Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 558 questões

Está correto concluir que a largura (width) total do elemento definido é de:
I. < link rel="stylesheet" type="text/css" href="estilo.css">
II. < style type="text/css"> @import url("estilo.css");
III. < @import page="text/css" src="estilo.css">
IV. <@include type="text/css" href="estilo.css">
Considerando que o arquivo CSS está no mesmo diretório da página HTML, para fazer referência correta a um arquivo CSS externo no interior do cabeçalho da página HTML pode-se utilizar o que é apresentado APENAS em

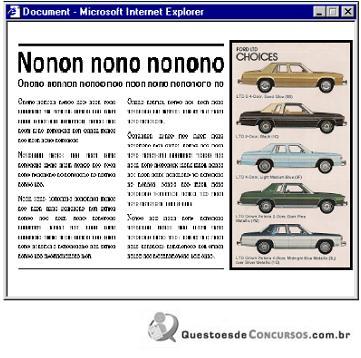
I. Supondo que a figura dos carros ao lado direito da página fosse uma figura de fundo do tipo que rola junto com a página, o comando correto aplicado é
Background-attachment: scrol II. O comando para o respectivo alinhamento dessa mesma figura dos carros é background- position: 50% 50%
III. Se o cabeçalho do texto fosse feito em Arial, na cor vermelha, o respectivo comando seria
<h1> <font face="Arial" color="red"> Nonon nono nonono</font> </h1>
É correto o que se afirma em

( ) Locais - as definições são aplicadas a algumas partes específicas do documento, utilizando o elemento LINK ou o atributo STYLE dentro de outros elementos .
( ) Externas - as definições são colocadas em um arquivo texto separado, com a extensão .CSS, referenciado pela tag LINK.
( ) Incorporadas - as definições estão dentro do próprio documento, utilizando-se a tag STYLE no header do documento.
As afirmativas são, respectivamente,
O CSS3 permite criar animações e transições de estilo sem a necessidade de utilizar Flash ou Javascripts.
A propriedade text indentation transforma em maiúscula a primeira letra de cada palavra que esteja formatada, por exemplo, por meio do elemento < p >. A sintaxe correta para essa propriedade é p {text-indentation:capitalize;}
A propriedade padding permite que o usuário redimensione um elemento HMTL, como < div >, por exemplo. A sintaxe correta para essa propriedade é
div
{
padding:both;
}
Alguns elementos do HTML5, tais como o center e o font, são considerados obsoletos por serem utilizados meramente para formatação, função que pode ser realizada por meio de CSS.

.

p.estilo2{font-family:Arial,Helvetica,sans-serif;} seja removida do arquivo.
Com base nessa suposição, é correto afirmar que
Considere as seguintes regras CSS:
h1 {color: gray; background: yellow; }
h2 {color: gray; background: yellow; }
Com base nessas regras, avalie as afirmações abaixo.
I. O lado direito de uma regra, denominado seletor, define quais elementos do documento serão afetados.
II. A primeira regra estabelece que todos os elementos do tipo h1 serão formatados com texto em cor cinza e tendo o amarelo como cor de fundo.
III. As duas regras produzem exatamente o mesmo resultado que a seguinte regra
h1, h2 {color: gray; background: yellow; }
Quais estão corretas?