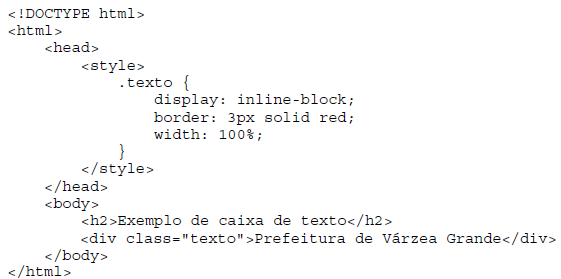
Analise o código CSS e HTML a seguir. Sobre esse código...
Analise o código CSS e HTML a seguir.

Sobre esse código, é correto afirmar:
Comentários
Veja os comentários dos nossos alunos
b) Cria um bloco com borda vermelha que ocupa 100% da largura da tela, independente do dimensionamento desta.
Compared to display: inline, the major difference is that display: inline-block allows to set a width and height on the element.
Also, with display: inline-block, the top and bottom margins/paddings are respected, but with display: inline they are not.
Compared to display: block, the major difference is that display: inline-block does not add a line-break after the element, so the element can sit next to other elements.
https://www.w3schools.com/css/css_inline-block.asp
MEU DEUS!!!
Gabarito completamente errado.
A propriedade display: inline-block, faz com que a div (que terá a borda vermelha) se comportar como um span praticamente. O box se limitaria ao tamanho da maior linha dentro do elemento.
Gabarito correto: A
(Cria um bloco com borda vermelha, mas, por causa da propriedade display: inline-block, NÃO ocupa toda a tela.)
Questão deveria ter sido anulada.
Clique para visualizar este comentário
Visualize os comentários desta questão clicando no botão abaixo