Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 558 questões
<!DOCTYPE html>
<html> <head> <XXXXXXX rel="stylesheet" href="mystyle.css"> </head> <body> <h1>This is a heading</h1> </body> </html>
O elemento que deve substituir a string XXXXXXX, na quarta linha, para especificar corretamente a referência a uma folha de estilos externa (external style sheet) é:

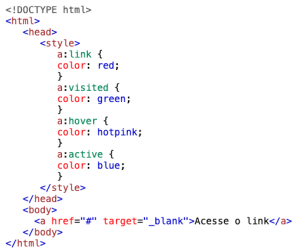
O CSS (Cascading Style Sheets) permite que o desenvolvedor adicione estilos aos componentes escritos em linguagem de marcação como o HTML. Baseado na utilização do CSS, analise o código abaixo e assinale a alternativa correta.

Considere o seguinte código HTML de uma página Web com uma folha de estilos CSS (Cascading Style Sheets) embutida:
<!DOCTYPE html>
<html>
<head>
<title>Uma página</title>
<style>
body {
font-family: sans-serif;
}
h2 {
text-decoration: underline;
}
p {
color: red;
}
.frase {
text-align: center;
}
</style>
</head>
<body>
<h1>Um título</h1>
<h2>Um subtítulo</h2>
<p class="frase">Uma frase</p>
</body>
</html>
Considerando as regras de aplicação de propriedades do CSS, as mudanças de estilo que
serão aplicadas ao trecho “Uma frase” quando essa página Web for aberta em um
navegador compatível são:
O conceito de especificidade do CSS3 é a maneira como os navegadores definem quais valores de propriedades são os mais relevantes para o elemento a ser utilizado. A especificação é baseada apenas nas regras impostas na composição de diferentes tipos de seletores.
Qual a ordem crescente da lista de seletores
incluída na especificação?
Quanto ao desenvolvimento de sistemas web, julgue o item seguinte.
A versão 3 do CSS trouxe para as bordas das páginas web as
opções de definição de cor, arredondamento de cantos e
multiplicidade de linhas.
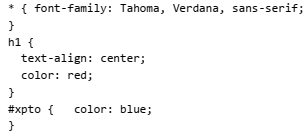
No contexto da linguagem de estilo CSS, considere os seletores
utilizados no trecho a seguir.


Assinale o alcance de cada um dos três seletores, na ordem.
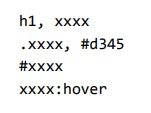
No contexto do CSS, considere os seguintes seletores.

A lista que indica corretamente a natureza do objeto correspondente ao símbolo “xxxx” em cada linha, respectivamente, é:
Julgue o próximo item que tratam de CSS, JavaScript e Net Core.
No código abaixo, escrito na linguagem CSS, red é um valor do tipo palavra-chave, enquanto #f00 é um valor do tipo notação funcional.
p {
color: red;
background-color: #f00;
}
1. body { 2. font-family: Arial, Verdana, Helvetica; 3. background-color: green; 4. max-height: 50px;}
<div class="container-fluid">
<div class="row">
<div class="
 bg-success">
bg-success"> TRIBUNAL DE JUSTIÇA DO ESTADO DE SANTA CATARINA
</div>
<div class="
 bg-warning">
bg-warning"> PODER JUDICIÁRIO DO ESTADO DE SANTA CATARINA
</div>
</div>
</div>
Para que, em dispositivos pequenos (largura de tela de 576 pixels a 767 pixels), a divisão da esquerda use 25% da largura da linha e a divisão da direita use 75%, as lacunas I e II devem ser preenchidas, correta e respectivamente, com os nomes de classe
<body>
<div class="topo">
<div class="logo"></div>
<div class="slogan"></div>
</div>
</body>
Considere, também, o fragmento de código CSS, abaixo, para o código HTML5 apresentado.
div.topo{width:100%;height:150px;background-color:yellow;
 }
} div.logo{background-color:blue; flex:1}
div.slogan{background-color:green; flex:1}
Para que as divisões logo e slogan apareçam uma do lado da outra, com tamanhos iguais, preenchendo toda a divisão topo, a lacuna I deve ser corretamente preenchida por
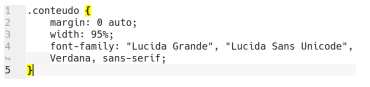
#principal{ background: gray; }