Questões de Concurso
Para técnico em web design
Foram encontradas 83 questões
Resolva questões gratuitamente!
Junte-se a mais de 4 milhões de concurseiros!
Observe a planilha a seguir, criada no Excel 2010 BR.
◢ |
A |
B |
C |
D |
1 |
2013 __________________________________ CONDEP-BA |
|||
2 |
||||
3 |
MATRICULA |
CARGO |
Nível |
Salario |
4 |
BA45682 |
Gerente |
8 |
R$ 6.400,00 |
5 |
BA12907 |
Administrador |
6 |
R$ 4.800,00 |
6 |
BA53926 |
Analista |
6 |
R$ 4.800,00 |
7 |
BA874569 |
Agente Administrativo |
3 |
R$ 2.400,00 |
8 |
R$ 18.400,00 |
|||
9 |
Valor do Salario de Referência: |
R$ 800,00 |
||
Nela foram realizados os seguintes procedimentos:
• Os valores indicados nas células D4, D5, D6 e D7 representam as multiplicações do salário de referência pelo respectivo nível, e foram determinados por meio de uma expressão que usa o conceito de referência absoluta.
• O valor mostrado em D8 resulta do acionamento do ícone , indicando o somatório de todos os valores entre D4 e D7.
As expressões inseridas nas células D5 e D8 foram, respectivamente,
Observe o texto a seguir, editado no Word 2010 BR.
|
CONDER-BA / Missão / : Promover a melhoria da qualidade de vida da população, por meio da execução de obras de mobilidade, habitação, equipamentos e requalificação urbanística e destinação de resíduos sólidos, com responsabilidade socioambiental. CONDER-BA / Visão: Ser uma organização reconhecida pela gestão na execução de projetos e obras de desenvolvimento urbano no Estado da Bahia até 2015. |
Ao texto, foram aplicados os recursos descritos a seguir.
• Em CONDER-BA / Missão e CONDER-BA / Visão foram aplicados dois estilos.
• A princípio, o texto que estava com alinhamento justificado, foi formatado com alinhamento à esquerda por meio de um atalho de teclado.
Os estilos aplicados e o atalho de teclado foram, respectivamente:
A figura da esquerda mostra um triângulo formado por nove triângulos menores de 1 cm de lado e a figura da direita mostra seis direções de movimentos.
Cada número representa o movimento de 1 cm na direção da respectiva seta. Quando dois números são colocados juntos eles representam dois movimentos sucessivos. Por exemplo, 12 significa um movimento na direção 1 e, em seguida, outro na direção 2.
Partindo do ponto A foi feito o movimento 13261 chegando ao ponto B.
Um movimento que parte de B e chega em A é
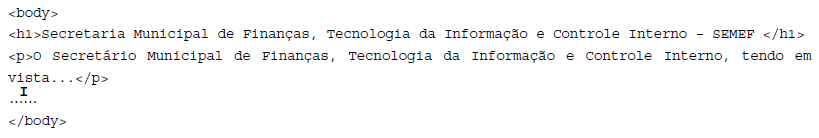
Considere o corpo de uma página ASP.NET, usando Razor markup, abaixo.

Na lacuna I um Técnico em Web Design deseja incluir o conteúdo de um arquivo footer.cshtml como parte da página atual.
Para isso, terá que utilizar o comando
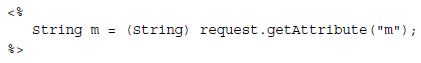
 Para exibir corretamente, na sequência, o conteúdo da variável m em um parágrafo utiliza-se
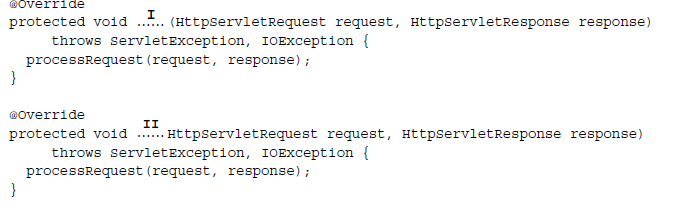
Para exibir corretamente, na sequência, o conteúdo da variável m em um parágrafo utiliza-se  As lacunas I e II devem ser corretamente preenchidas por
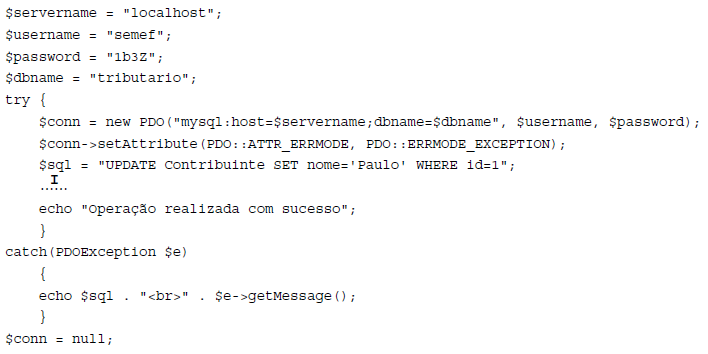
As lacunas I e II devem ser corretamente preenchidas por  Considerando o uso de PHP Data Objects, para que o comando UPDATE seja executado corretamente a lacuna I deve ser
preenchida com
Considerando o uso de PHP Data Objects, para que o comando UPDATE seja executado corretamente a lacuna I deve ser
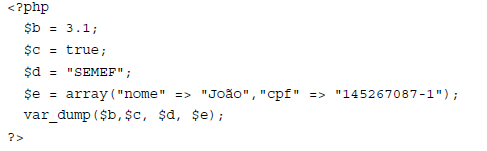
preenchida com Considere o fragmento de código abaixo.

Ao compilar e executar esse fragmento de código criado em PHP 7, um dos valores exibidos será exatamente
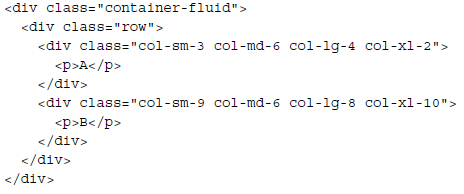
Considere o fragmento de código abaixo, em uma página que utiliza Bootstrap em condições ideais.

Esse fragmento resultará na divisão da largura da tela entre os dois contêineres na proporção de
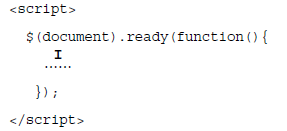
Considere o fragmento jQuery abaixo, criado em uma página web em condições ideais.

Para aplicar a todos os elementos HTML com atributo class="par" a cor de letra azul, a lacuna I deve ser preenchida por
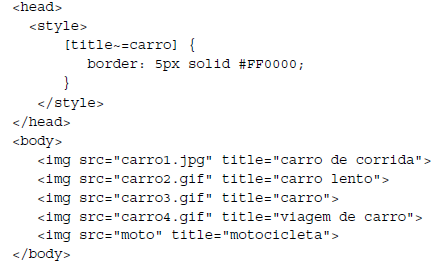
Considere o fragmento de uma página web criada com HTML5 e CSS3.

A configuração CSS3 de borda