Questões de Design Gráfico - Web Design para Concurso
Foram encontradas 626 questões
Associe as colunas, relacionando os itens de tecnologia e design gráfico à sua definição.
ITENS
(1) INPI
(2) Provedor de Internet
(3) Domínio
(4) Servidor DNS
DEFINIÇÕES
( ) Equipamento responsável por permitir que as demais máquinas conectadas à Internet consigam acesso às máquinas de seu domínio.
( ) É um nome que serve para localizar e identificar conjuntos de computadores na Internet.
( ) Serviço online, administrado por uma empresa específica, que oferece algumas ferramentas básicas como hospedagem de sites.
( ) Responsável por registros de marcas, programas de computador e por distintas modalidades de transferência de tecnologia.
A sequência correta dessa associação é
I. Os processos de autoria e aquisição são parte do sistema de coleção (Collection System). II. Um CMS (Content Management System) pode auxiliar o trabalho do autor do conteúdo, fornecendo templates (modelos). III. O fluxo de trabalho do editor e o controle de versões das informações não devem ser controladas pelo CMS. IV. O CMS deve ajudar o autor a trabalhar eficientemente e de forma eficaz.
Assinale a alternativa CORRETA.
Sobre os formatos bitmap, JPEG e TIFF, assinale com V (verdadeiro) ou F (falso) as afirmações abaixo.
( ) Um TIFF (Tagged Image File Format) é um formato gráfico usado para armazenar imagens de bitmap, na maioria das vezes, em materiais impressos. ( ) Para alterar uma imagem, diversos tipos de ajustes podem ser feitos em arquivos bitmap. ( ) O compartilhamento de arquivos pode ser feito através de imagens JPEG, um formato de compressão em que parte das informações é descartada, aumentando o tamanho do arquivo.
A sequência correta de preenchimento dos parênteses, de cima para baixo, é
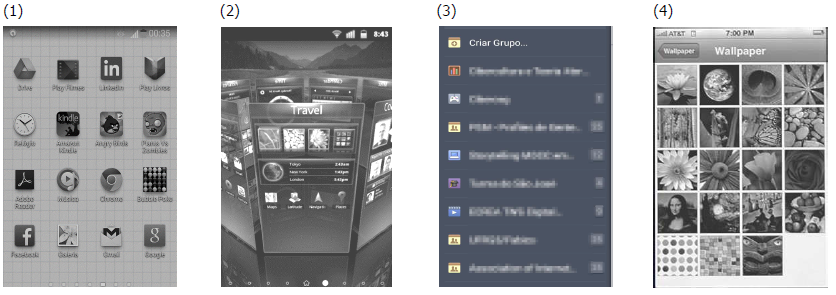
Associe as imagens abaixo aos tipos de navegação apresentadas.

( ) Springboard
( ) Galeria
( ) Carrossel
( ) Menu de Lista
A sequência correta de preenchimento dos parênteses, de cima para baixo, é
O texto e a figura abaixo introduzem o tema da questão.
A metodologia de projeto de websites proposta por Jesse J. Garrett (2002) é bastante popular entre os webdesigners. Garrett compreende a experiência do usuário da web em cinco planos, os quais denomina Strategy (estratégia), Scope (escopo), Structure (estrutura), Skeleton (esqueleto) e Surface (superfície), organizados conforme a figura abaixo.

( ) Registra o histórico do usuário através de cookies e adapta o site às suas preferências de conteúdo e de navegação. ( ) Leva em conta as proporções e dimensões das telas dos diferentes dispositivos. ( ) Leva em conta as proporções da área de visualização do navegador definidas pelo usuário. ( ) É favorecido pelo HTML5 e CSS3, mas também pode ser gerado com HTML4 e CSS2.1.
A sequência correta de preenchimento dos parênteses, de cima para baixo, é
I - Realiza a validação de todas as páginas de um site, verificando se estão de acordo com os padrões internacionais estabelecidos pelo W3C. II - Confere se um site funcionará bem ou poderá ser facilmente adaptado para outros alfabetos e sistemas de escrita, mesmo os verticais como o japonês ou coreano. III - Verifica os requisitos de acessibilidade e sugere alternativas de otimização de sintaxe e rotulagem.
Quais estão corretas?
De acordo com as normativas de acessibilidade W3C/WCAG 2.0, considere os princípios e recomendações que constituem a fundamentação da acessibilidade da web. Assinale com V (verdadeiro) ou F (falso) as afirmações abaixo.
( ) O princípio Perceptível diz respeito ao modo como a informação e os componentes da interface são apresentados ao usuário, a fim de que possam ser percebidos por ele.
( ) Fazer com que toda a funcionalidade fique disponível a partir do teclado é uma recomendação presente em um dos quatro princípios gerais.
( ) Ser legível, ter seu conteúdo previsível e prestar assistência de entrada (ajudando os usuários a evitar e corrigir erros) são recomendações do princípio Perceptível.
( ) O princípio Robusto define que o conteúdo tem de ser robusto o suficiente para poder ser interpretado de forma concisa por diversos agentes do usuário, incluindo as tecnologias assistivas.
A sequência correta de preenchimento dos parênteses,
de cima para baixo, é