Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 558 questões
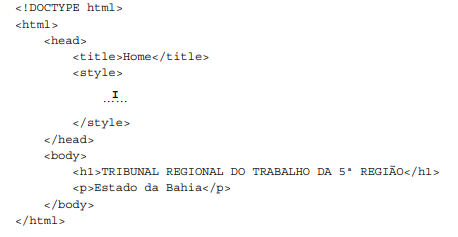
Considere o código da página web a seguir.

Para que, ao selecionar os conteúdos textuais do corpo da página o fundo do conteúdo selecionado fique amarelo, a lacuna I
deve ser corretamente preenchida pela instrução CSS
p.centro {
text-align: center;
color: blue;
}
Sobre esse trecho, é correto afirmar que a cor e o alinhamento serão aplicados
Maria escolheu utilizar uma folha de estilo em cascata (CSS3) para controlar a aparência das páginas do seu site de Internet.
A sintaxe do seletor CSS que Maria deve usar para aplicar um determinado estilo somente aos elementos <li> que estiverem diretamente dentro de elementos <ul>, é
<link type="text/css" href="audio.css">
Um atributo deve ser acrescentado na referência para que o arquivo CSS possa ser utilizado pelos sintetizadores de fala. Os sintetizadores são conhecidos como leitores de tela e fazem a leitura em áudio da página. Indique, entre as alternativas, esse atributo.
A respeito das Ferramentas de desenvolvimento Web: CSS, analise a construção CSS.
p { color: initial; }
Assinale a alternativa que descreve a finalidade da construção.
Com relação às Ferramentas de desenvolvimento Web: CSS, assinale a alternativa que completa a sentença: “A Cascading Style Sheets (CSS) é uma linguagem de folha de estilo criada para ...”: