Questões de Concurso
Comentadas por alunos sobre html (hypertext markup language) em programação
Foram encontradas 1.165 questões
Resolva questões gratuitamente!
Junte-se a mais de 4 milhões de concurseiros!
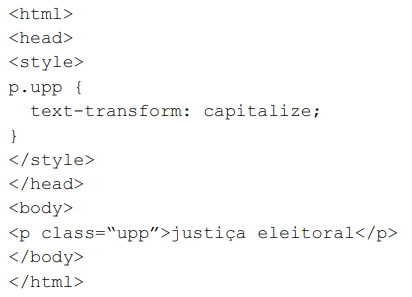
O código HTML a seguir apresentará JUSTIÇA ELEITORAL como resultado de sua execução.

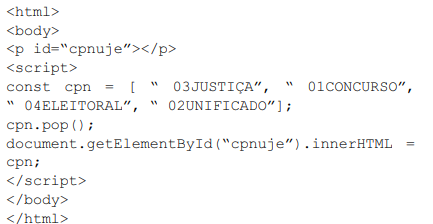
Considere o seguinte código, escrito em HTML.

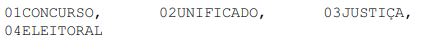
O código precedente apresentará o resultado a seguir, ao ser executado.

Sites dinâmicos são construídos com linguagens de programação dinâmica e também utilizam XHTML/HTML e CSS para montar as páginas que são exibidas dinamicamente (1ª parte). Sites dinâmicos necessitam de um banco de dados para "alimentar" o site com o conteúdo como por exemplo texto, fotos, vídeos, etc (2ª parte). Sites estáticos são construídos com linguagens de marcação, tais como o XHTML e HTML, também podem utilizar linguagens de estilo e linguagens de programação browser-side e não utilizam banco de dados para atualizar o conteúdo do site (3ª parte).
Quais partes estão corretas?
( ) O W3C é responsável pelo desenvolvimento do protocolo HTTP (HyperText Transfer Protocol).
( ) O uso de HTML semântico é incentivado pelo W3C para melhorar a acessibilidade e a indexação de conteúdo pelos motores de busca.
( ) O W3C recomenda o uso de tabelas HTML para layout de páginas web.
A sequência está correta em
Das opções oferecidas pelo padrão HTML 4.01, uma das formas de se especificar a largura da coluna de uma tabela é a especificação
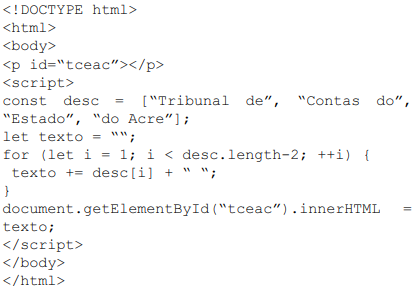
Considere o código a seguir, escrito em HTML e JavaScript.

É correto afirmar que a execução desse código gerará a seguinte saída.
Tribunal de Contas do
Em relação ao desenvolvimento de sistemas web, julgue o próximo item.
A utilização do HTML 5 impacta significativamente a
adaptabilidade responsiva de documentos web, pois os novos
elementos e recursos introduzidos nessa versão têm relação
direta com a responsividade das páginas.
Acerca de desenvolvimento web e mobile, julgue o item seguinte.
Assim como o HTML, o CSS é uma linguagem de marcação,
que define a estrutura do conteúdo da página web.
Em relação a frameworks para desenvolvimento web, julgue os itens que se seguem.
A tecnologia DHTML é uma evolução do HTML na qual são
adicionados recursos dinâmicos às páginas web.
<script async src="um.js"></script> <script defer src="dois.js"></script>
Analisando o código acima com base na especificação HTML, o analista concluiu que o script:
1) O DOM é uma interface de programação independente de plataforma que trata documentos HTML e XML estruturalmente como uma pilha (FILO), para que se acessem seus objetos programaticamente.
2) Através do DOM, é possível que scripts acessem os objetos dos documentos HTML/XML/CSS para modificar o conteúdo, o estilo e até a estrutura dos documentos.
3) Elementos da HTML e XML correspondem a nós da estrutura do DOM e podem conter outros nós como filhos.
4) Atributos de elementos da HTML e XML são propriedades de nós do DOM, e elas próprias podem ter outros nós do DOM como filhos.
Estão corretas, apenas,

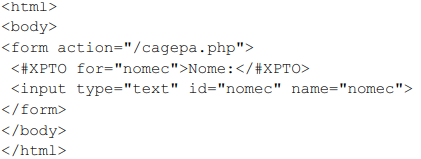
No código precedente, desenvolvido em HTML, a substituição dos caracteres #XPTO por uma tag HTML permitirá que se melhore a acessibilidade da página em apreço, tal que leitores de tela leiam em voz alta o rótulo, quando o usuário se concentrar no elemento de entrada, auxiliando aqueles que têm dificuldade de ler textos pequenos ou que não conseguem ler o texto.
Assinale a opção que correspondente à referida tag.

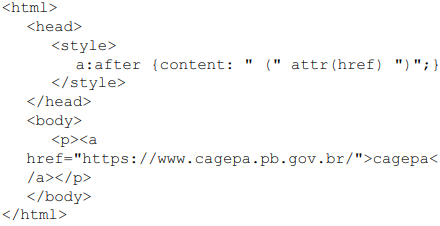
Considerando o código precedente, desenvolvido em HTML e CSS, assinale a opção que corresponde ao resultado da execução desse código.
HTML (Hiper Text Markup Language) é uma linguagem de marcação usada para a produção de páginas na web. Nessa tecnologia, a etiqueta utilizada para fazer hiperligações é
Assinale a alternativa cuja tag HTML está com a descrição INCORRETA:
Em HTML, o elemento ‘div’ é semanticamente neutro pois ele é utilizado principalmente como elemento de: