Questões de Concurso Sobre design gráfico
Foram encontradas 3.763 questões
Tomando como base os modelos de cores para imagens digitais, atribua V (verdadeiro) ou F (falso) às afirmativas a seguir.
( ) O modelo HSI foi criado para padronizar as cores para impressão P&B. ( ) O modelo CMY é amplamente utilizado para tratar imagens em tons claros. ( ) O modelo CMYK é amplamente utilizado para padronizar impressões coloridas. ( ) O modelo RGB recebe este nome devido às cores vermelha, verde e azul.
Sobre os formatos bitmap, JPEG e TIFF, assinale com V (verdadeiro) ou F (falso) as afirmações abaixo.
( ) Um TIFF (Tagged Image File Format) é um formato gráfico usado para armazenar imagens de bitmap, na maioria das vezes, em materiais impressos. ( ) Para alterar uma imagem, diversos tipos de ajustes podem ser feitos em arquivos bitmap. ( ) O compartilhamento de arquivos pode ser feito através de imagens JPEG, um formato de compressão em que parte das informações é descartada, aumentando o tamanho do arquivo.
A sequência correta de preenchimento dos parênteses, de cima para baixo, é
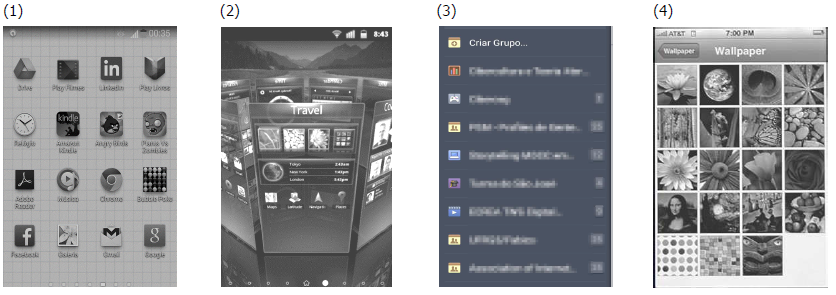
Associe as imagens abaixo aos tipos de navegação apresentadas.

( ) Springboard
( ) Galeria
( ) Carrossel
( ) Menu de Lista
A sequência correta de preenchimento dos parênteses, de cima para baixo, é
O texto e a figura abaixo introduzem o tema da questão.
A metodologia de projeto de websites proposta por Jesse J. Garrett (2002) é bastante popular entre os webdesigners. Garrett compreende a experiência do usuário da web em cinco planos, os quais denomina Strategy (estratégia), Scope (escopo), Structure (estrutura), Skeleton (esqueleto) e Surface (superfície), organizados conforme a figura abaixo.

O texto e a figura abaixo introduzem o tema da questão.
A metodologia de projeto de websites proposta por Jesse J. Garrett (2002) é bastante popular entre os webdesigners. Garrett compreende a experiência do usuário da web em cinco planos, os quais denomina Strategy (estratégia), Scope (escopo), Structure (estrutura), Skeleton (esqueleto) e Surface (superfície), organizados conforme a figura abaixo.

( ) Registra o histórico do usuário através de cookies e adapta o site às suas preferências de conteúdo e de navegação. ( ) Leva em conta as proporções e dimensões das telas dos diferentes dispositivos. ( ) Leva em conta as proporções da área de visualização do navegador definidas pelo usuário. ( ) É favorecido pelo HTML5 e CSS3, mas também pode ser gerado com HTML4 e CSS2.1.
A sequência correta de preenchimento dos parênteses, de cima para baixo, é
I - Realiza a validação de todas as páginas de um site, verificando se estão de acordo com os padrões internacionais estabelecidos pelo W3C. II - Confere se um site funcionará bem ou poderá ser facilmente adaptado para outros alfabetos e sistemas de escrita, mesmo os verticais como o japonês ou coreano. III - Verifica os requisitos de acessibilidade e sugere alternativas de otimização de sintaxe e rotulagem.
Quais estão corretas?
(1) Acrônimo (2) Fabricado (3) Fundador (4) Descritivo (5) Metáfora

A sequência correta de preenchimento dos parênteses, de cima para baixo, é
Numere a segunda coluna de acordo com a primeira, relacionando a classificação das categorias às suas respectivas marcas.
(1) emblema (2) monograma (3) marca abstrata (4) marca com palavras (5) marca pictórica

A sequência numérica correta de preenchimento dos parênteses, de cima para baixo, é
“O nome certo é atemporal, não cansa, é fácil de dizer e memorizar, representa alguma coisa e facilita as extensões da marca. Seu som tem ritmo. Ele é fantástico no texto de um e-mail e no logotipo. Um nome bem escolhido é um ativo fundamental”. (WHEELER, 2008)
Numere a segunda coluna de acordo com a primeira, relacionando as qualidades de um nome eficaz, segundo Wheeler (2008), às definições.
(1) Positivo
(2) Modular
(3) Pode ser protegido
(4) Significativo
(5) Visível
(6) Diferenciador
( ) Dá apoio à imagem que a empresa quer transmitir sobre a essência da marca.
( ) Permite à empresa construir extensões da marca com facilidade.
( ) Possibilita apresentações gráficas em um logotipo, em um texto e na arquitetura da marca.
A sequência numérica correta de preenchimento dos
parênteses, de cima para baixo, é
De acordo com as normativas de acessibilidade W3C/WCAG 2.0, considere os princípios e recomendações que constituem a fundamentação da acessibilidade da web. Assinale com V (verdadeiro) ou F (falso) as afirmações abaixo.
( ) O princípio Perceptível diz respeito ao modo como a informação e os componentes da interface são apresentados ao usuário, a fim de que possam ser percebidos por ele.
( ) Fazer com que toda a funcionalidade fique disponível a partir do teclado é uma recomendação presente em um dos quatro princípios gerais.
( ) Ser legível, ter seu conteúdo previsível e prestar assistência de entrada (ajudando os usuários a evitar e corrigir erros) são recomendações do princípio Perceptível.
( ) O princípio Robusto define que o conteúdo tem de ser robusto o suficiente para poder ser interpretado de forma concisa por diversos agentes do usuário, incluindo as tecnologias assistivas.
A sequência correta de preenchimento dos parênteses,
de cima para baixo, é
Objetos de aprendizagem apresentam características importantes.
Numere a segunda coluna de acordo com a primeira, relacionando as características às suas respectivas definições.
(1) Reusabilidade
(2) Interoperabilidade
(3) Acessibilidade
(4) Modularidade
( ) Permite utilizar os objetos em diferentes plataformas computacionais, em especial em tecnologias móveis.
( ) Faz com que o mesmo objeto de aprendizagem possa ser utilizado novamente e em outros contextos.
( ) Refere-se à disponibilidade de acesso ao recurso computacional, quando consorciado a tecnologias assistivas, por usuários com diferentes deficiências.
( ) Diz respeito à construção do recurso educacional, modelado em partes menores para compor um conjunto maior.
A sequência numérica correta de preenchimento dos
parênteses, de cima para baixo, é
( ) As cores vermelha, verde e azul (RGB) são chamadas de primárias aditivas porque, quando misturadas, produzem a luz branca. ( ) Ciano, magenta e amarelo são denominadas primárias subtrativas e são utilizadas no processo de impressão em quatro cores. ( ) Uma imagem monocromática pode ser criada com variações de tom de uma única cor. ( ) Ciano, magenta, amarelo e verde são combinadas para reproduzir as primárias aditivas no processo de impressão em quatro cores.
A sequência correta de preenchimento dos parênteses, de cima para baixo, é
(1) matiz (2) saturação (3) brilho (4) croma
( ) A gradação de uma cor é obtida ao misturá-la com quantidades diferentes de branco e preto. ( ) A pureza de uma cor é expressa pelo valor de cinza que contém. A cor descrita como viva ou brilhante não contém cinza, e os tons suavizados e atenuados resultam de maiores porções de cinza adicionados à cor. ( ) Característica única, formada por diferentes comprimentos de onda da luz visível, ajuda a distinguir visualmente uma cor da outra.
A sequência numérica correta de preenchimento dos parênteses, de cima para baixo, é