes exemplificadas em I e II as cores são, respectivamente:

Esse recurso é conhecido como Barra de:
No que tange às principais características dos softwares utilizados pelos designers gráficos,
I. o primeiro é um programa viabilizar a criação de trabalhos de diagramação, tendo por foco gerar peças gráficas como editoriais, materiais publicitários e apresentações impressas.
II. o segundo é direcionado para a criação de trabalhos vetoriais, e em vez de um mapa alinhado de pixels, opera a criação de desenhos por curvas, o que atribui a possibilidade de aumentar ou reduzir a imagem da maneira que bem entender, seja em ilustrações vetoriais, layouts ou em uma identidade visual.
Exemplos de softwares que se enquadram nas características descritas em I e em II são, respectivamente: