Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 558 questões
Considere o fragmento de uma página web criada com HTML5 e CSS3.

A configuração CSS3 de borda
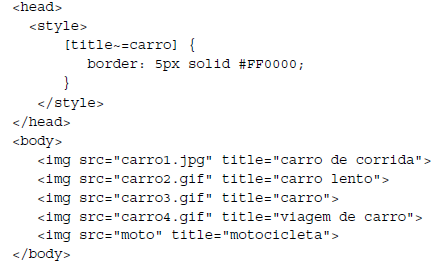
Observe o código em HTML apresentado a seguir e responda a questão.

Leia o código HTML abaixo, para responder à questão.

Considere o fragmento de uma página web criada com HTML5 e CSS3.

A configuração CSS3 de borda

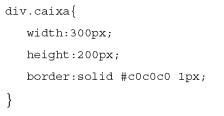
Para que os contêineres sejam posicionados um ao lado do outro horizontalmente deve-se adicionar ao bloco CSS acima a instrução
Cascading Style Sheets (CSS) descreve como elementos devem ser mostrados na tela, papel ou outra mídia. Considere as três afirmativas a seguir e depois informe quais delas estão corretas entre as opções a seguir.
I. CSS pode ser adicionado a HTML de três formas diferentes, usando as terminologias em inglês de inline, internal e external
II. É possível usar CSS para mudar o estilo de formatação de todo conteúdo, por exemplo, de um elemento ou tag específico em HTML
III. CSS foi criado especificamente com o objetivo de
estender HTML com novos elementos ou tags que
não foram previstos inicialmente pelo padrão
HTML
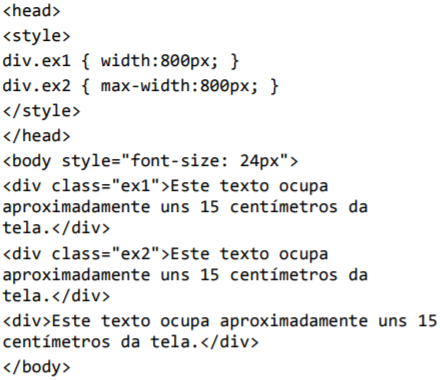
Analise o trecho de HTML/CSS exibido a seguir.

Num display com largura de 30 cm, com a janela do browser no tamanho normal, numa página contendo apenas esses elementos, cada div é exibido em uma única linha, ocupando perto de 11 cm.
Nesse cenário, considere as hipóteses sobre o comportamento dos elementos quando a largura da janela do browser é reduzida para 6 cm:
I. A largura do primeiro div é reduzida, e o texto é rearranjado de acordo.
II. A largura do segundo div mantém-se, e parte do texto torna-senão visível.
III. A largura do terceiro div é reduzida, e o texto é rearranjado de acordo.
Sobre essas hipóteses, conclui-se que:
No CSS3 podem ser usadas diversas unidades de medida para definir o tamanho pelo qual os elementos são renderizados na página web quando aberta na janela do navegador. Algumas dessas unidades de medida são relativas e adequam o tamanho do elemento proporcionalmente ao tamanho da janela. Duas dessas unidades de medida são descritas abaixo, em inglês.
I. Relative to 1% of the width of the viewport (the browser window size).
II . Relative to 1% of the height of the viewport (the browser window size).
I e II referem-se, respectivamente, às unidades de medida
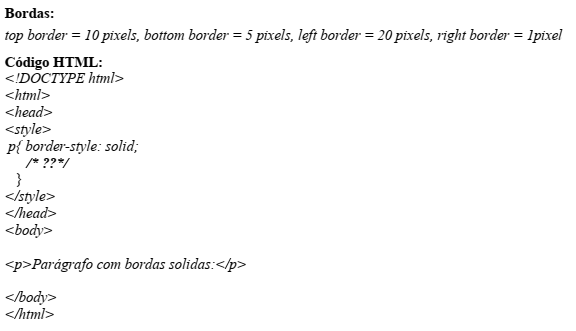
No arquivo HTML abaixo, qual a forma correta de adicionar as seguintes bordas utilizando CSS?

Atenção: Para responder à questão, considere o código a seguir:

Complete as lacunas das frases, indicando a qual elemento da tríade de tecnologias a descrição se refere.
1) ______________: tecnologia para especificar o conteúdo de páginas Web.
2) ______________: tecnologia para especificar a apresentação dessas páginas.
3) ______________: tecnologia para especificar o comportamento das mesmas.
A sequência que preenche corretamente as lacunas das frases é