Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 558 questões
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Teste</title>
<style type="text/css">
table.formato_tabela tr td:not(:last-child) {background: #0f0;}
</style>
</head>
<body>
<table class="formato_tabela" border="1">
<tr>
<td>Célula 1.1</td>
<td>Célula 1.2</td>
<td>Célula 1.3</td>
</tr>
<tr>
<td>Célula 2.1</td>
<td>Célula 2.2</td>
<td>Célula 2.3</td>
</tr>
<tr>
<td>Célula 3.1</td>
<td>Célula 3.2</td>
<td>Célula 3.3</td>
</tr>
</table>
</body>
</html>
A instrução CSS no interior da tag
como webservices, Ajax, XML, DHTML, CSS.
julgue os itens que se seguem.
Já o conteúdo deve ser estruturado usando-se outra linguagem, denominada
Assinale a alternativa que corresponde ao código CSS responsável por definir que todos elementos com class='c/s_el' exibam as fontes em cor preta:

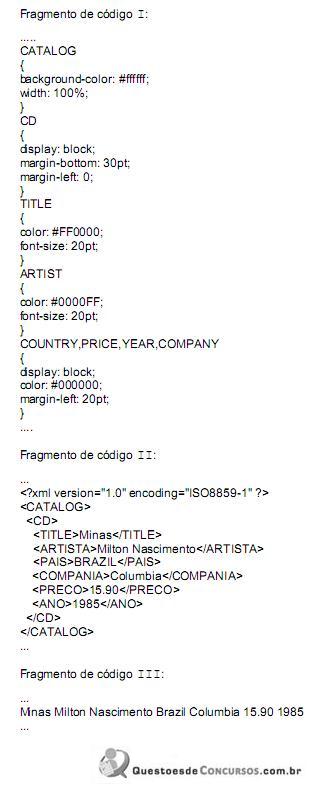
O fragmento do código I apresenta um arquivo
Uma regra @namespace colocada em um lugar errado em um documento não pode ser ignorada, segundo o que preconiza o W3C.
Em CSS, o trecho de código @namespace "http://www.w3.org/1999/xhtml"; está sintaticamente correto.
Atributos de estilo (style attribute) permitem ao desenvolvedor aplicar informações de estilo a elementos específicos de uma página html.
Em CSS, quando se quer indicar qualquer elemento que faz parte de um Selector, usa-se o símbolo !.
Em CSS, os padrões compatíveis com elementos em uma árvore são definidos como Selectors.
seguintes.

seguintes.

I - A sintaxe genérica de uma regra CSS tem a forma propriedade {: valor;}
II - Um comentário em CSS começa com o "/*", e termina com " */"
III - A propriedade CSS que controla a cor do texto é font-style
IV - A propriedade letter-spacing define o espaçamento entre letras
Estão corretas: