Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 558 questões
Analise o código HTML a seguir.
<!DOCTYPE html>
<html>
<head>
<style>
</style>
</head>
<body>
<h1>Título</h1>
<p>Primeiro parágrafo</p>
</body>
</html>
Para que o título seja exibido na cor azul, o código CSS inserido
entre a quarta e a quinta linhas deve ser:
Julgue o item subsequente, a respeito de programação web.
Em CSS, comentários são inseridos como na seguinte forma.
/* comentário */
Julgue o item subsequente, a respeito de programação web.
A propriedade font-size controla o tamanho do texto em
CSS.
Um Técnico Programador usou a referência abaixo para um arquivo CSS em uma página web construída com HTML.
<link type="text/css" href="som.css">
Para que esse arquivo CSS seja usado por leitores de tela que leem a página em voz alta, deve ser acrescentado o atributo
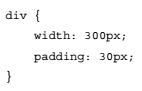
A largura do contêiner <div> definida no fragmento CSS3 abaixo é de 360px, pois o padding adiciona 30px de margem interna à esquerda e 30px à direita.

Para que o valor definido no padding não seja acrescentado aos 300px de largura do contêiner <div>, deve-se incluir no fragmento de código a instrução

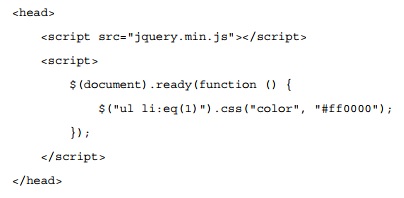
O comando $("ul li:eq(1)").css("color", "#ff0000"); coloca o
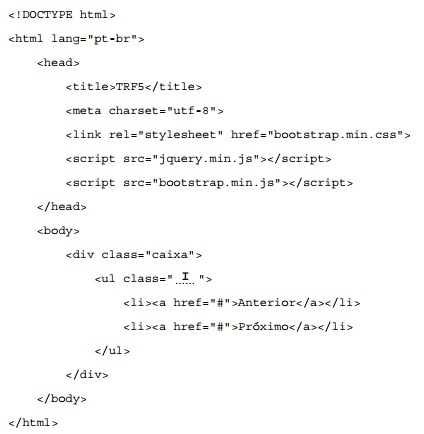
Considere o código fonte da página abaixo, que faz parte de um site responsivo.

Para que este código crie dois botões para paginação, "Anterior" e "Próximo", um ao lado do outro, utilizando Bootstrap, a lacuna I deve ser corretamente preenchida com
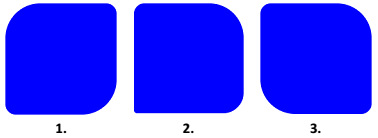
Observe as figuras que representam tags redimensionadas com CSS, por meio da propriedade border-radius.

Qual das alternativas a seguir corresponde respectivamente às figuras?
Ao utilizar CSS incorporado, vinculado ou inline, é possível atribuir a várias propriedades, em especial àquelas relacionadas ao dimensionamento das tags renderizadas, até quatro valores numéricos, ou ainda, utilizar quatro variações da propriedade, especificando-se a lateral ou extremidade a ser manipulada. Assinale a propriedade CSS correspondente à modificação das proporções da figura a seguir.
