Questões de Concurso
Para design gráfico
Foram encontradas 4.074 questões
Resolva questões gratuitamente!
Junte-se a mais de 4 milhões de concurseiros!
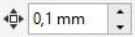
Assinale a alternativa correta para o recurso do Software Corel Draw X7 segundo imagem abaixo:

Assinale a alternativa correta para o recurso do software Corel Draw X7 segundo imagem abaixo:

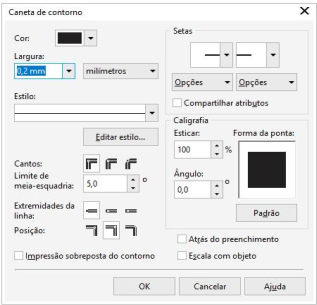
Assinale a alternativa correta para o comando de atalho padrão do software Corel Draw X7 para abrir a janela de configuração da caneta de contorno (ver imagem abaixo):

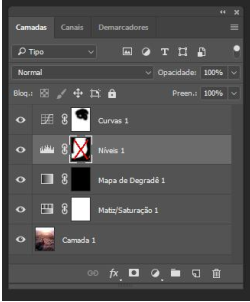
Assinale a alternativa correta para o detalhe circulado na imagem abaixo do painel Camadas encontrado no software
Adobe Photoshop CC:

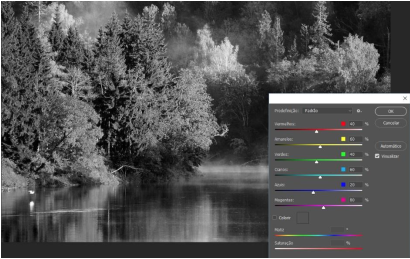
Assinale a alternativa correta para o caminho utilizado para acessar o recurso do software Adobe Photoshop CC que tem a função de converter uma imagem colorida em “P/B”, segundo imagem abaixo:

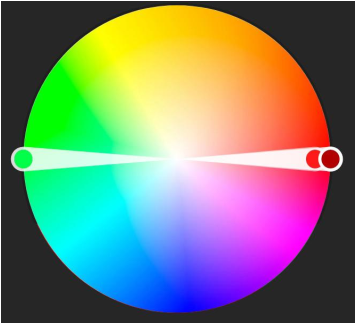
O círculo cromático é uma ferramenta importante para fazer combinações de cores em um projeto gráfico. Assinale a alternativa correta para o tipo de regra de cores utilizada no círculo cromático segundo a imagem abaixo:

No que tange às principais características dos softwares utilizados pelos designers gráficos,
I. o primeiro é um programa viabilizar a criação de trabalhos de diagramação, tendo por foco gerar peças gráficas como editoriais, materiais publicitários e apresentações impressas.
II. o segundo é direcionado para a criação de trabalhos vetoriais, e em vez de um mapa alinhado de pixels, opera a criação de desenhos por curvas, o que atribui a possibilidade de aumentar ou reduzir a imagem da maneira que bem entender, seja em ilustrações vetoriais, layouts ou em uma identidade visual.
Exemplos de softwares que se enquadram nas características descritas em I e em II são, respectivamente:

Esse recurso é conhecido como Barra de:
Cores em folhas de estilo CSS podem ser definidas de várias formas, sendo duas delas caracterizadas a seguir.
I. No esquema hexadecimal, uma cor é especificada com #RRGGBB, sendo que para RR (red), GG (green) e BB (blue) se utilizam dois caracteres na faixa de 00 a FF para representar a intensidade das cores. Por exemplo: #p1 {background-color: #00ff00;}
II. No esquema RGB, para definir a intensidade das cores são utilizados inteiros entre 0 e 255 ou uma percentagem entre 0 e 100%. Por exemplo: #p2 {background-color: rgb(255, 255, 255);}
Nas sintaxes exemplificadas em I e II as cores são, respectivamente:
I. Neste método, o CSS é carregado toda vez que um site é atualizado, o que pode gerar tempos de carregamento maiores. Não é possível usar o mesmo estilo CSS em várias páginas, pois este método fica configurado para apenas uma página. Avantagem é ser mais fácil compartilhar o template da página para uma pré-visualização.
II. Neste método, o designer gráfico trabalha com elementos específicos que usam a tag <style>. Cada componente precisa ser estilizado, não é o modo mais rápido de se usar códigos CSS. A vantagem é permitir fazer alterações em um único elemento.
III. Neste método, tudo é feito em um arquivo .css em separado, o que possibilita ao designer gráfico programar e planejar todo o conteúdo CSS de uma página em um documento. Permite posteriormente, anexá-lo ao arquivo HTML dessa mesma página. A maior vantagem é a diminuição do carregamento de sites.
Os métodos I, I I e I I I são denominados, respectivamente: