Questões de Programação - HTML (HyperText Markup Language) para Concurso
Foram encontradas 1.327 questões
Observe o seguinte código escrito em HTML:
<html>
<body>
<table border=1 bgcolor='white'>
<tr>
<td>concurso</td>
<td>continuação</td>
</tr>
<tr>
<td>próximo concurso</td>
<td>estudarei com afinco</td>
</tr>
</table>
</body>
</html>
O resultado da execução desse código em um browser do
tipo Internet Explorer será
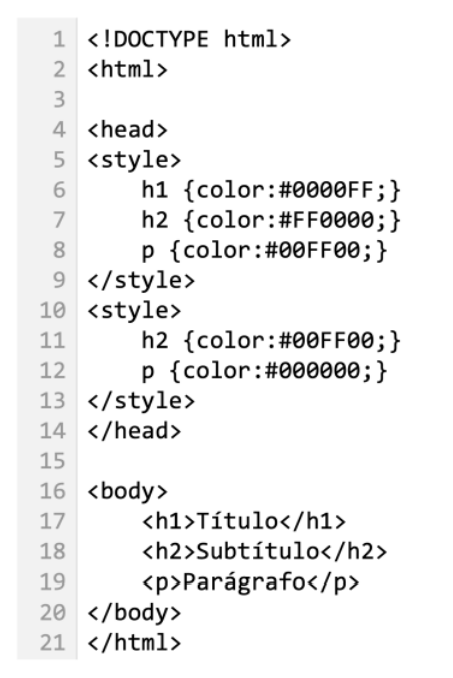
Analise o código a seguir de um documento HTML:

Considerando as marcações presentes neste documento, é correto
afirmar que as palavras Título, Subtítulo e Parágrafo serão
apresentadas, respectivamente, nas cores
O atributo CONTENT é utilizado na tag HTML
NÃO é uma tag HTML válida:
A respeito das tecnologias e técnicas aplicadas em portais corporativos, julgue o item subsequente.
Uma página HTML pode utilizar qualquer DOCTYPE que os
agentes do usuário consigam interpretar de acordo com o
e-Mag, v3.0.
Julgue o item subsequente, a respeito de HTML5, CSS3 e JavaScript.
O código HTML/CSS a seguir apresenta Alo Mundo como resultado.
<html>
<p style=“text-transform:capitalize”> alo
mundo </p>
</html>
Julgue o item subsequente, a respeito de HTML5, CSS3 e JavaScript.
O elemento HTML <svg> é um contêiner para gráficos SVG
(scalable vector graphics), sendo SVG um formato de
arquivo vetorial de imagem compatível com aplicações web.
O código utilizado para imprimir os valores como itens de uma lista HTML é:
Acerca dos novos atributos de validação, é correto afirmar que: