Questões de Concurso Público UFRPE 2022 para Técnico em Tecnologia da Informação - Webdesign, Edital nº 42
Foram encontradas 20 questões
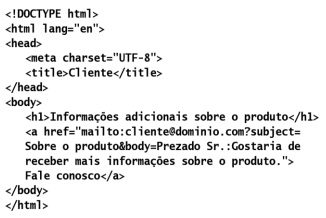
Considere o seguinte código HTML:

Nesse código existe um hiperlink que, quando acionado, ativa o gerenciador/editor de e-mails default ou faz o sistema exibir
uma lista com vários gerenciadores/editores para o usuário escolher um deles que, então, ficará pronto para o usuário
finalizar o e-mail e enviá-lo. A respeito da execução desse código HTML pelo navegador e do seu hiperlink, assinale a
alternativa correta.
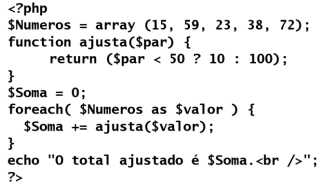
Considere o seguinte código PHP:

Ao final da execução desse código, a saída exibida será:
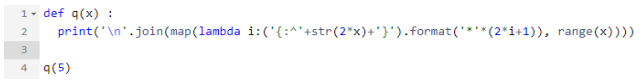
De acordo com a W3C (World Wide Web Consortium), Python é uma linguagem de programação popular, criada por Guido van Rossum entre o final dos anos 80 e o início dos anos 90. É utilizada para diversos tipos de aplicações, entre elas, web, com o framework Django. É uma linguagem versátil e utilizada até em olimpíadas de programação. Considerando essas informações, analise a função abaixo:

Após a chamada da função (linha 4), que tipo de saída, formada por asteriscos, será mostrada no console?
Em todo projeto de website, deve-se atentar para todas as etapas, desde a concepção até a entrega final ao cliente. Na etapa de planejamento, wireframes e mapa de navegação são fundamentais, e é possível trabalhar com diversos tipos de wireframes. Estabeleça a relação entre as características dos wireframes (coluna 1) e as descrições (coluna 2).
Coluna 1
1) Wireframe de baixa fidelidade
2) Wireframe anotado
3) Wireframe de alta fidelidade
Coluna 2
a) Trabalha com elementos visuais mais organizados e simulação de página, incluindo descrições e legendas.
b) Trabalha geralmente com software e se mostra mais próximo da realidade, pois oferece interação com links e navegação.
c) Trabalha exclusivamente com papel, onde os links e telas podem ser alternados, utilizando, para tanto, diferentes folhas.
d) Trabalha geralmente em modo manual, não requer uso de cores nem maiores detalhes.
A relação entre a Coluna 1 e a Coluna 2 está correta em:
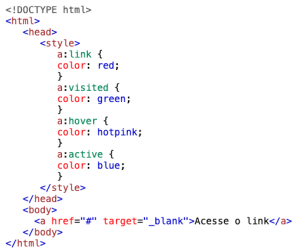
O CSS (Cascading Style Sheets) permite que o desenvolvedor adicione estilos aos componentes escritos em linguagem de marcação como o HTML. Baseado na utilização do CSS, analise o código abaixo e assinale a alternativa correta.

Observe os seguintes caracteres escritos na fonte Baskerville Old Face:

É correto afirmar que essas letras apresentam as seguintes características tipográficas:
Na construção de um website, quanto à sua tipografia, são diretrizes comuns: a escolha de fontes decorativas é recomendável para títulos ou cartazes/avisos; fontes convencionais não serifadas são normalmente recomendadas para o corpo do texto; há, ainda, o ajuste no tamanho da fonte, nas entrelinhas, no espaçamento entre os caracteres e na postura. Essas recomendações dizem respeito à ___________________ do texto, que é a facilidade de inferir letras individualmente, e à _____________________ do texto, que se refere à fluidez e ao conforto visual.
As palavras que preenchem, correta e respectivamente, as lacunas são:
Considere as seguintes ações, comumente praticadas por designers de sites:
I. Utilização de cor diferenciada para um elemento frente aos demais;
II. Utilização de um tamanho maior para um elemento em relação aos demais;
III. Alinhamento de conteúdos;
IV. Utilização de espaços negativos de forma racional;
V. Diferenciação tipográfica para certos elementos de texto;
VI. Utilização de ícones muito conhecidos.
Tais ações são exemplos de um trabalho de design mais bem sintetizado pelo conceito de
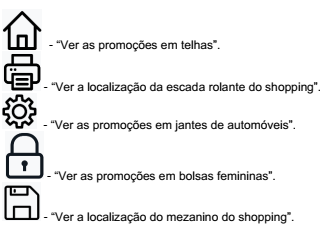
Certo web designer, que estava desenvolvendo um site destinado ao público em geral, decidiu adotar alguns ícones associados a certas ações do site. Algumas das associações são ilustradas a seguir:

Essas associações estão em clara violação às recomendações de um dos princípios mais utilizadas na área de Design, que
é:
Fazem parte das boas práticas no desenho de certo tipo de elemento para determinados tipos de websites as características a seguir.
I. O elemento é posto na parte superior da página.
II. A cor do elemento deveria capturar a atenção do visitante.
III. No elemento existe um botão com a denominação da ação escrita de forma concisa e clara ou uma imagem representativa da ação.
IV. A ação do elemento deve atuar em todas as páginas do site, incluindo formulários.
V. Palavras-chave entradas pelo usuário aparecem nos resultados destacadas em negrito.
VI. O elemento usa o recurso “autocomplete”.
A alternativa que apresenta corretamente o tipo de elemento ao qual essas boas práticas se referem é
Uma landing page é uma página que recebe os usuários para conhecer melhor sua empresa ou serviço; caso se interessem, podem se tornar clientes potenciais, ou leads. Assinale a alternativa que apresenta os termos corretos para:
1. Produto; 2 Design; 3. Título e descrição; 4. Chamada para ação; 5. Depoimentos.