Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 558 questões
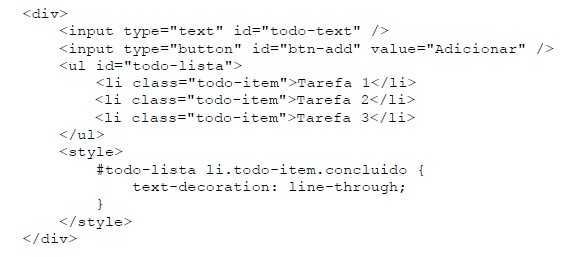
O código HTML abaixo será utilizado na questão.

ul#todo-lista li.todo-item { background: green; } ul > li.todo-item { background: yellow; } div ul#todo-lista li.todo-item { background: blue; } body > ul#todo-lista li.todo-item { background: salmon; } ul li.todo-item { background: red; }
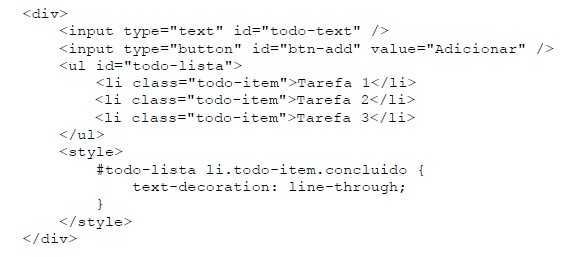
O código HTML abaixo será utilizado na questão.

#todo-lista { width: 200px; } #todo-lista li{ width: 100%; margin: 2px 0; padding: 10px; }
Assinale a alternativa que preenche, correta e respectivamente, as lacunas do trecho acima.
x[y="z"] { font-family: arial, sans-serif; font-size: 1.2rem; text-transform: uppercase; }
Esse seletor complexo está definindo que as propriedades devem ser aplicadas em:
I. Seletores que estão associados a um id serão aplicados a um único elemento no documento HTML, e os seletores associados a um class no documento HTML devem ser definidos iniciando pelo símbolo # no CSS.
II. Um seletor que utiliza uma classe tem menor peso do que um seletor que utiliza apenas um tipo associado a uma tag.
III. Estilos aplicados a um elemento podem ser herdados pelos seus elementos filhos, a menos que uma regra específica seja aplicada a eles.
IV. Se duas regras conflitantes são aplicadas a um elemento, a que aparece por último no código CSS é a que será aplicada.

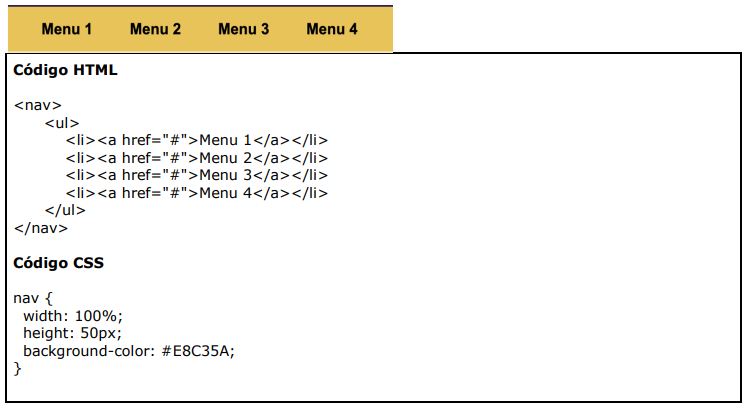
Assinale a alternativa correta em relação ao restante do código CSS capaz de compor corretamente essa estrutura.
( ) A propriedade font-color define a cor de um texto. ( ) A propriedade float permite a utilização dos valores left, center e right. ( ) A propriedade padding é usada para definir a distância entre o conteúdo e a borda do elemento. ( ) A propriedade letter-spacing define o espaçamento entre as letras de uma palavra. ( ) A propriedade background-attachment define uma imagem de fundo para o elemento.
A ordem correta de preenchimento dos parênteses, de cima para baixo, é:

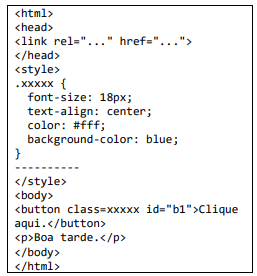
Na linha tracejada, o texto que faz com que o botão mude de cor de fundo quando o mouse é posicionado sobre ele é:
Considere o trecho de código abaixo escrito em CSS3.
1. <head>
2. <title>Testes com CSS</title>
3. <style type="text/css">
4. img{border-radius: 10px;}
5. </style>
6. </head>
O comando border-radius, na linha 4, permite aplicar uma:
Julgue o item a seguir, relacionados a desenvolvimento web em Java.
Utilizando-se o CSS3, é possível criar efeitos animados por
meio do atributo transform em conjunto com scripts.
Script exemplo CSS
.container {
display: flex; flex-wrap: wrap-reverse; width: 100px;
} p { width: 50px; }
Scritp exemplo HTML
<div class=”container”> <p>Item 1</p> <p>Item 2</p> <p>Item 3</p> <p>Item 4</p> </div>
Considerando as informações, assinale a alternativa que apresenta como ficará a ordem do texto mostrado em tela para o usuário.