Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 558 questões
E > F
p { text-decoration: overline; padding: 10px; border: 1px solid black; }
Ao aplicar este estilo na marcação <p>Mensagem</p> de uma página HTML, será produzido o resultado:
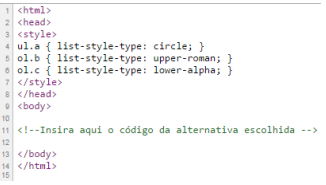
Maria utiliza o código da seguinte página HTML com estilos CSS para o desenvolvimento das suas páginas:

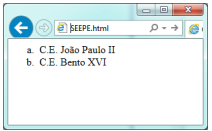
Maria deseja listar 2 colégios estaduais no formato de listagem, conforme ilustrado na seguinte figura:

O trecho de código que deve ser inserido no corpo da tag <body> para atingir o resultado desejado é:
Deseja-se criar uma página HTML/CSS, e as seguintes tags foram utilizadas em uma parte do programa, sendo que uma delas foi omitida ("_______ "):
<LINK REL="STYLESHEET"
HREF=" ______ " TYPE="text/css">
Em relação à parte omitida, é correto afirmar que
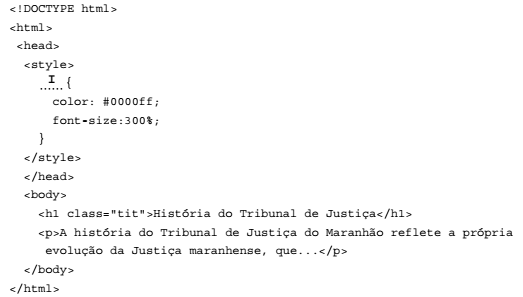
Considere a página web abaixo.

A instrução CSS que deve ser colocada na lacuna I para que somente na primeira letra do título seja aplicada a cor e o
tamanho da fonte é:
O CSS (Folha de Estilo em Cascata) é uma linguagem que coloca estilo em páginas web. Na figura abaixo, apresentamos em (A) um código incompleto para a criação da página apresentada em (B).

Para alcançarmos um resultado bem próximo ao apresentado em (B), os valores das propriedades do
seletor “formatacao” poderão ser:
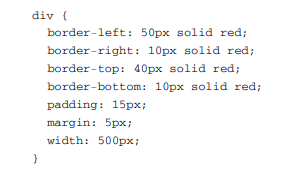
Considere a seguinte regra de estilo CSS:

A largura total do elemento div é
Analise o trecho de código CSS a seguir, aplicado em uma página da web.

Como resultado, esse código fará com que
No desenvolvimento de sites muitas vezes é necessário criar botões como mostrados na figura abaixo, indicando algum procedimento de carregamento no site, em que a imagem de um pequeno círculo fica girando no interior do botão.

Usando Bootstrap 4, em condições ideais, este botão pode ser criado por meio do bloco de código abaixo.

O código ficará correto se a indicação I for substituída pela instrução:
Acerca do desenvolvimento web mediante o uso do HTML 5, do JavaScript, do XML e do CSS, julgue o item subsequente.
O CSS permite anexar estilos a elementos estruturados, em documentos HTML ou em aplicativos XML. Com o CSS 3, é possível flutuar o <nav>, colocar bordas no <header > e no <footer >, além de incluir margens e deslocamentos no <article >.
Com relação a desenvolvimento em Java para Web, julgue o item que se segue.
De acordo com o conceito de herança em CSS, as propriedades
de página com especificidade mais alta têm prioridade sobre
as propriedades com especificidade mais baixa.
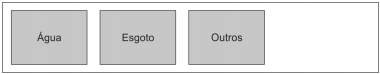
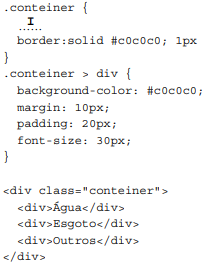
Em uma página web um Analista de TI criou um contêiner com outros 3 contêineres em seu interior, como mostra a imagem abaixo.

Os códigos CSS e HTML são mostrados abaixo.

Para conseguir a disposição dos contêineres mostrada na figura, a lacuna I deve ser corretamente preenchida por