Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 558 questões
Quanto ao desenvolvimento web, julgue o seguinte item.
O Box model é como as propriedades de
CSS compõem as dimensões, em que,
além do width e do height, as propriedades
border e padding também influenciam no
resultado final.
h1, xxxx .xxxx, #d345 #xxxx xxxx:hover
A lista que indica corretamente a natureza do objeto correspondente ao símbolo “xxxx” em cada linha, respectivamente, é:
Conforme BONATTI, sobre tecnologias e linguagens utilizadas na construção de websites, numerar a 2ª coluna de acordo com a 1ª e, após, assinalar a alternativa que apresenta a sequência CORRETA:
(1) CSS.
(2) PHP.
(3) HTML.
( ) É uma linguagem de programação open source, que é interpretada pelo servidor, muito utilizada para o desenvolvimento de aplicações voltadas para a internet.
( ) Serve para promover o acabamento visual das páginas web. Pode ser compartilhado entre várias páginas, permitindo, assim, uma padronização visual muito simplificada e lógica.
( ) É uma linguagem de marcação, que é interpretada pelo browser para dar formatação e posicionamento ao conteúdo do website.
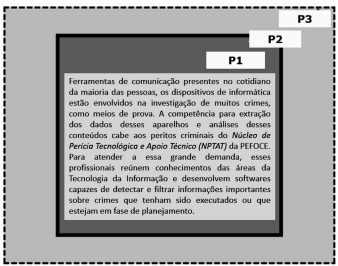
I. P1 – o espaço ao redor do conteúdo, ao redor do texto de um parágrafo. II. P2 – a linha sólida do lado de fora do padding. III. P3 – o espaço externo a um elemento.

As propriedades P1, P2 e P3 descritas em I, em II e em III são denominadas, respectivamente,

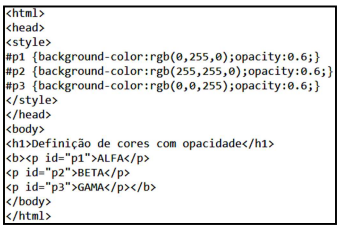
Após a execução desse código, as palavras ALFA, BETA e GAMA serão mostradas com fonte na cor preta e fundo, respectivamente, nas cores
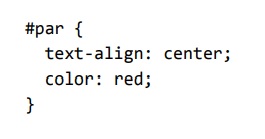
Analise o código CSS exibido a seguir.

No HTML abrangido pelo comando, serão afetados por esse estilo
todos os elementos HTML que:
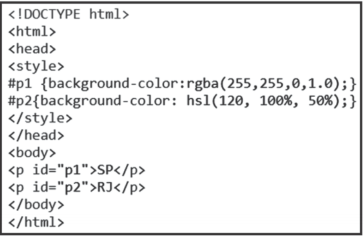
I. A sintaxe RGBA é especificada por rgba(red, green, blue, alpha) e constitui um extensão do RGB, com o uso do parâmetro alpha, que especifica a opacidade de uma cor, um número entre 0.0 para totalmente transparente e 1.0 para totalmente opaca. II. A sintaxe HSL é especificada por hsl(hue, saturation, lightness), onde “hue” fornece a cor por meio de valor entre 0 e 360, sendo 0 para vermelho, 120 para verde e 240 para azul. O parâmetro “saturation” é definido por meio de percentagem na qual 100% é cor cheia e “lightness” é também uma percentagem, com 0% para preto e 100% para branco.
Nesse contexto, as figuras demonstram a sintaxe C SS no código em (a) e o resultado do processamento em (b), a seguir.


Nessas condições, as siglas SP e RJ serão mostradas com fonte na cor preta, mas com fundos, respectivamente, nas seguintes cores:

Assinale o efeito causado por essa declaração.
Para ocultar um elemento em um documento utilizando CSS, pode-se alterar a propriedade “display” para “none”, ou “visibility” para “hidden”. A diferença entre essas alterações é que
I - Um formulário HTML que não possui o elemento<input type="email"> ainda pode ser submetido utilizando JavaScript. II - A linguagem JavaScript é capaz de alterar dinamicamente, para algum elemento HTML, qualquer propriedade de estilo definida previamente em CSS. III - Uma página HTML que contenha um formulário com um campo <input type="email">, a partir da especificação do HTML versão 5, pode validar o campo de email sem o uso de JavaScript.
Assinale a alternativa correta: