Questões de Concurso
Para web designer
Foram encontradas 756 questões
Resolva questões gratuitamente!
Junte-se a mais de 4 milhões de concurseiros!
No Photoshop, quando um objeto vinculado inteligente é criado a partir de um arquivo de imagem externo, as modificações nessa imagem provocam alterações no objeto inteligente vinculado.
No Photoshop, durante o processo de conversão de uma imagem colorida para o modo Bitmap, ao ser usado o método de conversão 50% Limiar, é produzida uma imagem com alto contraste.
 .
.
<h2>Ministério da Educação</h2>
<p>Divulgação de Concurso para Preenchimento de Vagas no MEC</p>
<p> <a href="doc123.html" title="Acesse o edital">Acesse o edital</a> </p>

Esse modificador, que pode ser considerado uma extensão da técnica de extrusão, é uso comum para criar texto 3D e logos e é conhecido por:
A figura abaixo mostra uma placa de vídeo
especificada como “Placa de Video XFX ATI
Radeon HD5450 2GB DDR3”.

Em um microcomputador versão desktop, essa
placa deverá ser instalada em um soquete/
barramento da placa mãe, conhecido pela seguinte
sigla:
No que diz respeito ao design na web existem quatro princípios que devem ser empregados na montagem de páginas. Dois deles são caracterizados a seguir.
I. É o princípio mais importante e funciona na atração visual de um leitor. Tem por objetivo evitar a inserção de elementos semelhantes em uma página. Se elementos como tipo, cor, tamanho, espessura da linha, forma e espaço não forem os mesmos, deve-se diferenciá-los completamente.
II. É o princípio que ajuda a organizar as informações, reduzir a desordem e oferecer uma estrutura clara ao leitor. Tem por objetivo agrupar itens relacionados entre si. Quando isso acontece, passa ao leitor uma unidade visual integrada e não várias unidades individualizadas.
Os princípios I e II são denominados, respectivamente:
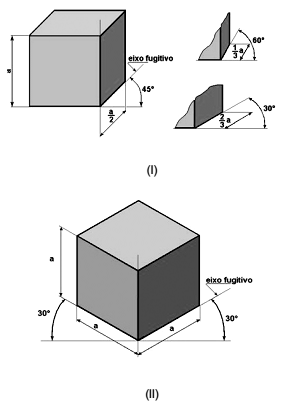
As figuras (I) e (II) abaixo referem-se a dois tipos de perspectivas utilizadas na criação de desenhos, aplicadas a um cubo.

• A perspectiva (I), também conhecida como axonometria oblíqua, é uma projeção que pressupõe o observador no infinito e utiliza os raios paralelos e oblíquos ao plano de quadro. Neste tipo de perspectiva, a face da frente conserva sua forma e grandeza. Considerando um eixo tridimensional Y(vertical), X (horizontal) e Z (oblíquo), a face de fuga é o eixo Z, no qual a face do desenho aparecerá reduzida.
• Na perspectiva (II) a projeção ortogonal é feita sobre um plano perpendicular à diagonal de um cubo, cujas arestas são paralelas aos três eixos principais (X, Y, Z). Para construí-la, adota-se uma única escala para os três eixos. É o tipo de perspectiva em que se tem a ideia menos deformada do objeto, pois as proporções de comprimento, largura e altura são mantidas.
Os tipos de perspectiva (I) e (II) são denominados,
respectivamente: