Questões de Programação - HTML (HyperText Markup Language) para Concurso
Foram encontradas 1.327 questões
<form name="prova" id="formulario"> <p> 1) O TRT da 17ª Região está situado <br> <input type="radio" name="q1" id="q1a"> <label for="q1a">no Espírito Santo.</label> <br> <input type="radio" name="q1" id="q1b"> <label for="q1b">em São Paulo.</label> </p> <p> <input type="button" value="Ver Resultado" onclick="verResultado()"> </p> </form> <p id="resultado"></p>
Ao clicar no botão "Ver Resultado" será chamada à função JavaScript verResultado(). Nessa função, para verificar se a primeira opção da enquete foi selecionada, utiliza-se a instrução
<form method="POST" action="salvar"> <label for="nome">Nome:</label> <input type="text" name="nome" id="nome"> <input type="submit" value="Enviar>
</form
Na mesma aplicação, em uma classe Controle.java, que possui a anotação @Controller, há o método chamado salvarDados, mostrado abaixo.
@RequestMapping(value = "/salvar", method = RequestMethod.POST) @ResponseBody public ModelAndView salvarDados ( I , Model model) { //Conteúdo do método aqui }
Para receber o parâmetro nome, referente ao campo nome do formulário, vinculando-o a um parâmetro do método salvarDados, a lacuna I deve ser preenchida corretamente com a anotação:
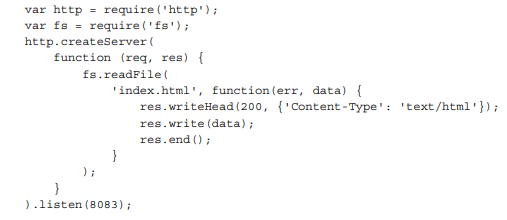
Considere o arquivo abaixo, chamado arq.js.

Após salvar o arquivo, no prompt de comandos do Windows 10, considerando o node.js instalado e em condições ideais, um
programador digitou node arq.js. Uma consideração correta que pode ser feita é que
Considere a página web a seguir criada com HTML e JavaScript.
<!DOCTYPE html>
<html>
<head>
<title>Prova</title>
<meta charset="UTF-8">
</head>
<body>
<p id="exibe"></p>
<script>
const veiculo = {marca: "Mercedes", modelo: "GLA 200", cor: "preto"};
I
</script>
</body>
</html>
Para exibir o modelo do veículo no parágrafo existente na página, a lacuna I deve ser preenchida com
Acerca das linguagens HTML5, PHP e Python, julgue o item.
Na linguagem HTML5, a declaração DOCTYPE deve ser
feita sempre na segunda linha da marcação HTML, para
garantir renderização no modo padrão
Acerca das linguagens HTML5, PHP e Python, julgue o item.
O elemento details do HTML5 serve para fornecer
informações textuais ou controles de formulário
adicionais sobre determinada página.
Um objeto de elemento na DOM HTML possui certos métodos ou propriedades.
Nesse contexto, identifique abaixo os métodos ou propriedades comuns a todos os elementos HTML.
1. attributes
2. innerHTML
3. className
4. hasAttribute()
Assinale a alternativa que indica todas as afirmativas corretas.
Analise as alternativas abaixo contendo tags HTML:
I.<section> - define cada seção do conteúdo;
II.<aside> - define o conteúdo relacionado ao artigo;
III. <command> - Descreve detalhes de um documento ou partes.
Assinale a alternativa correta.