Questões de Concurso
Para web designer
Foram encontradas 756 questões
Resolva questões gratuitamente!
Junte-se a mais de 4 milhões de concurseiros!
O formato TIFF é capaz de suportar grande quantidade de cores e excelente qualidade de imagem, o que torna o tamanho do arquivo consideravelmente maior do que outros padrões de imagens e permite a compressão de dados sem perda de informações.
O formato PNG suporta milhões de cores, animação com as respectivas variações (APNG e MNG) e fundo transparente.
O formato GIF tem a capacidade de suportar animações, sendo considerado como o melhor formato para que sejam trabalhadas imagens com mais de 256 cores.
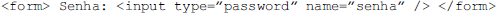
A linha de código abaixo

indica o uso de uma caixa de texto do tipo senha que mascara os caracteres que a preenchem.
Em formulários HTML, apenas o método post é suportado; o método get é utilizado em aplicações JavaScript.
Em formulários HTML, o botão do tipo submit é utilizado para receber dados de um formulário de um servidor.
Em formulário, o checkbox permite que se faça uma ou várias escolhas entre um conjunto de opções; sua definição, em HTML, ocorre por meio da expressão <input type="checkbox" />.
A utilização de formulários em aplicações web é bastante comum. Acerca de uso de formulários e manipulação dos dados em formulários
HTML, julgue o item que se segue.
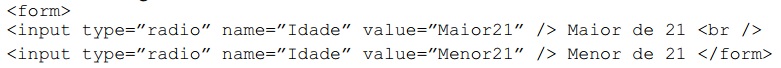
O trecho de código abaixo

indica um formulário do tipo radio button, entretanto está sintaticamente incorreto.
O código 404 informa que o objeto não foi encontrado.
Quando uma requisição de um dado for movida permanentemente para nova URI (uniform resource identifier), o código retornado será 301.
Quando uma requisição for completada com sucesso e com status OK, o código retornado será 350.
Os códigos HTML não suportam informação quando o acesso a um objeto é negado, entrando em ação, nesse caso, um firewall.
1. <SCRIPT LANGUAGE-"JavaScript" TYPE-"text/javascript">
2. opcao = confirm("Escolha...");
3. if (opcao){
4. alert ("valor: "+opcao);
5. } else {
6. alert ("valor: "+opcao);
7. }
8. </SCRIPT>
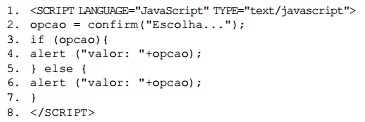
Considerando o trecho de código acima, escrito em JavaScript, julgue o item subsequente.
A linha 6, ao ser executada, gera uma caixa de texto com o valor false.

Considerando o trecho de código acima, escrito em JavaScript, julgue o item subsequente.
Ao ser executada, a linha 4 do código retornará uma caixa de texto com o valor true.
1. <SRIPT LANGUAGE-"JavaScript" TYPE-"text/javascript">
2. opcao = confirm("Escolha...");
3. if (opcao){
4. alert ("valor: "+opcao);
5. } else {
6. alert ("valor: "+opcao);
7. }
8. </SCRIPT>
Considerando o trecho de código acima, escrito em JavaScript, julgue o item subsequente.
Durante a execução do trecho de código da linha 2, aparecerá uma caixa de diálogo do tipo prompt de texto com o valor “Escolha...".
1. <SRIPT LANGUAGE-"JavaScript" TYPE-"text/javascript">
2. opcao = confirm("Escolha...");
3. if (opcao){
4. alert ("valor: "+opcao);
5. } else {
6. alert ("valor: "+opcao);
7. }
8. </SCRIPT>
Considerando o trecho de código acima, escrito em JavaScript,
julgue o item subsequente.
O trecho de código da linha 8 informa apenas que é o início do próximo trecho de código JavaScript.
Uma regra @namespace colocada em um lugar errado em um documento não pode ser ignorada, segundo o que preconiza o W3C.
Em CSS, o trecho de código @namespace "http://www.w3.org/1999/xhtml"; está sintaticamente correto.
Atributos de estilo (style attribute) permitem ao desenvolvedor aplicar informações de estilo a elementos específicos de uma página html.
Em CSS, quando se quer indicar qualquer elemento que faz parte de um Selector, usa-se o símbolo !.