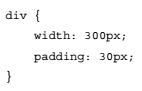
A largura do contêiner <div> definida no fragmento CSS...
A largura do contêiner <div> definida no fragmento CSS3 abaixo é de 360px, pois o padding adiciona 30px de margem interna à esquerda e 30px à direita.

Para que o valor definido no padding não seja acrescentado aos 300px de largura do contêiner <div>, deve-se incluir no fragmento de código a instrução
Comentários
Veja os comentários dos nossos alunos
Include padding and border in the element's total width and height:
#example1 {
box-sizing: border-box;
}
https://www.w3schools.com/CSSref/css3_pr_box-sizing.asp
Gabarito: d)
Gabarito: D
The box-sizing Property defines how the width and height of an element are calculated: should they include padding and borders, or not.
- box-sizing: content-box (default): Width and height only apply to the content of the element
- box-sizing: border-box: Width and height apply to all parts of the element: content, padding and borders
Fonte: https://www.w3schools.com/CSSref/tryit.asp?filename=trycss3_box-sizing
The box-sizing property allows us to include the padding and border in an element's total width and height.
If you set box-sizing: border-box; on an element, padding and border are included in the width and height
https://www.w3schools.com/css/css3_box-sizing.asp
Clique para visualizar este comentário
Visualize os comentários desta questão clicando no botão abaixo