Questões de Concurso
Para design gráfico
Foram encontradas 3.987 questões
Resolva questões gratuitamente!
Junte-se a mais de 4 milhões de concurseiros!
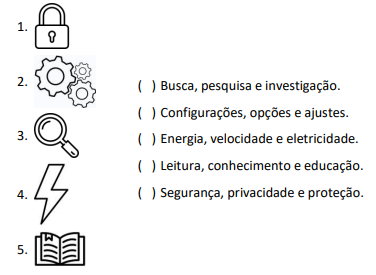
A esse respeito, relacione os ícones listados a seguir aos respectivos significados.

Assinale a opção que indica a relação correta, na ordem apresentada.
Assinale a opção que não se enquadra como um Call to Action.
I. O uso de grids promove consistência visual em um design porque elementos alinhados e distribuídos de maneira uniforme criam uma aparência coesa e profissional.
II. Na web, grids facilitam a adaptação do layout, permitindo que o design responda de forma eficaz a diferentes resoluções.
III. Uma estrutura baseada em grid dificulta a atualização de conteúdo. Se o layout é organizado em uma grade, é difícil adicionar, remover ou modificar elementos sem comprometer a integridade visual.
IV. Na criação de interfaces web, o uso de sistemas de grid pode dificultar o desenvolvimento, pois fornece uma estrutura engessada que os desenvolvedores não gostam.
Está correto o que se afirma em
A esse respeito, analise as explicações a seguir.
I. O principal objetivo da diagramação editorial é facilitar a leitura e compreensão de conteúdo em publicações como livros, revistas, jornais e outros materiais informativos.
II. Na diagramação publicitária, a ênfase está na comunicação persuasiva e no impacto visual.
III. A diagramação publicitária lida com materiais mais curtos e focados, como anúncios, cartazes e folhetos.
Está correto o que se afirma em
1. Com serifa
2. Script
3. Fantasia
4. Sem serifa
( ) Não possuem traços decorativos na sua forma. Elas tendem a ter uma aparência mais moderna, limpa e informal. Exemplos incluem Arial, Helvetica e Calibri.
( ) Imitam a aparência da escrita à mão ou de caligrafia. Elas podem ser elegantes e fluídas, adicionando um toque de personalidade ao design. Exemplos incluem Brush Script, Edwardian Script e Pacífico.
( ) Têm pequenos traços decorativos no final das hastes principais das letras. Elas são frequentemente associadas a uma aparência mais tradicional e formal. Exemplos incluem Times New Roman, Georgia e Garamond.
( ) São altamente estilizadas e muitas vezes temáticas. Elas podem variar significativamente em termos de design e são frequentemente usadas para efeitos especiais ou destaque. Exemplos incluem Comic Sans, Papyrus e Jokerman.
Assinale a opção que indica a relação correta, na ordem apresentada.
Assinale cor que é associada à paixão, energia, urgência, mas também pode representar perigo.
( ) Textos ou imagens maiores podem indicar destaque ou prioridade.
( ) O uso de cores específicas para títulos, subtítulos ou elementos-chave não interfere na hierarquia visual.
( ) Elementos colocados em posições estratégicas na composição podem indicar sua importância.
( ) Títulos sempre tem o mesmo peso visual que o restante das informações.
( ) A acessibilidade beneficia a todos, proporcionando uma experiência de usuário mais inclusiva e eficaz.
( ) A acessibilidade refere-se à prática de garantir que websites, aplicativos e outros recursos online sejam sempre gratuitos.
( ) Acessibilidade envolve garantir que os websites sejam compatíveis com tecnologias assistivas, como leitores de tela, teclados especiais e outros dispositivos que auxiliam pessoas com deficiência.
( ) Garantir um bom contraste entre texto e fundo não é um critério importante de acessibilidade, porque devemos sempre priorizar a estética.
As afirmativas são, respectivamente,
1. Equidade de Uso
2. Simples e Intuitivo
3. Tolerância ao Erro
4. Esforço Físico Mínimo
5. Informação Perceptível
( ) As informações essenciais devem ser apresentadas de maneira clara e acessível, independentemente das condições ambientais ou das capacidades sensoriais do usuário.
( ) O design deve ser fácil de entender, independentemente da experiência do usuário, conhecimento, habilidades linguísticas ou nível de concentração.
( ) O design deve minimizar os riscos e as consequências adversas de ações acidentais ou não intencionais.
( ) O design deve ser útil e acessível para pessoas com diferentes habilidades.
( ) A interação com o design deve exigir um esforço físico mínimo e ser confortável para pessoas com diferentes habilidades físicas.
Assinale a opção que indica a relação correta, na ordem apresentada.
Se o gerente de projetos está preocupado com verba e prazo, o desenvolvedor está preocupado com as limitações técnicas de determinada linguagem e o cliente está preocupado com os objetivos de negócios da marca e o _____ é o profissional que entra na equação para assumir o papel de advogar pelos interesses do usuário.
Assinale a opção que completa corretamente a lacuna do fragmento acima.
A respeito do briefing, assinale a afirmativa incorreta.
Ao trabalharmos os aspectos conceituais e simbólicos das cores, é importante delimitar para quem estamos comunicando algo, do contrário, a chance de errar é muito grande. As cores ganham significados diferentes em diferentes partes do mundo; dependendo da cultura local, elas transmitem significados diversos e, até mesmo, completamente opostos.
(KRAEMER, 2018)
Contudo, levando em conta a cultura ocidental, algumas associações têm sido recorrentes na publicidade, à exceção de uma. Assinale-a.
Observe o círculo cromático:

Com base nele, é correto afirmar que
Leia as afirmativas a seguir e assinale (V) para a verdadeira e (F) para a falsa.
( ) Logos precisam ser adaptáveis a diferentes contextos e meios de comunicação para preservar e fortalecer a imagem.
( ) É fundamental deixar que as pessoas interajam e modifiquem a logomarca da forma que acharem melhor, para criar empatia.
( ) Uma versão simplificada ou uma variação em preto e branco pode ser necessária para que a logomarca tenha mais contraste e, portanto, se destaque em diversos fundos.
As afirmativas são, respectivamente,
1. Cartões de Visita 2. Panfletos e Folhetos 3. Pôsteres 4. Banners
( ) Peça gráfica geralmente usada para anunciar eventos e filmes que também pode ser meramente informativo.
( ) Contêm informações de contato e detalhes da empresa ou indivíduo e cabem no bolso.
( ) Materiais impressos para divulgação de informações sobre produtos, serviços ou eventos, podem ter dobras ou não.
( ) Se for impresso, costuma ser em lona e é usado pendurado. No formato online é um elemento de destaque num site.
Assinale a opção que indica a relação correta na ordem apresentada.
I. O grid organiza o conteúdo de maneira automática, com apenas um clique.
II. Ao alinhar textos e elementos visuais de acordo com o grid, a leitura se torna mais fluida e agradável para o espectador.
III. O uso de um grid facilita o posicionamento do texto já que é ele quem define quais fontes serão utilizadas no projeto.
Está correto o que se afirma em
Assinale a opção que apresenta o termo que completa corretamente a lacuna do trecho acima.