Questões de Concurso
Foram encontradas 101 questões
Resolva questões gratuitamente!
Junte-se a mais de 4 milhões de concurseiros!
O tipo de XSS que o código malicioso é enviado na URL ou no cabeçalho HTTP, como parte da requisição, explorando um parâmetro que é exibido sem tratamento na página resultante, é o:
Nesse contexto, entre os controles do CIS v.8 elencados abaixo, o que se relaciona com sua definição corretamente é:
Diante disso, o modelo de ataque que ocorre quando uma parte não autorizada (pessoa, programa ou computador) insere objetos falsificados em um ativo, caracterizando um ataque contra a autenticidade, é o(a):
Assim, o aspecto que caracteriza uma vantagem do uso da arquitetura Zero Trust para a segurança da informação é:
Nesse contexto, a instrução que faz parte do controle da gestão da continuidade de negócio é:
Esse aspecto, numa estrutura de governança, é conhecido como:
O mecanismo usualmente utilizado nos gerenciadores de bancos de dados para evitar o dirty read, enquanto a transação não for encerrada, é conhecido como:
No contexto do PostgreSQL, analise o comando SQL a seguir.
CREATE TABLE TESTE_X PARTITION OF TESTE
FOR VALUES IN ('SP', 'RJ');
Esse comando tem por finalidade:
O índice mais utilizado, e usualmente adotado por default em gerenciadores de bancos de dados relacionais, é conhecido genericamente como:
R (A, B, C, D, E)
Sobre essas colunas (ou atributos), João levantou as dependências funcionais seguintes.
A -> B B -> C C -> D D -> E D -> A
Dentre os esquemas SQL esboçados por João, o que melhor representa a tabela R, com suas restrições, é:
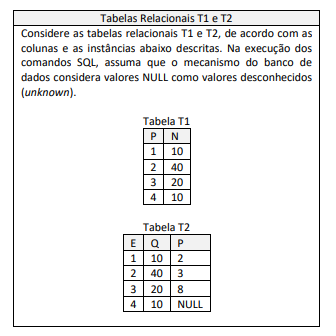
select case when exists (select * from T2 where T2.E = 2 and T2.P = 3 and exists (select * from T1 where T1.P in (2,3,4) and T2.E in (2,3))) then 1 else 0 end flag
Sobre uma eventual execução desse script, é correto afirmar que:
João recorreu ao recurso do Kubernetes:
A classe Acoes, criada por Débora, aplica o conceito do DDD:
Considere o seguinte código em JavaScript com React
import React from 'react';
function Number() {
let x = 5, y = 5;
const [n, setN] = React.useState(x);
React.useEffect(() => {
setN(x => x + n);
setN(y => x + y);
}, [])
return n;
}
Ao se utilizar o componente funcional Number, o valor retornado
por Number após a renderização final será:
À luz da arquitetura hexagonal, ao implementar o repositório da camada de persistência e o teste automatizado, Joana adicionou à ParaibaCerta, respectivamente:
Ana recorreu ao comando do npm:
const num = 1_2_3_4_5+1_0; console.log(num)
Ao ser executado, o código acima exibe o seguinte texto no console:
Para restringir a herança na declaração da classe CGEPrincipal, José utilizou a funcionalidade do Java 17:
Considere o seguinte trecho de código de uma página web:
<div id="opcoes" class="vert">
<div class="item">Contratos</div>
<div class="item">Convênios</div>
<div class="item">Licitações</div>
</div>
E o respectivo código de Cascading Style Sheets:
.vert {
display: flex;
width: max-content;
}
.item {
flex: auto;
width: 110px;
}
Ao ser renderizado por um navegador web padrão, o elemento
com id “opcoes” do código acima exibe três elementos div: