Questões de Design Gráfico para Concurso
Foram encontradas 3.763 questões
1. Site
2. Aplicativo
3. E-mail marketing
4. Posts para redes sociais
( ) É um programa feito para realizar tarefas específicas em dispositivos como computadores, smartphones ou tablets. Eles variam de simples (como jogos) a complexos (como redes sociais) e podem ser baixados e instalados a partir de lojas de aplicativos online.
( ) Estratégia de marketing digital cujo objetivo é estabelecer uma comunicação direta com cada destinatário de correio eletrônico para cumprir determinados objetivos.
( ) Conteúdo criado e publicado em alguma plataforma da internet. Essa publicação pode ter o formato de imagem, vídeo, texto, áudio ou todos eles juntos.
( ) Conjunto de páginas na internet, armazenadas em um servidor, acessíveis por meio de um navegador. Pode conter informações, imagens, vídeos e servir a diversos propósitos, como fornecer informações, serviços online ou promover produtos.
Assinale a opção que indica a relação correta, na ordem apresentada:
Estão listados a seguir alguns cuidados que você deve ter ao escolher uma fonte para o seu projeto, mas atenção porque um deles não está correto. Assinale-o.
A esse respeito, relacione os modelos de cores listados a seguir às respectivas definições.
1. CMYK (Ciano, Magenta, Amarelo, Preto)
2. RGB (Red, Green, Blue)
3. Hexadecimal (Hex)
4. Pantone
( ) É uma coleção de cores padronizadas usadas na indústria de impressão. Cada cor é identificada por um número e pode ser reproduzida consistentemente em diferentes mídias.
( ) É ideal para dispositivos que emitem luz, como monitores, porque representa a forma como os dispositivos eletrônicos exibem cores através da emissão de luz.
( ) Utilizado principalmente na impressão gráfica, como em revistas, cartazes, embalagens etc.
( ) Usado principalmente na web, é uma representação numérica de cores no formato de seis dígitos alfanuméricos.
Assinale a opção que indica a relação correta, na ordem apresentada.
Assinale a opções que indica a característica que aponta para um projeto que está atento às questões de UX design.
A esse respeito, analise as afirmativas a seguir e assinale (V) para a verdadeira e (F) para a falsa.
( ) A resolução é um fator crucial nas imagens raster. Quanto maior a resolução, mais detalhes a imagem pode conter, mas também resulta em arquivos maiores. Baixa resolução pode levar a imagens pixeladas, especialmente quando ampliadas.
( ) Os formatos de arquivo mais comuns para imagens raster incluem JPEG, PNG, GIF, TIFF e BMP. Cada formato tem suas características específicas, como compressão, suporte a transparência e qualidade de imagem.
( ) Imagens raster podem ter tamanhos de arquivo consideráveis, especialmente em alta resolução, mas isso nunca afeta o armazenamento, o carregamento em páginas da web e a transferência de arquivos.
( ) A maioria das fotografias digitais é representada como imagens raster. Câmeras digitais capturam a luz como pixels, e essas imagens podem ser editadas posteriormente em softwares especializados.
As afirmativas são, respectivamente,
Relacione os softwares listados a seguir as respectivas finalidades.
1. Photoshop 2. InDesign 3. Illustrator 4. After Effects 5. XD 6. Premiere
( ) Editoração e diagramação ( ) Animação (motion design) ( ) UX/UI design ( ) Edição de vídeos ( ) Fotografia ( ) Ilustração vetorial
Assinale a opção que indica a relação correta, na ordem apresentada.
A esse respeito, analise as afirmativas a seguir.
I. A logomarca vetorial pode ser ajustada conforme necessário sem perda de qualidade.
II. O formato vetorial permite que partes da logomarca sejam transparentes, facilitando sua integração em diferentes fundos sem a necessidade de um contorno branco ou de outra cor de fundo.
III. Logomarcas vetoriais não podem ser exportadas para diferentes formatos de arquivo e isso faz com que ela esteja protegida de eventuais interferências.
Está correto o que se afirma em
Assinale a razão que não tem relação com a necessidade de ter uma opção monocromática da logomarca.
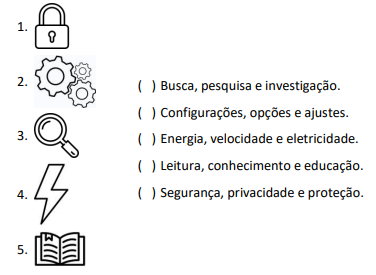
A esse respeito, relacione os ícones listados a seguir aos respectivos significados.

Assinale a opção que indica a relação correta, na ordem apresentada.
Assinale a opção que não se enquadra como um Call to Action.
I. O uso de grids promove consistência visual em um design porque elementos alinhados e distribuídos de maneira uniforme criam uma aparência coesa e profissional.
II. Na web, grids facilitam a adaptação do layout, permitindo que o design responda de forma eficaz a diferentes resoluções.
III. Uma estrutura baseada em grid dificulta a atualização de conteúdo. Se o layout é organizado em uma grade, é difícil adicionar, remover ou modificar elementos sem comprometer a integridade visual.
IV. Na criação de interfaces web, o uso de sistemas de grid pode dificultar o desenvolvimento, pois fornece uma estrutura engessada que os desenvolvedores não gostam.
Está correto o que se afirma em
A esse respeito, analise as explicações a seguir.
I. O principal objetivo da diagramação editorial é facilitar a leitura e compreensão de conteúdo em publicações como livros, revistas, jornais e outros materiais informativos.
II. Na diagramação publicitária, a ênfase está na comunicação persuasiva e no impacto visual.
III. A diagramação publicitária lida com materiais mais curtos e focados, como anúncios, cartazes e folhetos.
Está correto o que se afirma em
1. Com serifa
2. Script
3. Fantasia
4. Sem serifa
( ) Não possuem traços decorativos na sua forma. Elas tendem a ter uma aparência mais moderna, limpa e informal. Exemplos incluem Arial, Helvetica e Calibri.
( ) Imitam a aparência da escrita à mão ou de caligrafia. Elas podem ser elegantes e fluídas, adicionando um toque de personalidade ao design. Exemplos incluem Brush Script, Edwardian Script e Pacífico.
( ) Têm pequenos traços decorativos no final das hastes principais das letras. Elas são frequentemente associadas a uma aparência mais tradicional e formal. Exemplos incluem Times New Roman, Georgia e Garamond.
( ) São altamente estilizadas e muitas vezes temáticas. Elas podem variar significativamente em termos de design e são frequentemente usadas para efeitos especiais ou destaque. Exemplos incluem Comic Sans, Papyrus e Jokerman.
Assinale a opção que indica a relação correta, na ordem apresentada.
Assinale cor que é associada à paixão, energia, urgência, mas também pode representar perigo.
( ) Textos ou imagens maiores podem indicar destaque ou prioridade.
( ) O uso de cores específicas para títulos, subtítulos ou elementos-chave não interfere na hierarquia visual.
( ) Elementos colocados em posições estratégicas na composição podem indicar sua importância.
( ) Títulos sempre tem o mesmo peso visual que o restante das informações.
( ) A acessibilidade beneficia a todos, proporcionando uma experiência de usuário mais inclusiva e eficaz.
( ) A acessibilidade refere-se à prática de garantir que websites, aplicativos e outros recursos online sejam sempre gratuitos.
( ) Acessibilidade envolve garantir que os websites sejam compatíveis com tecnologias assistivas, como leitores de tela, teclados especiais e outros dispositivos que auxiliam pessoas com deficiência.
( ) Garantir um bom contraste entre texto e fundo não é um critério importante de acessibilidade, porque devemos sempre priorizar a estética.
As afirmativas são, respectivamente,