Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 558 questões
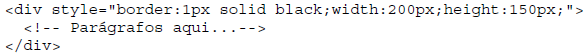
Considere o fragmento de código, abaixo.

Se no interior do contêiner a quantidade de texto exceder a área visível, para que apareça automaticamente uma barra de rolagem do lado direito do contêiner deve ser adicionada às configurações CSS a instrução

Neste trecho do arquivo CSS, a propriedade background-color teve sua cor definida pela palavra red. Marque a alternativa que apresenta duas outras formas corretas para substituir, no trecho de código fornecido no quadro acima, a palavra red e obter o mesmo resultado de apresentação no navegador.

Considere a seguinte página HTML5 que utiliza CSS3.
<!DOCTYPE html>
<html>
<head>
<style>
.button {
background-color: #ededed;
border: solid #000000 1px;
color: #000000;
padding: 15px 32px;
text-align: center;
font-size: 16px;
cursor: pointer;
}
.btnSalvar {...I...}
</style>
</head>
<body>
<button class="button btnSalvar">Salvar</button>
</body>
</html>
Ao ser executada no navegador, esta página gerou o seguinte botão.

Conclui-se que a lacuna I contém a instrução
Considere o seguinte bloco de código CSS3:
...I...
body {
background-color: blue;
}
}
Para definir que, se a janela do navegador for menor que 800px, a cor de fundo mude para azul, a lacuna I deve ser preenchida por
Considere o seguinte trecho de uma página HTML.

Através de códigos CSS3 incorporados a tag
style podemos, dentre outras coisas, mudar a
formatação dos textos exibidos na página HTML.
Assinale a alternativa que representa o código
necessário para ser adicionado na linha 4, de
modo a alinhar a direita da página o texto contido
no componete div.
No estilo definido pela sintaxe body {color: green}, color é a parte que define a(o)
Em uma página web construída com HTML5 foi criado o seguinte contêiner:
<div id="caixa"></div>
Para definir corretamente a cor de fundo gradiente linear para o contêiner no navegador Firefox, de cima para baixo, iniciando
com vermelho e realizando transição para azul, utiliza-se, na configuração CSS3 do contêiner, a propriedade
Em uma página web construída com HTML5 foi criado o seguinte contêiner:
<div id="caixa"></div>
Para formatar esse contêiner em um bloco CSS3 incorporado, foi digitado o seguinte bloco:
#caixa {
background: #8AC007;
width: 200px;
height: 150px;
}
Para que este contêiner tenha todos os cantos arredondados em 25 pixels deve-se utilizar no bloco CSS3 a propriedade
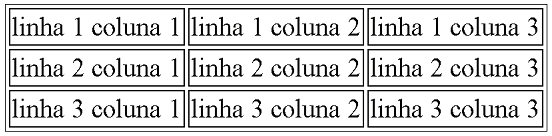
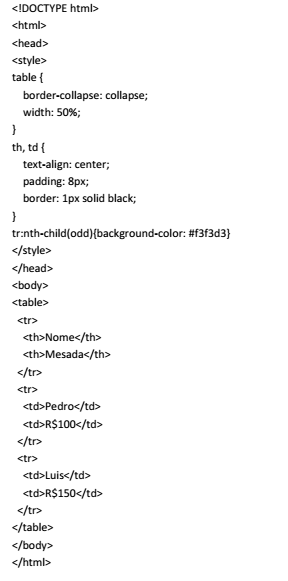
À luz das diretrizes da W3Schools.com, um desenvolvedor codifica uma página HTML que utiliza um estilo CSS interno:

O layout resultante da execução do código no navegador Google
Chrome é semelhante a:
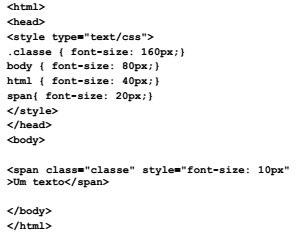
Considere o seguinte código HTML/CSS:

Assinale a alternativa que indica o tamanho em que será
mostrado o texto “Um texto”.