Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 558 questões

São instruções
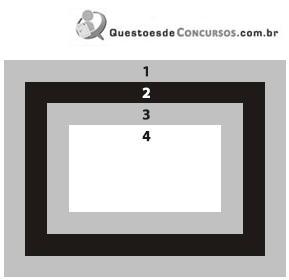
1- é a mais poderosa, visto que as definições feitas em um style sheet podem ser aplicadas a inúmeros documentos.
2- utiliza um arquivo texto contendo somente a sintaxe CSS.
3- é definida por meio do uso da tag LINK dentro do elemento HEAD, como exemplificado cado em <.LINK rel=”stylesheet” href=”http://www.procom.br/estilos.css” type=”text/css”>
A maneira caracterizada acima é definida como style sheet do tipo:
Para definir, então, uma margem interna de mesma medida, em todos os lados dos contêineres, utilizou o atributo CSS

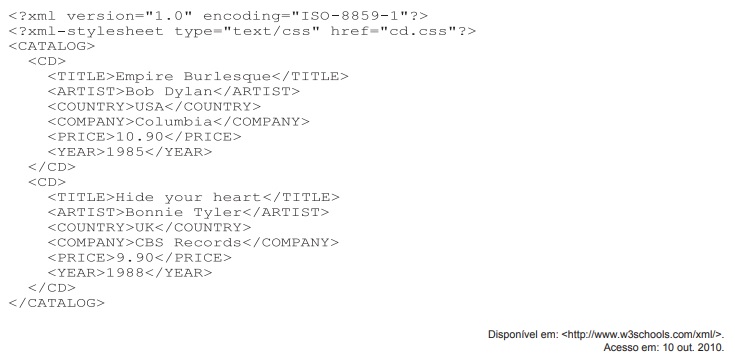
O documento XML fornecido está bem formado (well formed).
PORQUE
É possível formatar o conteúdo de um documento XML com o uso de uma folha de estilo em CSS.
Analisando as afirmações acima, tendo em vista o documento XML apresentado, conclui-se que
I - B {color: #FF0000}
II - B {color: rgb(0, 255, 0)}
Os exemplos I e II geram, respectivamente, as seguintes cores:
 do tipo texto que estejam habilitados, utiliza-se a instrução:
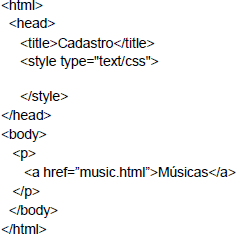
do tipo texto que estejam habilitados, utiliza-se a instrução: Considere a página HTML:

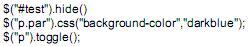
A instrução que deve ser utilizada no interior do elemento para retirar o sublinhado do link ao posicionar o ponteiro do mouse sobre ele é
 significa que todo o código CSS existente entre um par de chaves — “{” e “}” — se aplica ao conteúdo dentro do elemento
significa que todo o código CSS existente entre um par de chaves — “{” e “}” — se aplica ao conteúdo dentro do elemento  do HTML.
do HTML.para projetar a melhor arquitetura de informação possível para um sítio assegura que os clientes encontrem as respostas que eles precisam, nos lugares esperados. Quanto mais natural for o design
de um sítio, maior a probabilidade de os usuários retornarem a ele.
Com relação ao assunto abordado no texto, julgue os itens.
web.

Assinale a alternativa que relaciona corretamente as áreas identificadas na figura pelos números de 1 a 4 aos seus respectivos nomes.
I. O HTML é composto por estruturas de marcação denominadas links.
II. Os navegadores mais conhecidos são o Microsoft Internet Explorer, o Netscape Navigator e o Mozilla Firefox.
III. A principal função das CSS (Cascading Style Sheets) é extrair a formatação de uma página do código HTML, separando-a do conteúdo propriamente dito.
São verdadeiras:
I. Troca e manipulação de dados usando XML e XSLT.
II. Retorno de dados assincronamente usando XMLHttpRequest.
III. Apresentação baseada nas Web Standards usando XHTML e CSS.
Assinale:
I. Caracteriza a mais rígida das declarações, não admitem qualquer item de formatação dentro dos elementos e nem elementos em desuso, segundo as recomendações do W3C. São indicados para uso com folhas de estilo em cascata, com marcação totalmente independente da apresentação.
II. Caracteriza uma declaração que permite uma maior flexibilidade sendo indicada para documentos que ainda utilizem elementos em desuso, regras de apresentação embutidas em tags e também para documentos destinados a exibição em browsers sem suporte para CSS. Não admite qualquer tipo de marcação para frames.
Esses dois tipos de DOCTYPE para XHTML são denominados, respectivamente:
I. Uma folha de estilo é um arquivo independente que pode ser anexado a um documento HTML, usando-se o elemento <body> ou o enunciado @import de CSS. II. <style> é um elemento de HTML que pode ser embutido dentro do documento HTML por si só.
III. Style é um atributo que pode ser embutido dentro de qualquer elemento HTML.
Assinale:
e linguagens de programação e desenvolvimento para a Web.