Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 558 questões

CSS é uma sigla para uma linguagem de folhas de estilos que é utilizada para definir como os documentos escritos na linguagem de marcação (HTML ou XML) devem ser apresentados em termos de formatação, de layout. Entre os modos de se aplicar estilos aos documentos, uma é caracterizada a seguir.
é a mais poderosa, visto que as definições feitas em um style sheet podem ser aplicadas a inúmeros documentos. utiliza um arquivo texto contendo somente a sintaxe CSS. é definida por meio do uso da tag LINK dentro do elemento HEAD, como exemplificado em<link rel=”stylesheet” type=”text/css”
href=”estilo.css” />
A maneira caracterizada é definida como style sheet do seguinte tipo:
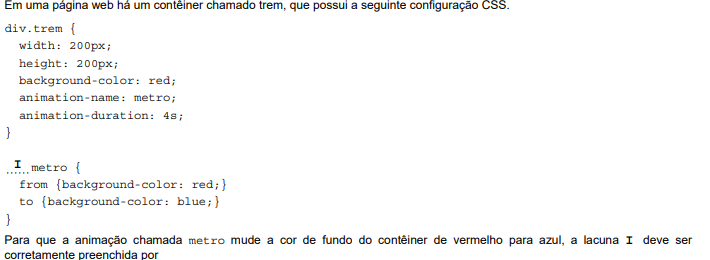
A linguagem de estilos CSS informa ao navegador como renderizar e apresentar as informações de uma página web e a sintaxe das regras CSS define propriedade e valor a serem aplicados aos elementos da página.
CSS (Cascading Style Sheets) é uma ferramenta de desenvolvimento voltada para a criação de interfaces visualmente mais atraentes.
"O jQuery é uma biblioteca _____ e utiliza variáveis na forma de seletores _____ e trabalha em qualquer projeto de frontend que envolva arquivos _____”.
Assinale a alternativa que preencha correta e respectivamente as lacunas.

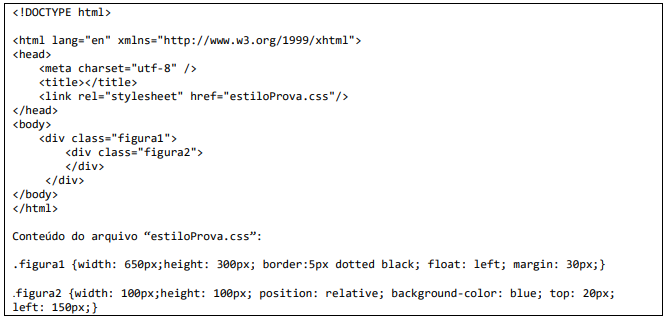
A tela exibida pelo navegador conterá um retângulo com borda

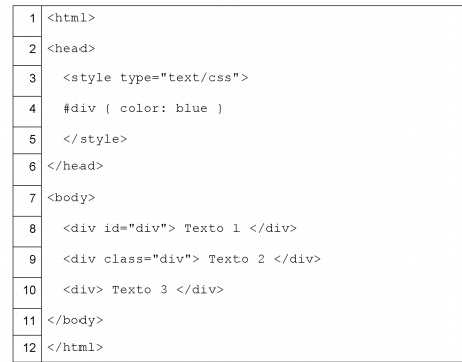
1) CSS (Cascading Style Sheets) é um mecanismo simples para adicionar estilo, por exemplo, fontes, cores, espaçamento, a documentos da Web. 2) DOM (Document Object Model) é um modelo imutável que representa o conteúdo, a estrutura e o estilo de documentos HTML. 3) SVG é uma linguagem de marcação para descrever aplicações e imagens gráficas bidimensionais e um conjunto de interfaces gráficas de script relacionadas. 4) XHTML é uma linguagem que unifica e funde as linguagens XML e HTML, que estão sendo descontinuadas pelo W3C.
Estão corretas, apenas:

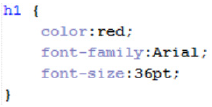
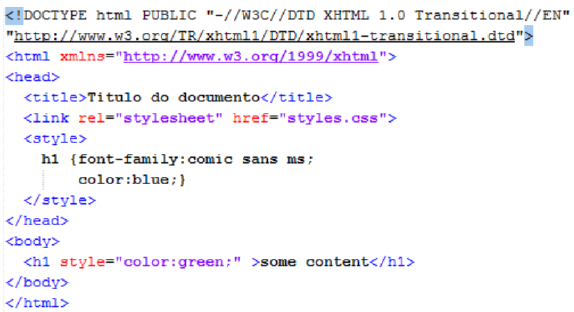
E que também foi criado o seguinte XHTML na mesma pasta que o arquivo style.css:

Quando esse XHTML for executado em um navegador web que implemente as especificações mais atuais do CSS, como ficará a aparência do texto entre as tags <h1> e </h1>?