Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 558 questões
Associe HTML 5, Java Script e CSS com as seguintes tarefas no contexto do desenvolvimento web.
1 - HTML 5.
2 - CSS.
3 - Java Script.
( ) Criar a estrutura básica da página web, incluindo elementos como cabeçalho, seções, parágrafos e imagens.
( ) Adicionar interatividade à página web, como menus suspensos, botões clicáveis e animações.
( ) Estilizar a aparência da página web, definindo cores, fontes, tamanhos e layouts.
( ) Armazenar dados persistentes do lado do cliente, como preferências do usuário ou informações de formulários.
( ) Realizar cálculos complexos ou processar grandes conjuntos de dados.
A sequência CORRETA, de cima para baixo, é:
Acerca do frontend de um site, notou-se que algumas melhorias poderiam ser feitas de maneira a tornar a visualização da página mais agradável. Uma das sugestões consistia em adicionar sombreados a algumas caixas de texto e criar transições de cores por gradientes. Para alcançar esses objetivos, quais propriedades e (ou) funções do CSS3 poderiam ser corretamente utilizadas?
No HTML5, não é mais necessário indicar o atributo (type) para referenciar arquivos de CSS e JavaScript. Sendo assim, a tag correta para inclusão de um arquivo JavaScript em uma página web é:
Um recurso do CSS garante que uma regra de estilo sobrescreva qualquer outra regra de uma propriedade específica existente no código, forçando o CSS a dar prioridade e usar a propriedade descrita nesta linha. Para se obter esse resultado, após o valor da propriedade deve ser adotada a declaração:
Observe a seguinte regra CSS.
@media only screen and (min-width: 100px) {
body {
background-color: red;
}
}
Ela é aplicada quando
I. Por meio da regra @font-face, é viável incorporar novas fontes nas páginas web, permitindo que o navegador as localize conforme necessário.
II. A única desvantagem da nova regra, @font-face, é descontinuar as famílias de fontes que não possuíam total suporte pelos navegadores.
III. A regra @font-face não manteve o suporte à declaração font-family. Com isso, não é possível indicar uma ou várias fontes alternativas caso a preferencial não esteja disponível.
IV. A regra @font-face permite que novas fontes sejam criadas e utilizadas em páginas. Essa regra informa ao browser o local onde a fonte a ser utilizada se encontra, permitindo ainda que seja verificado se o usuário já possui a fonte em questão.
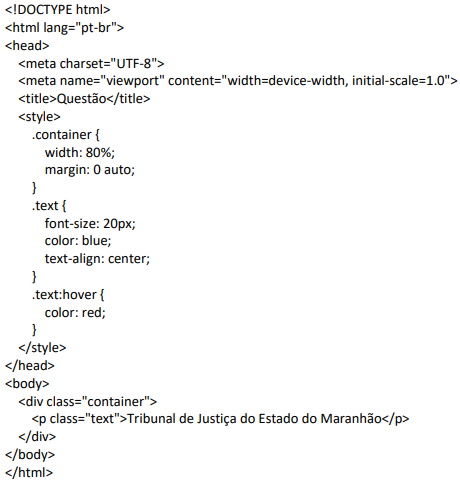
Considere o seguinte trecho de código HTML e CSS:

Com base no código apresentado anteriormente, quando o cursor do mouse passa por cima do texto “Tribunal de Justiça do
Estado do Maranhão”, o texto:
I. É possível a criação de componentes personalizados que permitem a combinação de tags HTML, CSS e JavaScript.
II. Para adicionar uma variável de estado é necessário importar addState do React no topo do arquivo.
III. O ciclo de vida de um effect consiste em montar, atualizar ou desmontar.
Está correto o que se afirma em
Em relação às tecnologias WEB do CSS, analise as assertivas abaixo, assinalando V, se verdadeiras, ou F, se falsas.
( ) É uma linguagem complexa, mas bastante útil, usada para definir arquivos em uma linguagem de programação sem marcação.
( ) É um acrônimo para Cascading Style Sheet, termo em inglês que significa Folhas de Estilo Encadeadas.
( ) Trabalha sem efetuar a separação entre o formato e o conteúdo de um documento.
( ) Ajuda na confecção de documentos mais bem estruturados e fáceis de manter.
A ordem correta de preenchimento dos parênteses, de cima para baixo, é:
O seguinte trecho de código foi encontrado em uma página HTML
<script>
function loadDoc() {
const xhttp = new XMLHttpRequest();
xhttp.onload = function() {
myFunction(this);
}
xhttp.open(“GET”, “arq.xml”);
xhttp.send();
}
...
</script>
sendo que a implementação da função myFunction foi propositalmente omitida.
Com base nas informações apresentadas, é correto afirmar que
aside {float: left; width: 30%}
main {float: left; width: 70%}
O resultado em tablets e desktops foi bom, mas o acesso pelo celular apresentou alguns problemas de usabilidade, sendo mais adequado que o menu ficasse acima do conteúdo.
Para utilizar o design indicado em telas menores, garantindo a responsividade da página, Roberto acrescentou ao código CSS:
HTML5 e CSS3 desempenham um papel fundamental no desenvolvimento web contemporâneo, fornecendo uma extensa variedade de recursos que permitem a criação de páginas web atrativas visualmente, adaptáveis a diferentes dispositivos e enriquecidas semanticamente.
Com relação as linguagens de marcação, assinale (V) para a
afirmativa verdadeira e (F) para falsa.
( ) O CSS3 suporta elementos multimídia integrados, como áudio e vídeo, sem a necessidade de plugins externos.
( ) HTML5 e CSS3 são fundamentais para criar websites
responsivos, que se adaptam automaticamente a diferentes
dispositivos e tamanhos de tela, proporcionando uma melhor
experiência de usuário em smartphones, tablets e desktops.
( ) O HTML5 e o CSS3 são as linguagens de marcação e de estilo
mais recentes para desenvolvimento web
( ) O HTML 5 oferece flexibilidade e controle mais precisos sobre
o posicionamento e o design dos elementos em uma página
web.
As afirmativas são, respectivamente,
I. O objetivo é enviar comandos JavaScript e css que serão executados pelo servidor com comportamentos prejudiciais ao usuário.
II. Uma forma de burlar algoritmos de tratamento de XSS é utilizar os códigos JavaScript mascarados como, por exemplo, em notação hexadecimal.
III. Um exemplo de ataque pode ser: adicionar um código JavaScript para coletar os dados de autenticação digitados pelo usuário e, em seguida, realizar uma requisição ajax para outra aplicação enviando-os.
Está correto o que se afirma apenas em
Com base em tecnologias e práticas frontend web, julgue o seguinte item.
O código de uma CSS é armazenado em um arquivo
separado do HTML, embora seja utilizado para definir o
modo como as tags HTML devem funcionar.