Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 558 questões
Acerca de desenvolvimento de sistemas web, julgue os item a seguir.
No CSS 3, o uso da propriedade box-shadow e da função
linear-gradient possibilita a criação de formas, cores e
efeitos das páginas diretamente no código, de modo que os
resultados aparecem diretamente nos navegadores.
Julgue o item a seguir, a respeito de e-Mag e padrões web, sob o ponto de vista das necessidades de acessibilidade e usabilidade.
Nos padrões web, as camadas deverão ser separadas de
acordo com o objetivo para o qual elas foram desenvolvidas.
Criar páginas em camadas lógicas é uma boa prática:
xHTML, folhas de estilo CSS e JavaScript são voltadas,
respectivamente, para as camadas de conteúdo, de
apresentação visual do conteúdo e de comportamento dos
elementos.
Páginas web devem fornecer recursos de impressão amigável via utilização de uma CSS voltada para impressão, devendose também evitar a utilização de quadros (frame).
Considere as seguintes afirmações sobre CSS (Cascading Style Sheets).
I. A seguinte regra CSS:
h1 {color: gray; background: yellow; }
estabelece que todos os elementos do tipo h1 serão formatados com texto em cor cinza e tendo amarelo como a cor de fundo.
II. Folhas de estilo externas – documentos separados que contêm apenas regras CSS – podem oferecer uma aparência uniforme a um site inteiro. Todas as páginas de um site Web podem usar a mesma folha de estilo. Quando houver necessidade de mudanças nos estilos, a modificação de um único arquivo CSS será suficiente para que o autor modifique o estilo do site inteiro.
III. Folhas de estilo do usuário devem ser linkadas a um documento e não podem ser definidas nas opções do navegador.
Quais estão corretas?
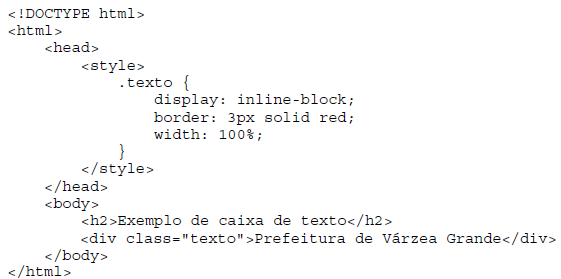
Analise o código CSS e HTML a seguir.

Sobre esse código, é correto afirmar:
Sobre o uso de código CSS Externo, Interno e Inline, analise as afirmativas.
I - Quando se usa o CSS interno, apenas o arquivo que contém o CSS é afetado.
II - Não é possível ter, em um mesmo documento HTML, CSS interno e inline.
III - O uso do CSS inline torna o código HTML menos legível.
IV - O CSS externo auxilia na reusabilidade de código, uma vez que vários documentos HTML podem fazer referência ao mesmo arquivo CSS.
V - O CSS inline é recomendado para grandes projetos, pois a configuração de um elemento é refletida em todo o projeto.
Está correto o que se afirma em
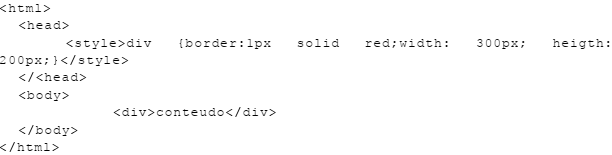
A linguagem CSS permite a escrita de folhas de estilo, simplificando a maneira de construir o design de página de internet. Abaixo temos um código de uma página HTML.

Com base nesse código, o trecho que deve ser inserido entre o “heigth: 200px;” e o “}” para
alinhar a div ao centro da página é
No que se refere às linguagens HTML, XML e CSS, julgue o item.