Questões de Concurso
Sobre web design em design gráfico
Foram encontradas 645 questões
( ) A linguagem HTML define a ordem de exibição dos elementos na página e o aspecto visual das páginas, enquanto o CSS está relacionado aos aspectos semânticos do conteúdo.
( ) O CSS possibilita a geração de um arquivo externo, vinculado a várias páginas HTML, o que dá praticidade ao processo de alterações e manutenção do site como um todo; e facilita o do carregamento das páginas no navegador.
( ) O CSS ou Cascading Style Sheets consiste num conjunto de regras de estilo que determina a aparência visual da página e de seus elementos no navegador.
( ) A construção de um site inteiramente em HTML não possibilita que o seu conteúdo seja facilmente alterado sem modificações nos próprios arquivos, por isso tais sites são considerados sites estáticos.
Assinale a alternativa que apresenta a sequência correta de cima para baixo.
I - São princípios do design universal: uso equitativo ou equiparável, uso flexível, uso simples e intuitivo e informação perceptível.
II - São princípios do design universal: tolerância ao erro, redução no gasto energético ou esforço físico mínimo, e espaço apropriado ou adequação antropodinâmica.
III- São princípios do design universal: segurança no uso, informação perceptível, tolerância ao erro e uso respeitoso.
Quais integram os princípios do design universal?
I. As regras CSS são declaradas dentro da tag do elemento HTML com uso do atributo style, só se aplicando a um elemento HTML. II. As regras CSS são declaradas em um documento a parte do documento HTML, constituindo um arquivo separado do arquivo, gravado com a extensão .css.
Os modos I e II são denominados, respectivamente:
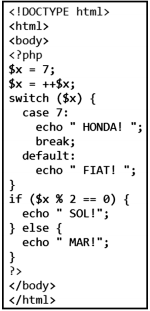
Observa-se o código abaixo em PHP.

Na execução, esse código irá gerar o seguinte
resultado:
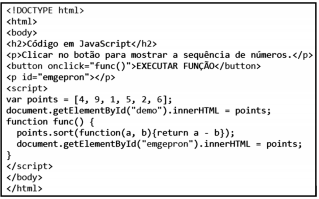
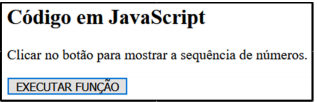
Observa-se o código em JavaScript em I e a figura que representa sua execução em II.
l. 
ll. 
Na execução, ao clicar no botão  , a
saída gerada será a seguinte sequência de números:
, a
saída gerada será a seguinte sequência de números:

Onde a palavra CMD deve ser substituída por uma tag.
A tag, a unidade padrão e os significados dos
parâmetros width e height são, respectivamente:
I. Os arquivos transmitidos com mais frequência envolvem imagem e áudio, sendo vídeos curtos, longos e músicas, porém as opções são vastas, podendo incluir até mesmo textos e apresentações de slides. II. Neste sistema, no envio de dados através da internet, arquivos do tipo áudio e vídeo são divididos em pequenas partes e enviados separadamente pela rede. Assim que um dispositivo recebe esse pacote, o player irá juntá-los em seu formato original. III. O envio, diferente de textos e imagens estáticas, requer um transporte mais rápido, para que os usuários não sintam que o arquivo está pela metade. Muitos reprodutores utilizam uma função, que carrega o vídeo ou a música antes mesmo de ela ser reproduzida, dando uma melhor sensação de continuidade.
O nome pela qual é conhecida essa tecnologia e a função mencionada em III são, respectivamente:
Termo utilizado para definir a facilidade com que as pessoas empregam uma ferramenta ou mesmo um objeto para realizar uma tarefa. É o fator que assegura ao usuário facilidade de uso, sendo um atributo de qualidade que avalia quão fácil uma interface é de usar. É a capacidade do sistema em fazer com que o usuário tenha sucesso na execução de suas tarefas. Fácil aprendizagem, utilização eficiente e gestão de erros são pontos fundamentais para que o usuário perceba se esse conceito foi bem aplicado em uma tarefa.
O conceito caracterizado é denominado: